The MVC DocumentViewer is an HTML5 based control to view TX Text Control supported document formats in all browsers. It is an MVC HtmlHelper and can be easily integrated into an MVC view:
| @Html.TXTextControl().DocumentViewer(settings => | |
| { | |
| settings.DocumentPath = Server.MapPath("~/App_Data/Demo.rtf"); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Window; | |
| settings.IsSelectionActivated = true; | |
| settings.ShowThumbnailPane = true; | |
| }).Render() |
This tutorial shows how to create a new MVC application using the DocumentViewer:
Creating an ASP.NET MVC DocumentViewer application with Razor
The available settings that can be adjusted in the view are documented here:
DocumentViewerSettings Class documentation
Additionally, the DocumentViewer also provides a JavaScript API to adjust the most typical settings client-side. The JavaScript documentation can be found here:
TXDocumentViewer Object documentation
| Name | Description |
|---|---|
| toggleToolbar | Toggles the toolbar of the document viewer. |
| toggleSidebar | Toggles the sidebar of the document viewer that contains the page thumbnails for faster navigation. |
| toggleSelection | Enables and disables (toggle) the selection feature that enables users to select text lines. |
| toggleFullscreen | Toggles the fullscreen mode. |
| selectSearchbox | Selects the text in the toolbar search input form element. |
| scrollToPage | Scrolls to a specific page. Usage: scrollToPage(int pageNumber) |
| printDocument | Opens the client-side PDF print dialog box to print the current document. |
| nextSearchResult | Navigates to the next or previous search result. Usage: nextSearchResult(bool next) |
| lockZoom | Toggles the zoom lock to 100%. |
| find | Searches for a string in the document. Usage: find(string) |
| downloadDocument | Downloads the document as a PDF. |
| cancelSearch | Clears the search results. |
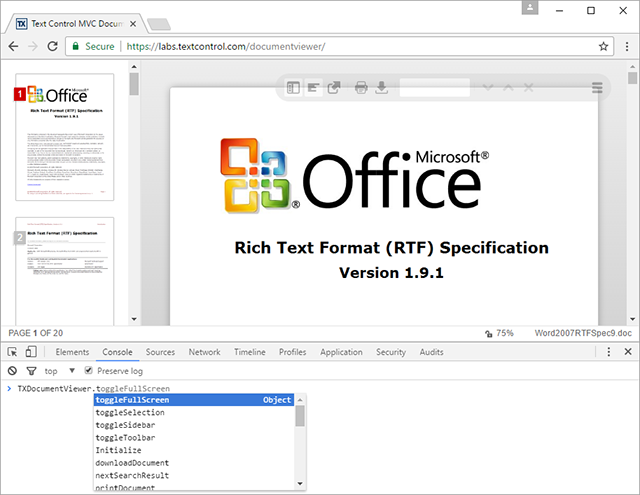
The easiest way to test the JavaScript API is to open the JavaScript console (browser F12 developer tools) and to start typing TXDocumentViewer. The object TXDocumentViewer exposes its members automatically:

For example, the following JavaScript code toggles the quick navigation sidebar:
| TXDocumentViewer.toggleSidebar(); |
Most methods are simple calls without any parameters to toggle a specific visual element of the DocumentViewer. Two methods have a parameter: find and scrollToPage. The following code is searching for a specific string in the document:
| TXDocumentViewer.find("Text"); |
The next code snippet scrolls to a specific page in the current document:
| TXDocumentViewer.scrollToPage(9); |
Try this on your own and join the beta program with the free "go live" license for valid subscribers of TX Text Control .NET Server for ASP.NET.
Happy coding!






