Stylesheet Selection
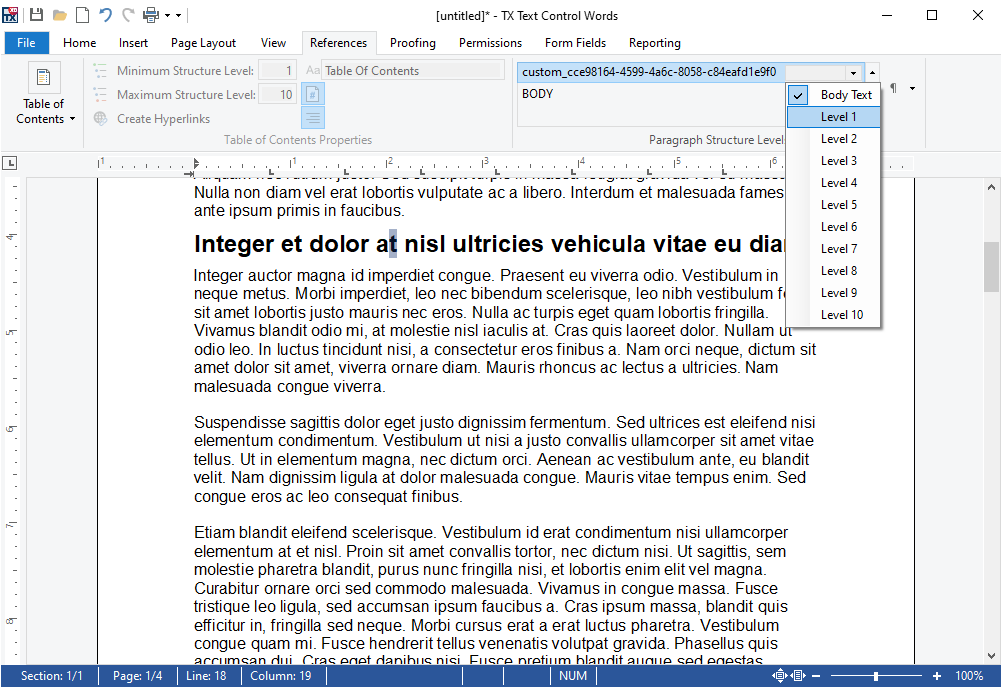
TX Text Control X19 is able to generate table of contents automatically based on used styles in a document. In the ribbon tab References, the styles, that should be included in the table of contents, can be selected:

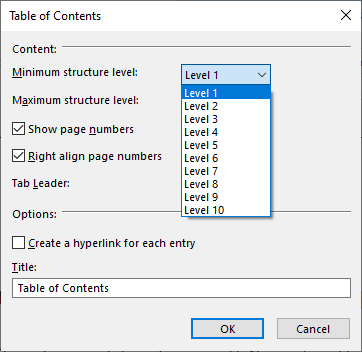
In the Table of Contents dialog, the minimum and maximum structure levels can be defined in order to add a newly generated table of contents at the current input position.

Generate Stylesheets
Now consider an unstructured document without used stylesheets. The user would have to create and apply styles first, before a table of contents can be generated. This sample shows how to convert an existing formatting to a style and how to apply this style to all similar paragraphs with the same layout.
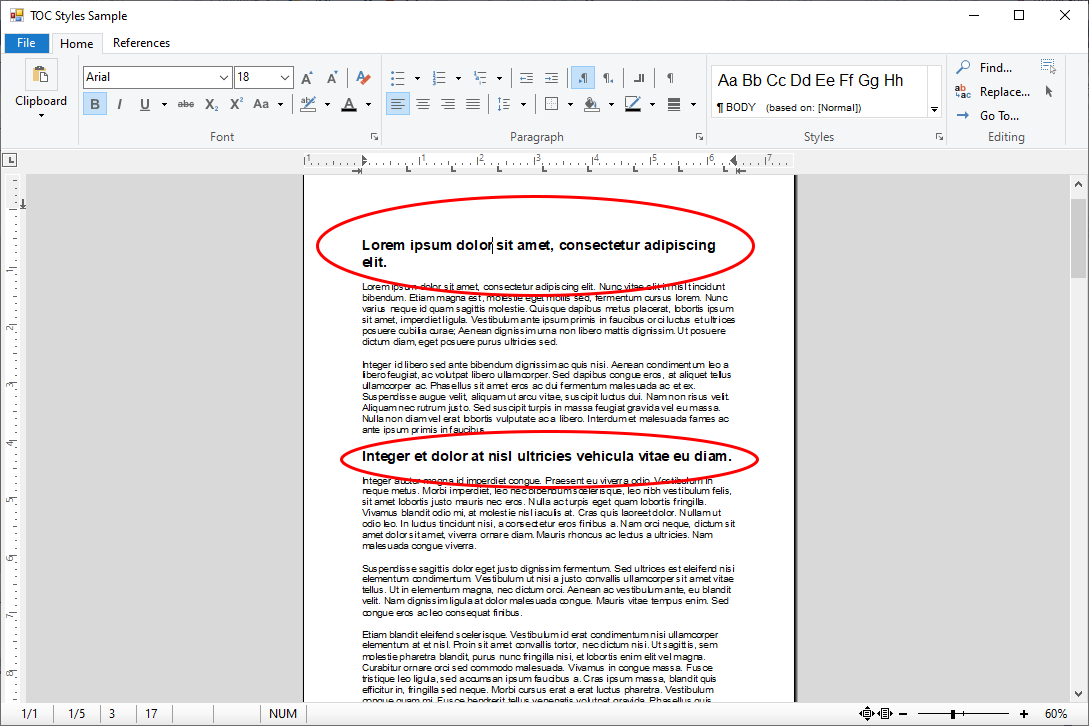
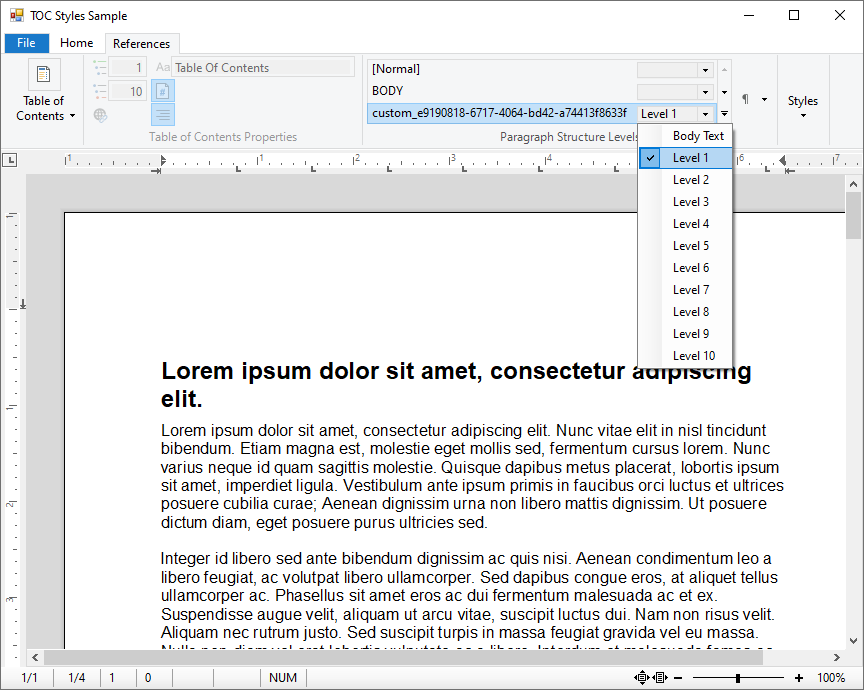
The following screenshot shows a document without any stylesheets. But visually, the headings (in bold) are formatted in a different way:

The following extension method converts the formatting at the current input position into a Paragraph
╰ TXTextControl Namespace
╰ ParagraphStyle Class
The ParagraphStyle class defines a formatting style for paragraphs. and returns the newly created style name:
| public static string CreateStyleFromSelection(this TXTextControl.TextControl textControl) { | |
| // get current input position | |
| var iParStart = textControl.Paragraphs.GetItem( | |
| textControl.InputPosition.TextPosition).Start; | |
| textControl.Select(iParStart, 0); | |
| // create a new paragraph style based on current formatting | |
| TXTextControl.ParagraphStyle parStyle = | |
| new TXTextControl.ParagraphStyle("custom_" + Guid.NewGuid().ToString()); | |
| // set style | |
| parStyle.Baseline = textControl.Selection.Baseline; | |
| parStyle.Bold = textControl.Selection.Bold; | |
| parStyle.FontName = textControl.Selection.FontName; | |
| parStyle.FontSize = textControl.Selection.FontSize; | |
| parStyle.ForeColor = textControl.Selection.ForeColor; | |
| parStyle.Italic = textControl.Selection.Italic; | |
| parStyle.Strikeout = textControl.Selection.Strikeout; | |
| parStyle.TextBackColor = textControl.Selection.TextBackColor; | |
| parStyle.Underline = textControl.Selection.Underline; | |
| // add style to TextControl | |
| textControl.ParagraphStyles.Add(parStyle); | |
| // return the style name | |
| return parStyle.Name; | |
| } |
The next extension method applies this style to all paragraphs with the same formatting:
| public static void CompareAndApplyStyle( | |
| this TXTextControl.TextControl textControl, | |
| string paragraphStyleName) { | |
| // store input position | |
| var iStartPos = textControl.Selection.Start; | |
| // retrieve the style based on a name | |
| TXTextControl.ParagraphStyle style = | |
| textControl.ParagraphStyles.GetItem(paragraphStyleName); | |
| // loop through all paragraphs to check whether the style | |
| // matches the paragraph style | |
| foreach (TXTextControl.Paragraph par in textControl.Paragraphs) { | |
| textControl.Select(par.Start, 0); | |
| var selection = textControl.Selection; | |
| if (selection.Baseline == style.Baseline && | |
| selection.Bold == style.Bold && | |
| selection.FontName == style.FontName && | |
| selection.FontSize == style.FontSize && | |
| selection.ForeColor == style.ForeColor && | |
| selection.Italic == style.Italic && | |
| selection.Strikeout == style.Strikeout && | |
| selection.Underline == style.Underline) { | |
| // style matches - apply style | |
| par.FormattingStyle = paragraphStyleName; | |
| } | |
| } | |
| // reset input position | |
| textControl.Selection.Start = iStartPos; | |
| } |
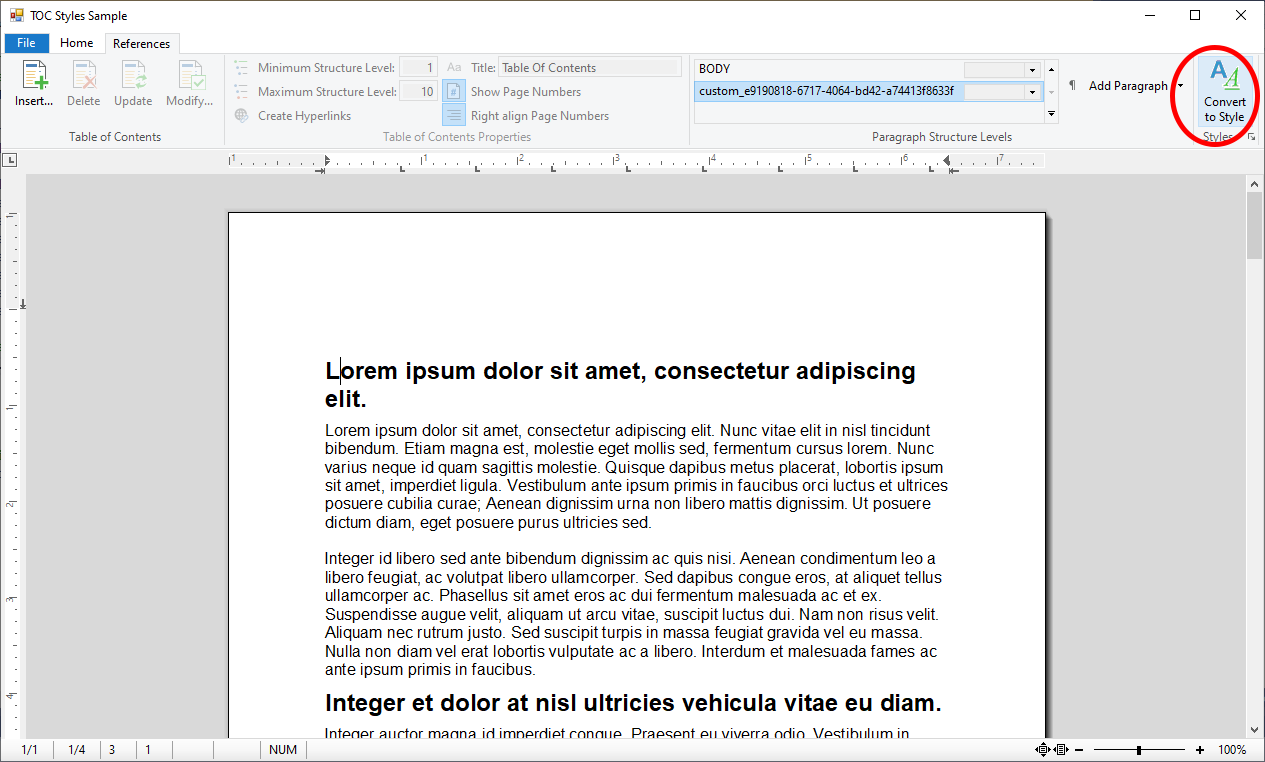
In the sample, a new button is added to the References tab that calls the extension methods:

| private void RbMyButton_Click(object sender, EventArgs e) { | |
| // create a style | |
| var styleName = textControl1.CreateStyleFromSelection(); | |
| // apply style | |
| textControl1.CompareAndApplyStyle(styleName); | |
| } |
Create the Table of Contents
Now, the new style can be selected as a structure level:

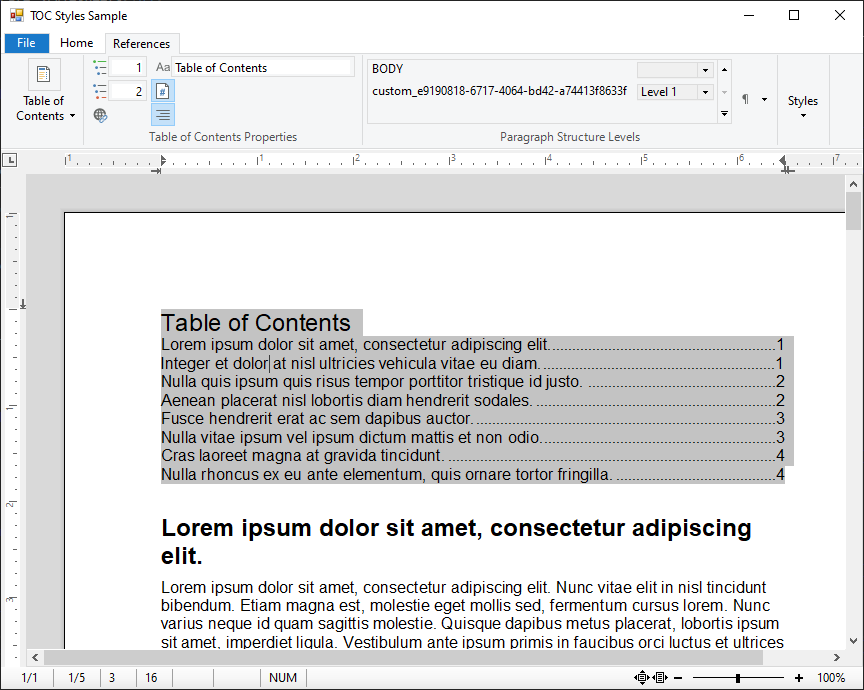
And after that, a table of contens can be added based on the newly created styles:

Feel free to download the sample from our GitHub repository and test this on your own.






