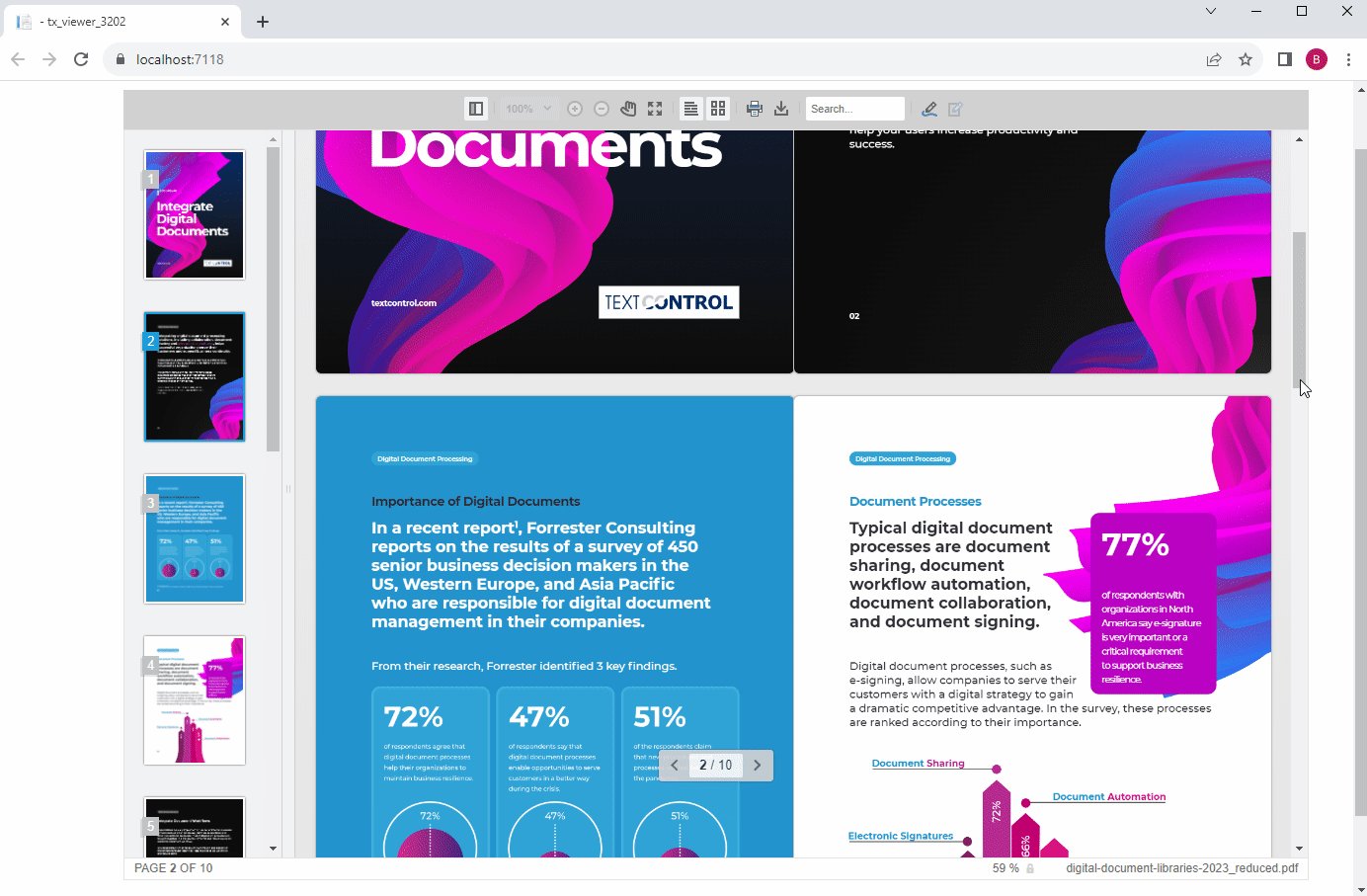
Text Control's libraries for the processing of digital documents are used to generate documents in all the most common formats, including PDF and PDF/A. Viewing PDF documents in web applications is a very typical task in business applications. Once created, these documents are deployed and viewed using the TX Text Control Document Viewer.

Key Facts
The TX Text Control Document Viewer includes the following key features and concepts:
- View, print, and download PDF files in your web applications.
- Any web browser or mobile device.
- PDF, DOCX, DOC, RTF, HTML, and TX Text Control's proprietary TX format.
- Features include form fields, digital signatures, and bookmarks.
- With navigation, zoom, localized toolbars, and search functionality.
Annotations
To enable collaboration in your applications, typical annotations can be added to documents and stored separately as JSON.

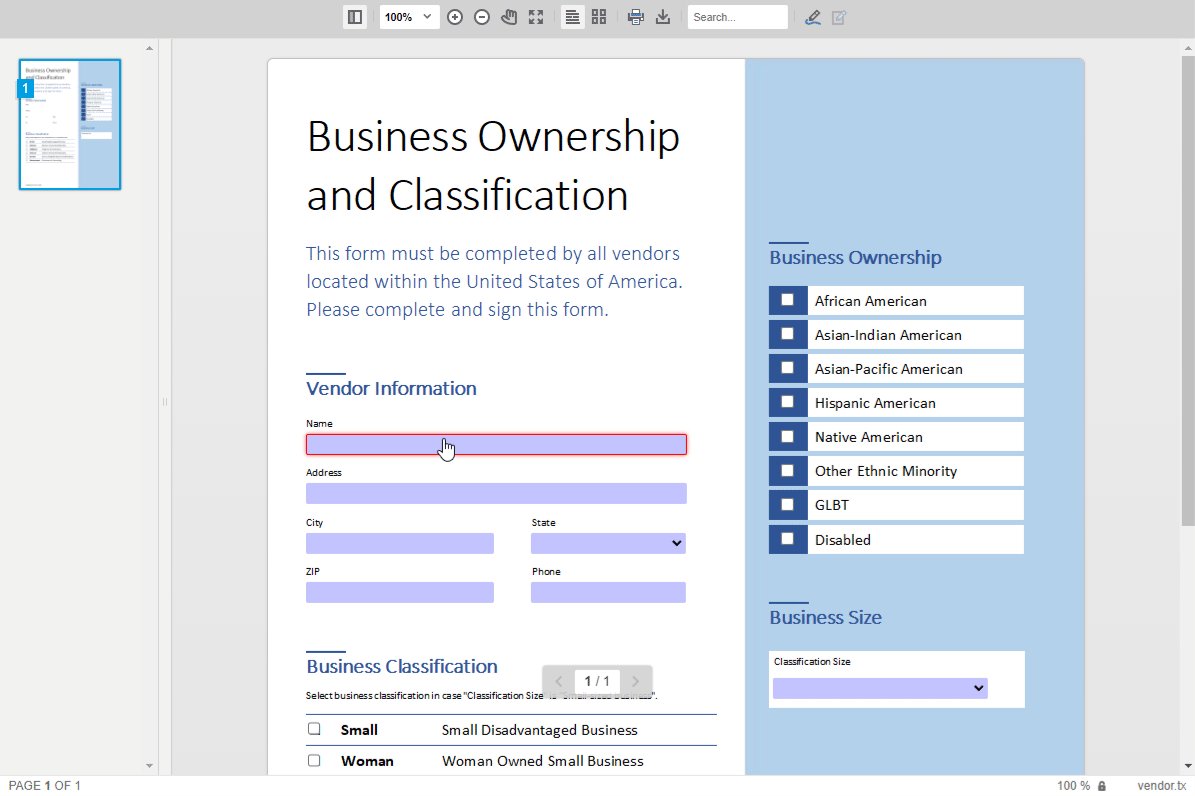
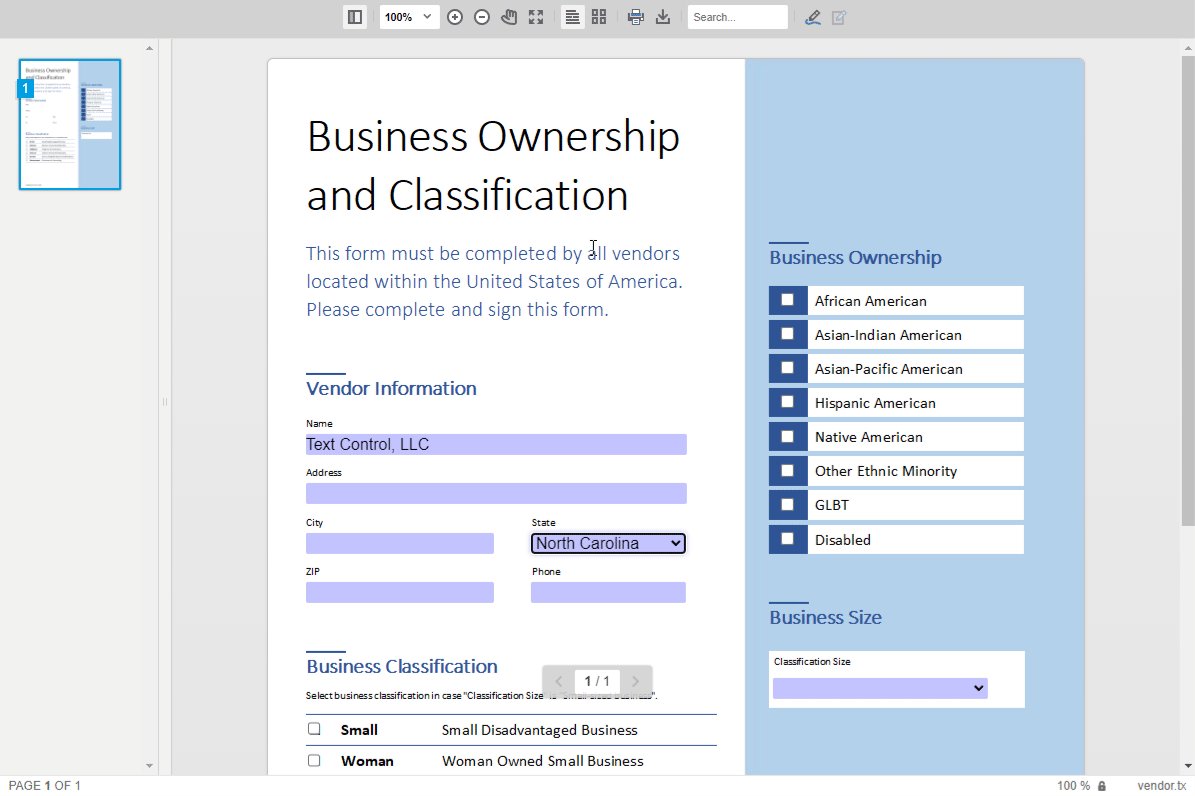
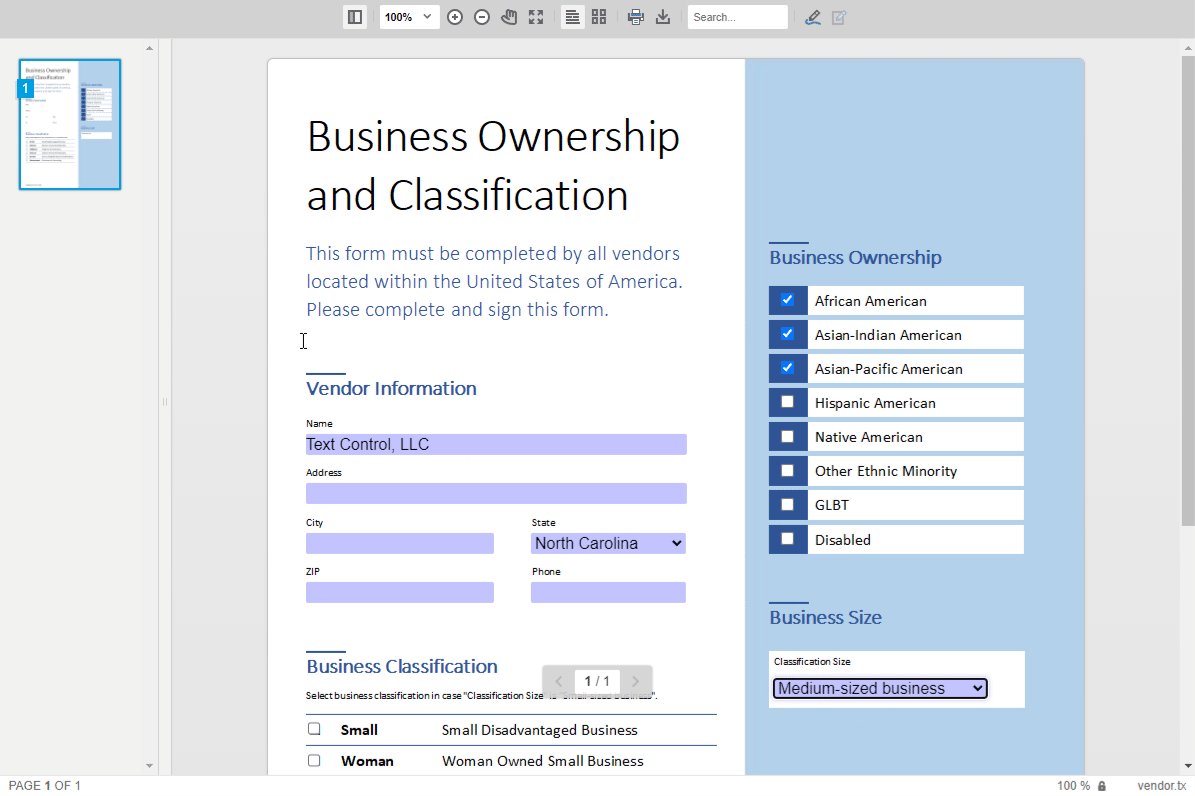
Form Filling
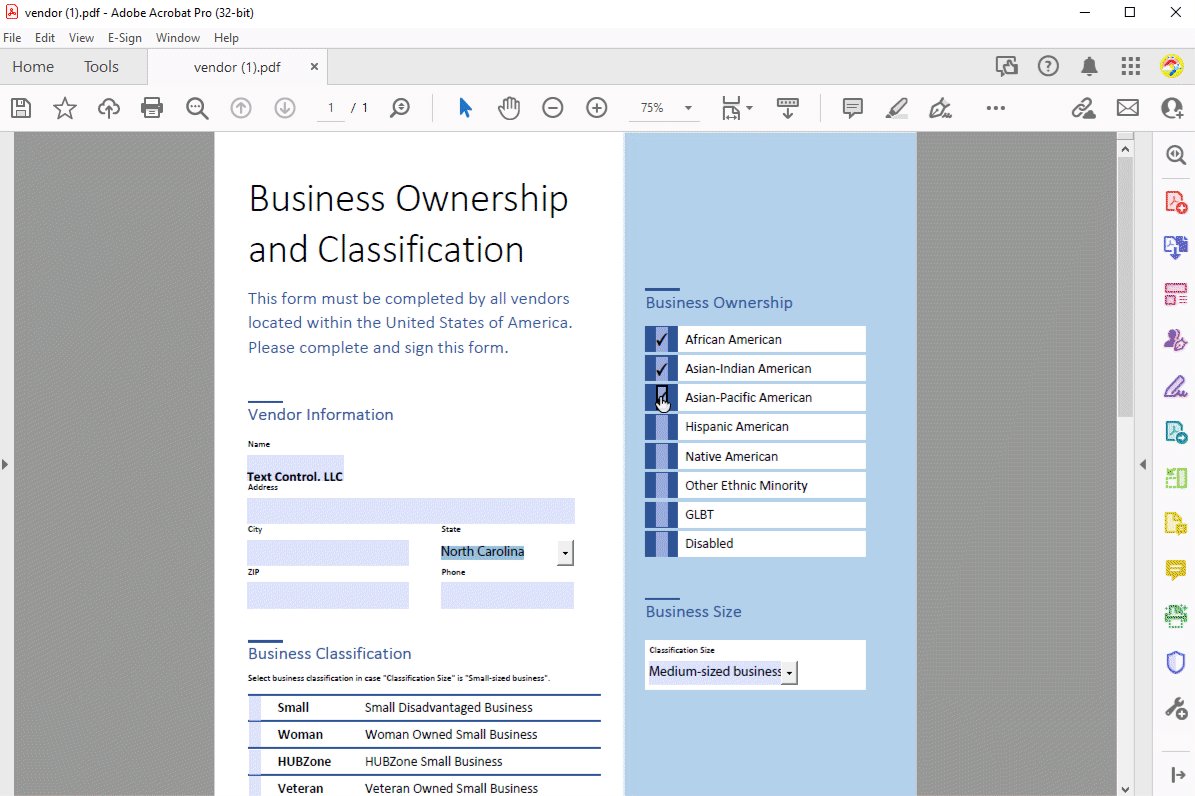
Users can fill in form fields when documents with form fields are deployed through the Document Viewer. The values of the completed form fields can be extracted or saved back into the PDF file.

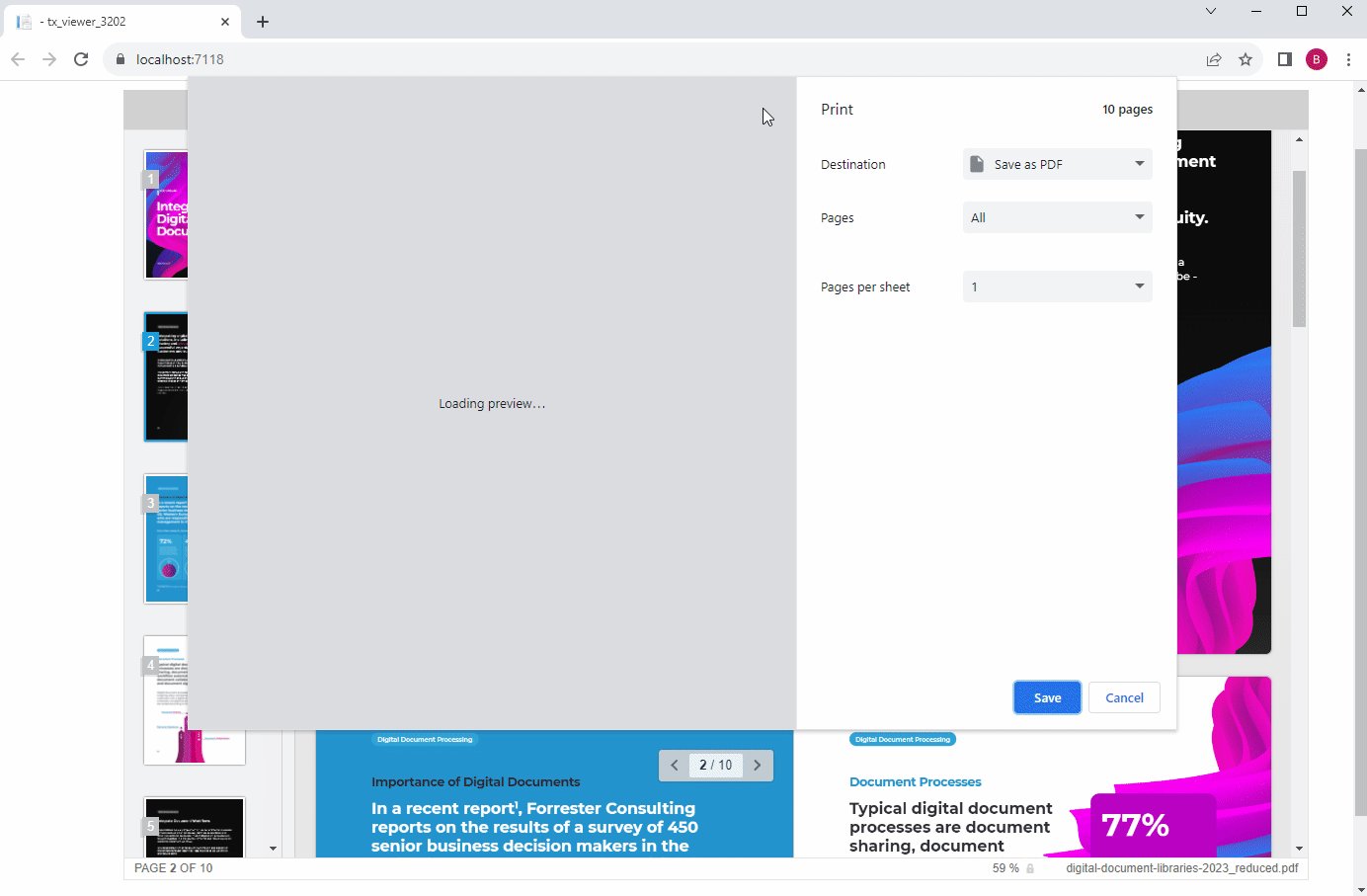
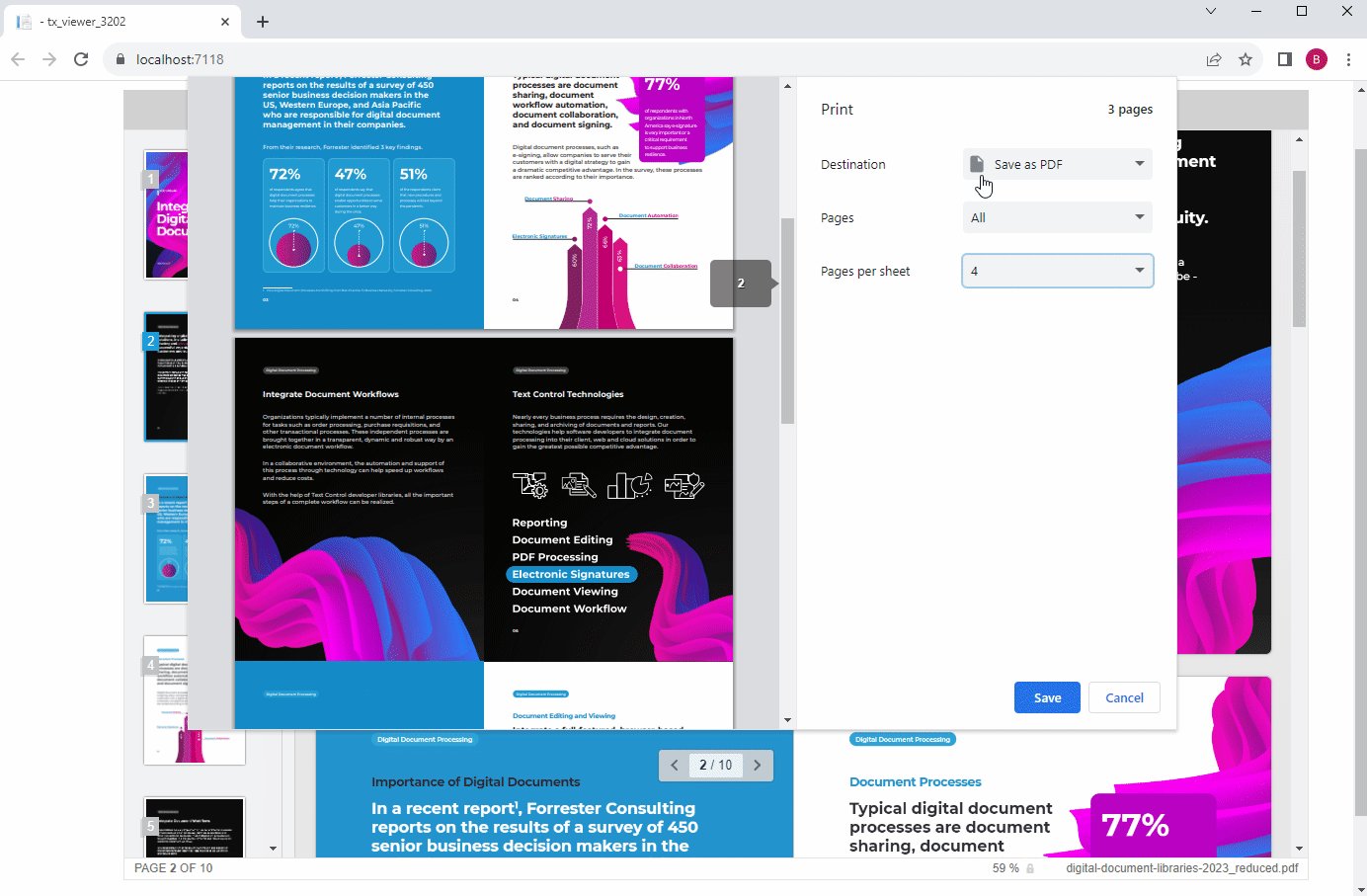
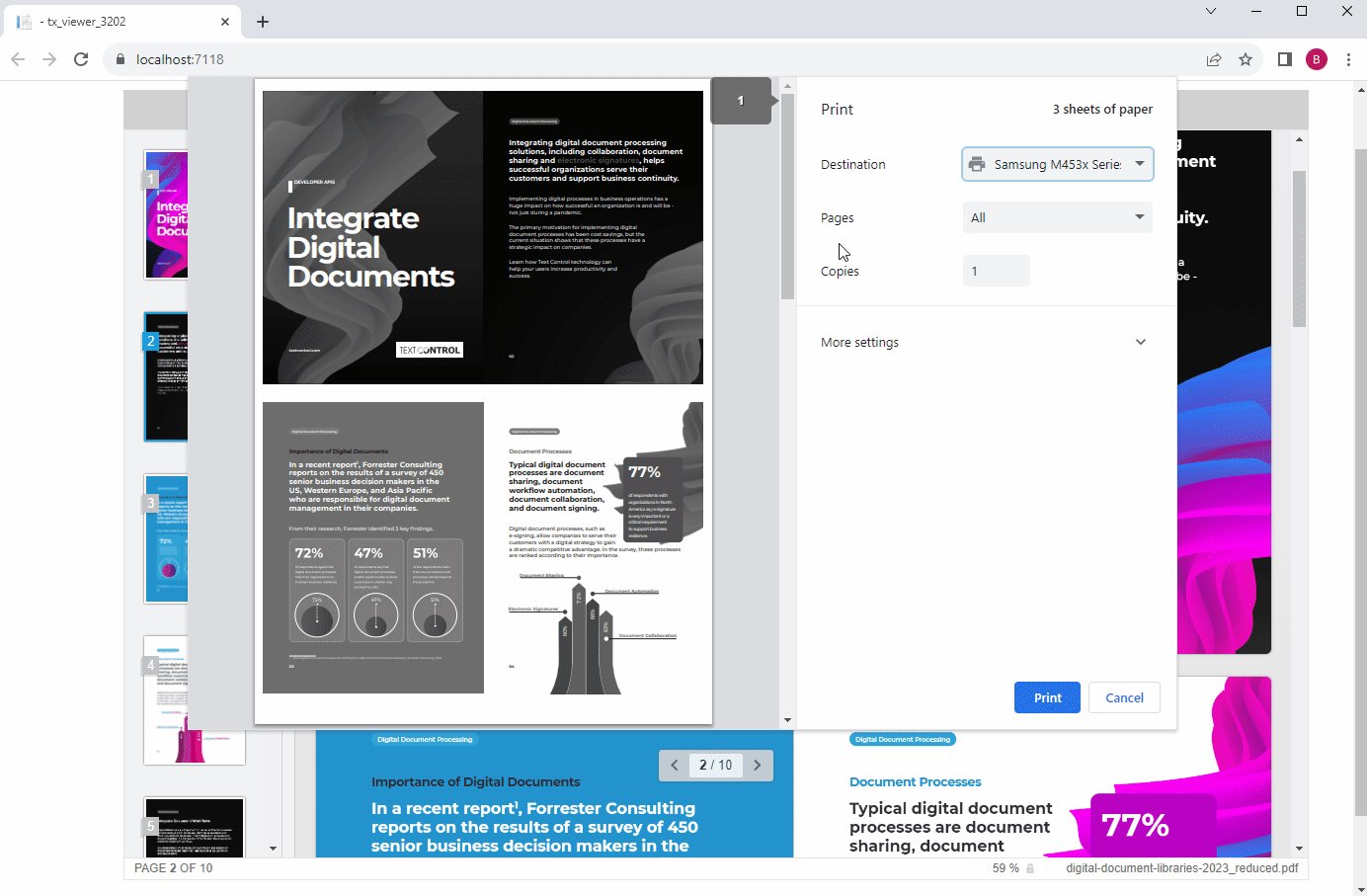
Direct Printing
Documents that are opened can be printed directly in the browser using the browser's out-of-the-box print functionality.

Creating the Application
This tutorial shows how to create an ASP.NET Core Web application that uses the TX Text Control Document Viewer with PDF.js support.
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
Prerequisites
The following tutorial requires a trial version of TX Text Control .NET Server for ASP.NET.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
In the next dialog, choose .NET 6 (Long-term support) as the Framework and confirm with Create.
Adding the NuGet Packages
-
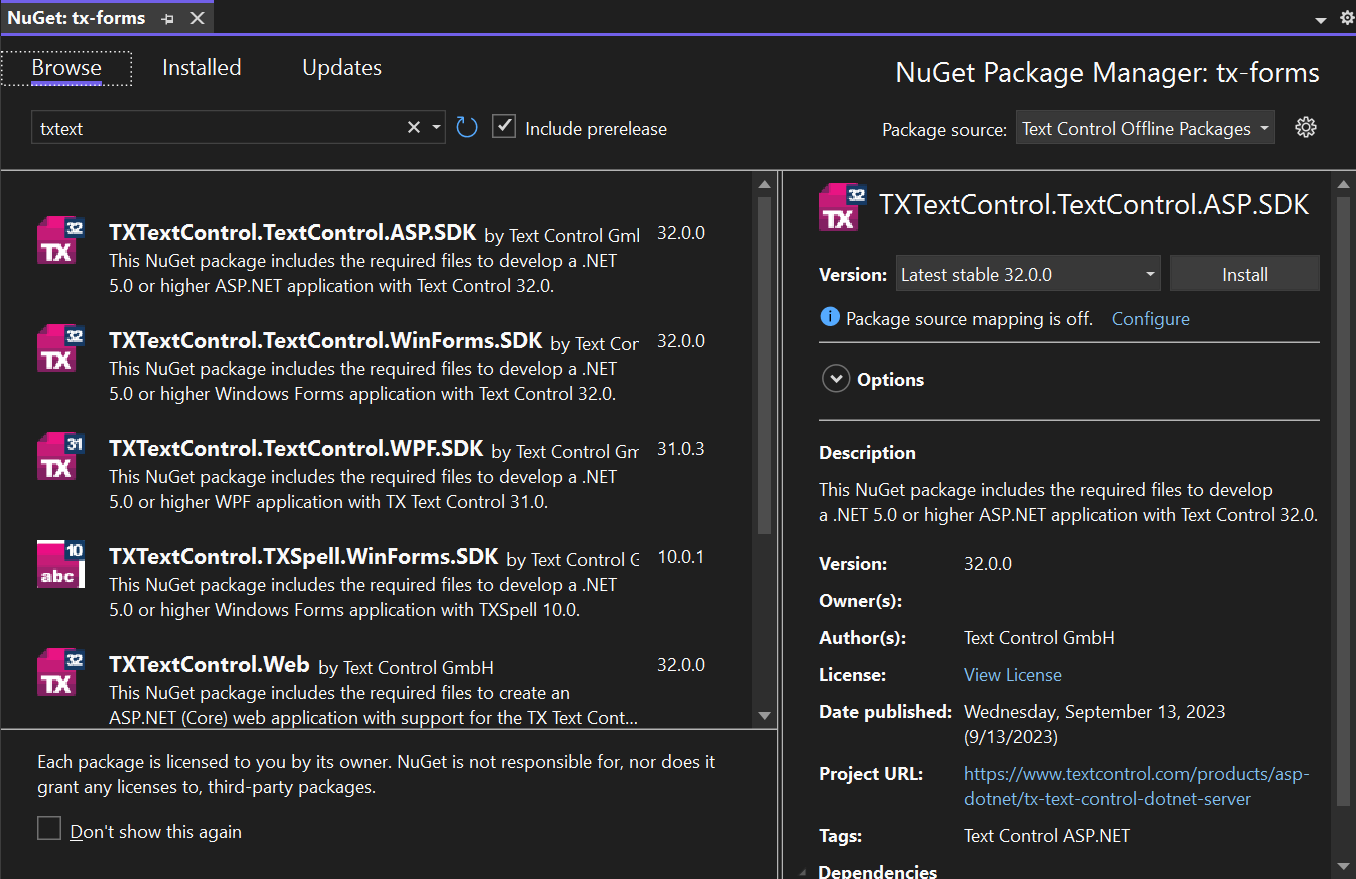
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Package Source
Select either Text Control Offline Packages or nuget.org as the Package source. Packages in the official Text Control NuGet profile are frequently updated.
Install the latest versions of the following packages:
- TXTextControl.Web.DocumentViewer
- TXTextControl.TextControl.ASP.SDK

-
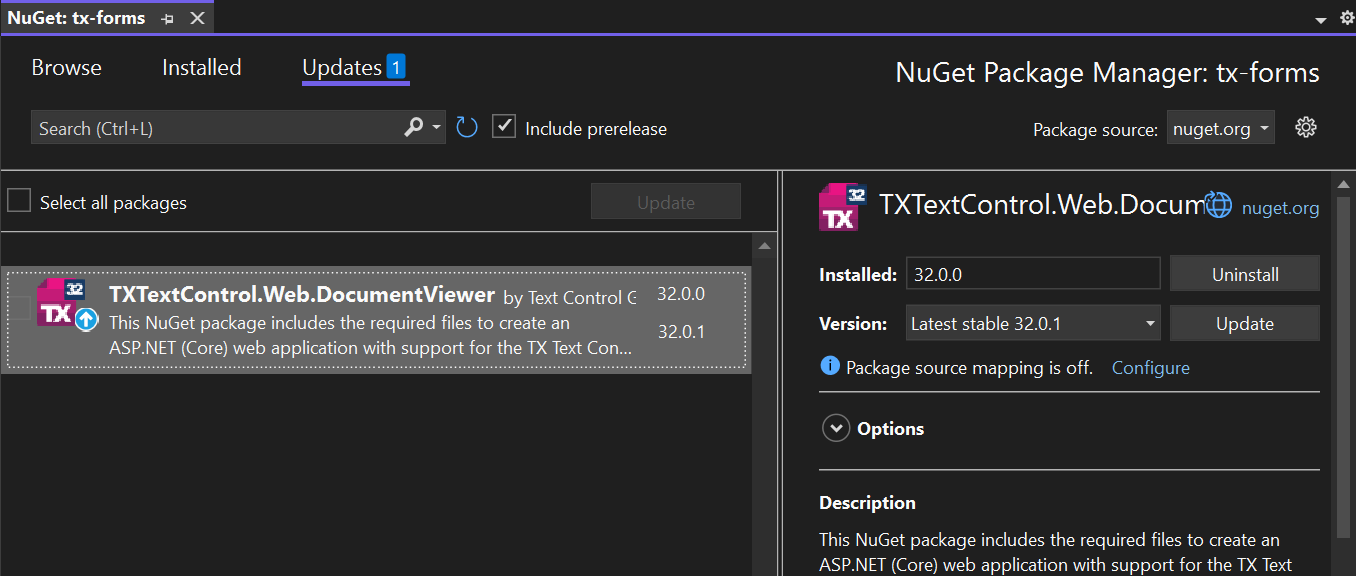
Switch the package source to nuget.org and choose Installed to check for available updates. Update the installed packages to the most current version.

Adding PDF.js
-
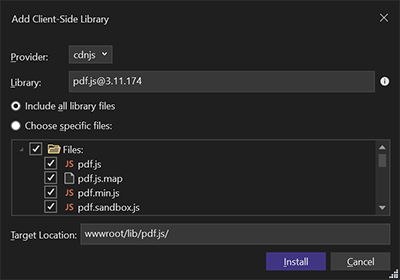
In the Solution Explorer, select your created project and choose Add -> Client-Side Library... from the right-click context menu.
-
Search for pdf.js by typing it into the Library text box and confirm with Install.

Adding the Document Viewer
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC.DocumentViewer @using System.Text <div style="width: 1200px; height: 800px;"> @Html.TXTextControl().DocumentViewer(settings => { settings.DocumentPath = "App_Data/test.pdf"; settings.Dock = DocumentViewerSettings.DockStyle.Fill; settings.DocumentLoadSettings.PDFJS.BasePath = "/lib/pdf.js/"; }).Render() </div> This code adds the DocumentViewer to the view and loads a PDF document from the folder App_Data in your project's root folder. Make sure that you create this folder and that you copy any PDF files into this folder.
Compile and start the application.






