In version X18, TX Text Control implements improved Document
╰ JavaScript API
╰ DocumentTarget Object
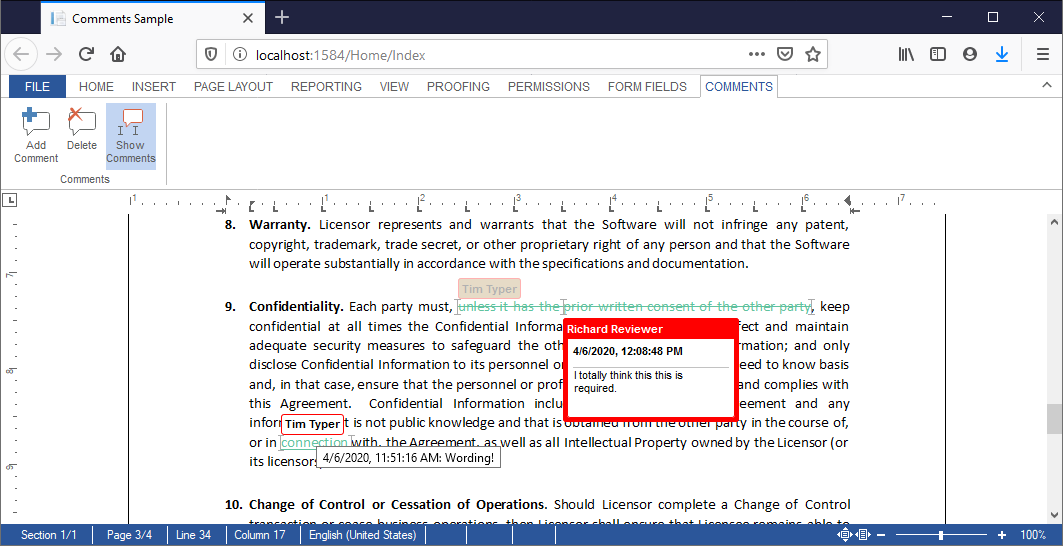
The DocumentTarget object represents a text position in a Text Control document that is a target of a document link. objects that are not longer inherited from TextFields. This implies that those targets can be inserted anywhere in the text including multiple targets at the same input position. Based on this functionality, this sample implements comments by inserting a bookmark pair at the currently selected text.
Together with track changes and document protection features, TX Text Control can be used to enable powerful document collaboration features to work on documents with multiple authors. The huge advantage is the flexibility that can be implemented in document workflows and the grade of customization to adapt collaboration features to your internal process requirements.
Thanks to the new, fully-featured JavaScript API, this complete functionality can be implemented client-side. The following function inserts two targets with a special naming starting with txcs_ and txce_ to mark the selected range. Together with a unique identifier, the name is stored in the target
╰ JavaScript API
╰ DocumentTargetInfo Object
╰ targetName Property
The name of the document target. property. The name of the target contains a comment object including a time stamp, author information and the actual comment text. This object is stored as a JSON string in the name property using the set
╰ JavaScript API
╰ DocumentTarget Object
╰ setName Method
Sets the name of a document target. method.
| async function addComment() { | |
| var id = Math.random().toString(36).substring(2); // random id | |
| var userName = await getUserNames(); | |
| // create comment object | |
| var comment = { | |
| comment: "", | |
| author: userName, | |
| timestamp: Date.now(), | |
| id: id, | |
| }; | |
| var range = await getSelectionRange(); | |
| TXTextControl.select(range.start, 0); | |
| // insert start target | |
| TXTextControl.documentTargets.add("txcs_" + id, dt => { | |
| dt.setName(JSON.stringify(comment)); | |
| dt.setDeleteable(false); | |
| TXTextControl.select(range.end, 0); | |
| // insert end target | |
| TXTextControl.documentTargets.add("txce_" + id, endTarget => { | |
| _activeComment = id; | |
| refreshComments(); | |
| }); | |
| }); | |
| } |
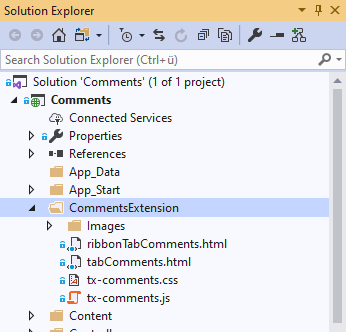
The sample also shows how to add additional ribbon tabs, groups and buttons to the ribbon bar to enable a UI to insert, delete and highlight comments. In order to add this functionality to your own application, all you need to do is to copy the folder CommentsExtension to your application (Angular, MVC or any other supported platform) and to include the JavaScript and CSS:

| @using TXTextControl.Web | |
| @using TXTextControl.Web.MVC | |
| @Html.TXTextControl().TextControl(settings => | |
| { | |
| settings.UserNames = new string[] { "Richard Reviewer" }; | |
| settings.DocumentFileDirectory = Server.MapPath("~/App_Data"); | |
| settings.Dock = DockStyle.Window; | |
| }).Render() | |
| <script src="~/CommentsExtension/tx-comments.js"></script> | |
| <link href="~/CommentsExtension/tx-comments.css" rel="stylesheet" /> |
The comments are implemented based on the user management features that are already used in TX Text Control for track changes and document protection. In the above code, the User
╰ Web.MVC Namespace
╰ TextControlSettings Class
╰ UserNames Property
Gets or sets a list of names specifying users who have access to editable regions. property is used to define the current user which is also used as the author name in the comments. This allows you to have multiple comments saved from different users.

Feel free to download the sample from our GitHub repository to test this feature on your own.






