Create Your Application
-
Make sure that you installed at least a trial version of TX Text Control .NET Server for ASP.NET on your development machine:
-
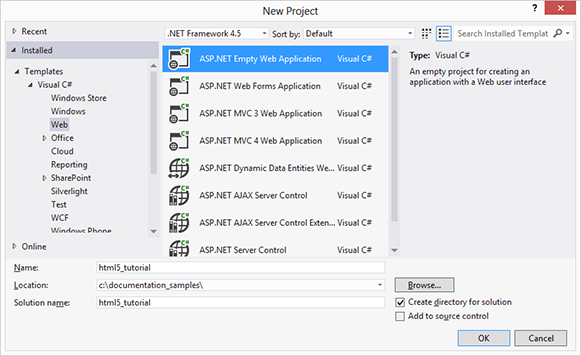
Open Visual Studio and create a new ASP.NET Empty Web Application.

-
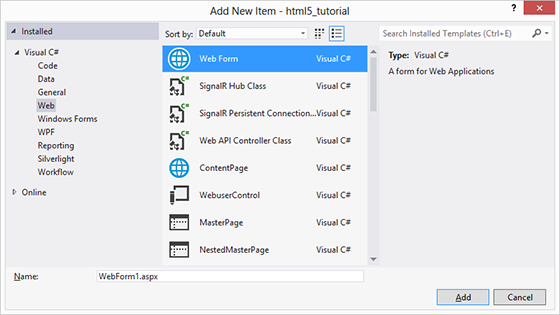
In the Solution Explorer, select the project and choose Add New Item... from the Project main menu. In the opened dialog Add New Item, select Web Form and confirm with Add.

-
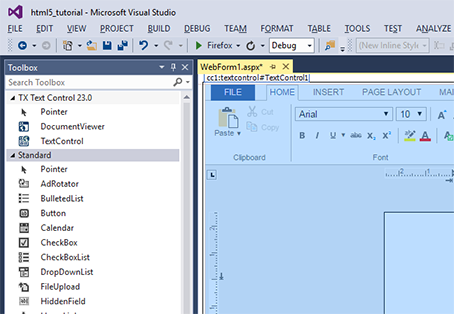
In the Solution Explorer, select the newly created Web Form and choose Designer from the View main menu.
Find the TextControl component in the Toolbox and drag and drop an instance onto the Designer form.

-
Select TextControl1 on the form and browse for the Dock property in the Properties window and set this to Window.
-
In the Solution Explorer, select the project and choose New Folder from the Project main menu. Type in a name for the folder (e.g. "documents").
-
Select the newly created folder and choose Add Existing Item... from the Project main menu. In the opened dialog box, navigate to the following folder:
%USERPROFILE%\Documents\TX Text Control 29.0.NET Server for ASP.NET\Samples\ASP.NET\CSharp\Documentation Tutorials\HTML5 Web Editor\Tutorial\documents
Select all files and and confirm with Add.
-
Repeat the above 2 steps with another folder for the images (e.g. "images"). Sample images can be found in the following directory:
%USERPROFILE%\Documents\TX Text Control 29.0.NET Server for ASP.NET\Samples\ASP.NET\CSharp\Documentation Tutorials\HTML5 Web Editor\Tutorial\images
-
Select the Web Form and switch to code view using the Code menu item from the View main menu. Add the following event handler code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersprotected void Page_Load(object sender, EventArgs e) { TextControl1.SetFileDirectoryAsync(Server.MapPath("documents"), TXTextControl.Web.FileType.Document); TextControl1.SetFileDirectoryAsync(Server.MapPath("images"), TXTextControl.Web.FileType.Image); } This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersProtected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) _ Handles Me.Load TextControl1.SetFileDirectoryAsync(Server.MapPath("documents"), TXTextControl.Web.FileType.Document) TextControl1.SetFileDirectoryAsync(Server.MapPath("images"), TXTextControl.Web.FileType.Image) End Sub -
Compile and start the application.
Using the integrated File ribbon menu, you can load and save documents from and to your specified documents folder.