TX Text Control .NET Server for ASP.NET X18 implements the new class Input
╰ JavaScript API
╰ InputFormat Object
The InputFormat object represents all formatting attributes at the current text input position. in the JavaScript API that enables you to create your own custom button bar. This can be helpful when the ribbon interface provides too many features and a more simplistic UI is required.

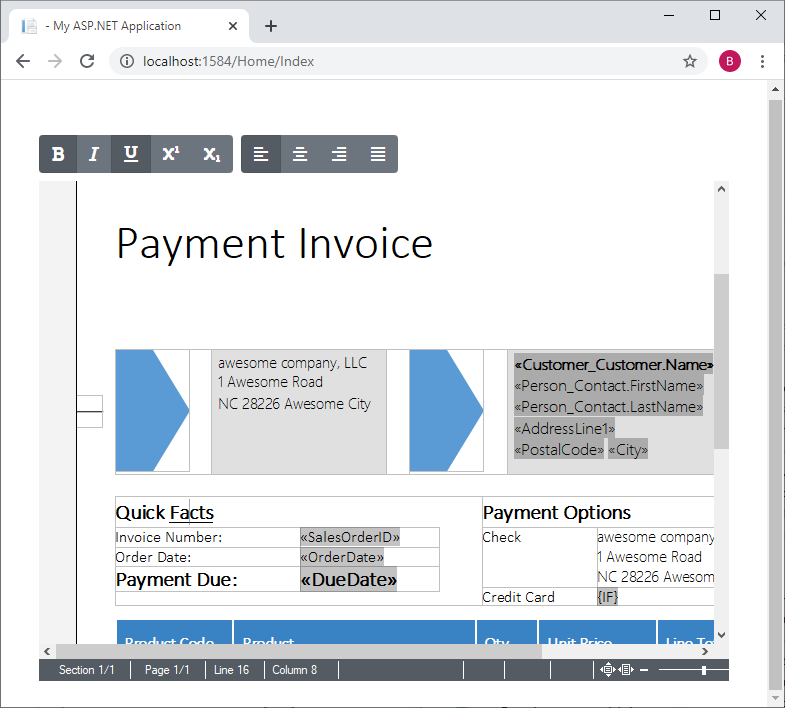
Therefore, a simple Bootstrap toolbar is used with Font Awesome icons:
| <div id="txButtonBar" class="btn-toolbar" role="toolbar" aria-label="Text Control Button Bar"> | |
| <div class="btn-group mr-2" role="group" aria-label="First group"> | |
| <button id="txBtn_Bold" type="button" class="btn btn-secondary"><i class="fas fa-bold"></i></button> | |
| <button id="txBtn_Italic" type="button" class="btn btn-secondary"><i class="fas fa-italic"></i></button> | |
| <button id="txBtn_Underline" type="button" class="btn btn-secondary"><i class="fas fa-underline"></i></button> | |
| <button id="txBtn_Superscript" type="button" class="btn btn-secondary"><i class="fas fa-superscript"></i></button> | |
| <button id="txBtn_Subscript" type="button" class="btn btn-secondary"><i class="fas fa-subscript"></i></button> | |
| </div> | |
| <div class="btn-group mr-2" role="group" aria-label="Second group"> | |
| <button id="txBtn_LeftAligned" type="button" class="btn btn-secondary"><i class="fas fa-align-left"></i></button> | |
| <button id="txBtn_Centered" type="button" class="btn btn-secondary"><i class="fas fa-align-center"></i></button> | |
| <button id="txBtn_RightAligned" type="button" class="btn btn-secondary"><i class="fas fa-align-right"></i></button> | |
| <button id="txBtn_Justified" type="button" class="btn btn-secondary"><i class="fas fa-align-justify"></i></button> | |
| </div> | |
| </div> |
In this sample, the naming of the button id values is very important as they match exactly the member names in the InputFormat class. Let's take a closer look at the Bold button for instance:
| <button id="txBtn_Bold" type="button" class="btn btn-secondary"><i class="fas fa-bold"></i></button> |
The id is txBtn_Bold. The string part after the hyphen matches the name of the InputFormat get/set method name. In this case, it is the get
╰ JavaScript API
╰ InputFormat Object
╰ getBold Method
Gets a value specifying whether text is bold at the current input position. method.
The following JavaScript code loops through all buttons in the custom toolbar in order to extract the button feature name from the id attribute. A click event handler is attached to each button that sets the new input format. Additionally, the input
╰ JavaScript API
╰ InputFormat Object
╰ addEventListener Method
The addEventListener function registers event listener functions on the InputFormat object. is attached for the associated input format to update the button state based on the current input position.
| TXTextControl.addEventListener("textControlLoaded", function () { | |
| // loop through all buttons in the "txButtonbar" | |
| $("#txButtonBar button").each(function () { | |
| // get the button functionality from the id attribute | |
| var btnFeature = $(this).attr("id").split("_")[1]; | |
| // attach a click event to set the input format | |
| $(this).click(function () { setInputFormat(btnFeature); }); | |
| // assemble the associated event name | |
| var eventName = btnFeature.charAt(0).toLowerCase() + btnFeature.slice(1) + "Changed"; | |
| // attach the event and set the button state in the event callback | |
| TXTextControl.inputFormat.addEventListener(eventName, function (e) { | |
| setBtnActiveState($("#txBtn_" + btnFeature), e.newValue); | |
| }); | |
| initialInputFormat($("#txBtn_" + btnFeature), btnFeature); | |
| }); | |
| }); |
The setInputFormat function is calling the associated set method for the specific input format:
| function setInputFormat(format) { | |
| TXTextControl.inputFormat["get" + format](function (boolValue) { | |
| TXTextControl.inputFormat["set" + format](!boolValue); | |
| }); | |
| } |
Thanks to this very generic JavaScript function, events and functionality is attached to all buttons automatically.
Feel free to download the project from our GitHub repository and try this on your own.

