Web.TextControl: JQueryUI Alert Boxes and Javascript Events
The online demo Simple implements some features based on the newly available API of Web.TextControl. It shows 3 typical tasks: Remove the Save As... menu item Attach event handlers to ribbon items, stop the event bubbling and show alert boxes Manipulate the out-of-the-box jQueryUI dialog boxes Removing Ribbon Items The first task can be easily realized using CSS: #fileMnuItemSaveAs { display: none !important; } Each element including ribbon tabs, groups and items have specific CSS class…

The online demo Simple implements some features based on the newly available API of Web.TextControl. It shows 3 typical tasks:
- Remove the Save As... menu item
- Attach event handlers to ribbon items, stop the event bubbling and show alert boxes
- Manipulate the out-of-the-box jQueryUI dialog boxes
Removing Ribbon Items
The first task can be easily realized using CSS:
<style>
#fileMnuItemSaveAs {
display: none !important;
}
</style>Each element including ribbon tabs, groups and items have specific CSS class names which can be customized. In this case, the display property is set to none to hide the element completely.
Attaching Events and Handle Event Bubbling
To achieve the second task, we need to trap an event from Web.TextControl that is raised when the ribbon bar is completely loaded. Otherwise, elements of the ribbon bar cannot be manipulated in the DOM.
TXTextControl.addEventListener("ribbonTabsLoaded", function (e) {
attachEvents();
});In the function attachEvents, click events are attached to the menu item Open and Save. When clicking Open, the function waitForFileOpenDialog is called.
function attachEvents() {
// attach click event handler to \'load\' button
document.getElementById("fileMnuItemOpen").addEventListener("click",
function (e) {
waitForFileOpenDialog();
});
// [...]
}Manipulating JQueryUI Dialog Boxes
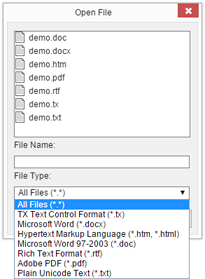
The function waitForFileOpenDialog is a recursive function that is basically waiting (looping) until the DOM element txOFDSelFileType exists. This element is the File Type selection drop down box in the Open File dialog box from Web.TextControl:

The idea is to wait until the element is available in order to pre-select another file type (All Files (*.*)). The function reorderListView sets the selectedIndex property to 0 in order to raise a change event to update the file list:
// wait until the file open dialog is opened
function waitForFileOpenDialog() {
var checkExist = setInterval(function () {
if (document.getElementById("txOFDSelFileType") != null) {
clearInterval(checkExist);
reorderListView()
}
}, 100);
}
// select \'All Files\' and fire the Change event to update the file list
function reorderListView() {
setTimeout(function () {
document.getElementById("txOFDSelFileType").selectedIndex = 0;
fireEvent(document.getElementById("txOFDSelFileType"), "change");
}, 300);
}
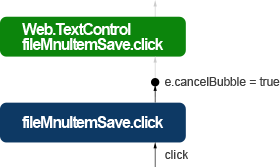
When clicking Save, a jQueryUI alert message dialog is shown and the event bubbling is canceled.
The newly attached event is raised before it is bubbled to Web.TextControl. This allows you to cancel the default functionality of a ribbon item in order to add your own action such as opening an alert message box:
// this function attaches events after the ribbon has been loaded completely
function attachEvents() {
// [...]
// attach click event handler to \'save\' button, show an alert
// message box and stop the bubbling of the click event to Web.TextControl
document.getElementById("fileMnuItemSave").addEventListener("click",
function (e) {
jQueryAlert("TX Text Control", "Alert message");
e.cancelBubble = true;
});
}Web.TextControl uses jQueryUI for all dialogs including message boxes. In order to use the above code, jQuery and jQueryUI must be referenced:
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script
src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>If no other jQueryUI CSS is defined, the TX Text Control dialog style will be used automatically:

Download the sample from GitHub and test it on your own.
![]()
Download and Fork This Sample on GitHub
We proudly host our sample code on github.com/TextControl.
Please fork and contribute.
Requirements for this sample
- Visual Studio 2012 or better
- TX Text Control .NET Server (trial sufficient)
ASP.NET
Integrate document processing into your applications to create documents such as PDFs and MS Word documents, including client-side document editing, viewing, and electronic signatures.
- Angular
- Blazor
- React
- JavaScript
- ASP.NET MVC, ASP.NET Core, and WebForms
Related Posts
MVC: Loading Files from the Backstage Menu
Happy New Year, everybody! In the last blog entry, we showed how to replace the file menu with an MS Word-style backstage menu. This project shows how to load documents from a partial view in the…
MVC: Replace the File Menu with a Backstage View Menu
Microsoft Word provides a very smart way to manage documents and related data such as metadata and personal information in a separate view: The backstage view. The ribbon bar contains commands for…
MVC: Replace the Ribbon Table Menu with a Quick Insert Table Drop-down
MS Word provides a quick insert table drop-down to insert tables into the document. This sample shows how to replace the insert table button with such a table insert drop-down. The replacement and…
MVC: Arrange a Docked Web.TextControl with a Custom Bar at the Top
Consider the following task: The Web.TextControl should be arranged under a custom bar that is located at the top of the page like in the following screenshot: Objects such as DIV elements doesn't…
MVC: Autosave and Restore Documents to and from the Local Browser Storage
Modern HTML5-based web browsers support persistent data storage with an enhanced capacity up to 50MB local storage. It is possible to store data persistently or session based. This sample shows…






