The online Document Editor of TX Text Control .NET Server for ASP.NET 31.0 will implement a fully customizable context menu. The context menu contents can be accessed through a new contextMenuOpening event that allows you to change the items before the menu is rendered.
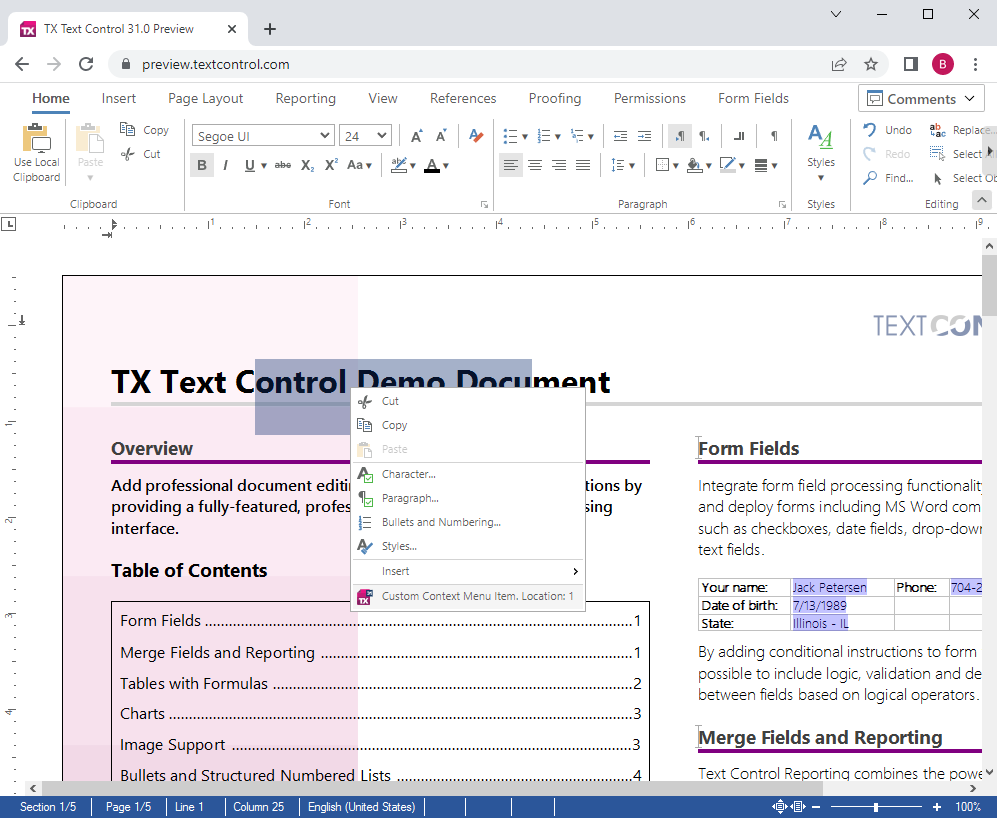
The following screenshot shows the default context menu for a text selection with an additional custom item:

Context menu items can be added, removed and modified including the connected click handler. The Location property gives information about the context of the menu and informs whether the input position is a text selection or over a table, image or a header.
Modify Items before Rendering
The event provides access to the items before the menu is rendered. That implies that you can modify the array in the event to add or remove elements. The following code is removing the Cut, Copy and Paste clipboard entries from the default text selection array:
| TXTextControl.addEventListener("contextMenuOpening", function (menu) { | |
| menu.items.splice(0,4); | |
| }) |
The event arguments of the contextMenuOpening event provide access to the item array, the location of the context menu and an option to cancel the context menu completely.
ContextMenuEventArgs Object
| Property | Description |
|---|---|
| cancel | Set this to true to suppress the context menu. |
| items | Context menu items (ContextMenuItem object). |
| location | A binary combination of ContextMenuLocation values. |
ContextMenuItem Object
| Property | Description |
|---|---|
| clickHandler | Optional. The custom menu item's click handler callback function. |
| dropDownIsScrollable | Optional. Set this to true if the item's child menu should be scrollable. |
| imageUrl | Optional. The menu item's icon image URL. |
| isChecked | Optional. Specifies whether the menu item has a check mark symbol in front of it. |
| isEnabled | Optional. Specifies whether the menu item is enabled or not. |
| items | Optional. The child menu items. |
| text | The menu item text. |
ContextMenuLocation Enumeration
| Value | Member | Description |
|---|---|---|
| 1 | TextSelection | The menu context is a text selection. |
| 2 | TextInputPosition | The menu context is the text input position. |
| 4 | Header | The menu context is the top page margin which contains a header. |
| 8 | NoHeader | The menu context is the top page margin which contains no header. |
| 16 | Footer | The menu context is the bottom page margin which contains a footer. |
| 32 | NoFooter | The menu context is the bottom page margin which contains no footer. |
| 64 | PageMargin | The menu context is the top or the bottom page margin. |
| 128 | PageNumberField | The menu context is a page number field. |
| 256 | SelectedFrame | The menu context is a selected frame (text frame, image, chart or barcode). |
| 512 | Table | The menu context is a text selection or a text input position in a table. |
| 1024 | TextField | The menu context is a text selection or a text input position in a text field. |
| 2048 | MisspelledWord | The menu context is a text selection or a text input position in a misspelled word. |
| 4096 | TableOfContents | The menu context is a text selection or a text input position in a table of contents. |
| 8192 | TrackedChange | The menu context is a text selection or a text input position in a tracked change. |
| 16384 | Comment | The menu context is a text selection or a text input position in a comment. |
Adding Items
The following code shows how to add a custom menu item to the opened context menu including a separator:
| TXTextControl.addEventListener("ribbonTabsLoaded", function () { | |
| addCustomContextMenu(); | |
| }); | |
| function addCustomContextMenu() { | |
| let myMenuItem = | |
| { | |
| "__id": "myMenuItem", | |
| "isChecked": false, | |
| "isEnabled": true, | |
| "text": "", | |
| "imageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyNi41LjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAxNiAxNiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMTYgMTY7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+DQoJLnN0MHtmaWxsOiNGRjAwRkY7fQ0KCS5zdDF7ZmlsbDojOUIwMEZGO30NCjwvc3R5bGU+DQo8Zz4NCgk8cmVjdCB4PSIxLjUiIHk9IjEuNSIgY2xhc3M9InN0MCIgd2lkdGg9IjEzIiBoZWlnaHQ9IjEzIi8+DQoJPHBhdGggY2xhc3M9InN0MSIgZD0iTTE0LDJ2MTJIMlYySDE0IE0xNSwxSDF2MTRoMTRWMUwxNSwxeiIvPg0KPC9nPg0KPC9zdmc+DQo=", | |
| "dropDownIsScrollable": false, | |
| "items": [], | |
| "clickHandler": ClickMe | |
| }; | |
| let mySeparator = | |
| { | |
| "__id": "mySeparator", | |
| "isChecked": false, | |
| "isEnabled": true, | |
| "text": "", | |
| "imageUrl": "", | |
| "dropDownIsScrollable": false, | |
| "items": [], | |
| }; | |
| TXTextControl.addEventListener("contextMenuOpening", function (menu) { | |
| myMenuItem.text = "Custom Context Menu Item. Location: " + menu.location; | |
| menu.items.push(mySeparator); | |
| menu.items.push(myMenuItem); | |
| }) | |
| function ClickMe() { | |
| alert("Custom Click Event"); | |
| } | |
| } |
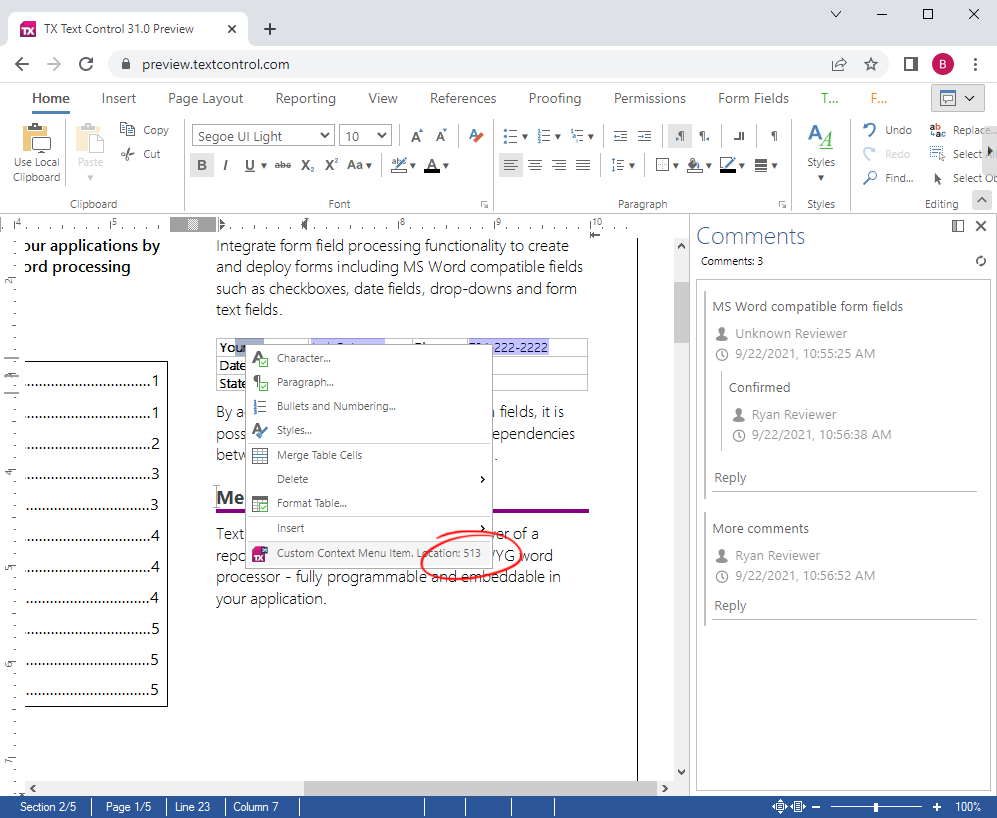
The clickHandler simply receives a function name to call when the item has been clicked. Additionally, the sample code displays the location in the menu item text for demo purposes. In the following screenshot, the context menu is opened over a TextSelection (1) in a Table (512) (=513).

Stay tuned for more features of TX Text Control 31.0!






