MVC: Loading a Data Source from a View Model
The most typical application for the Web.TextControl is the creation of templates for the Text Control Reporting engine DocumentServer.MailMerge. The ribbon tab Reports is designed to insert merge fields and merge blocks compatible to the reporting classes of TX Text Control. The drop-down buttons Select Master Table, Merge Field and Merge Block are pre-filled with items of a specific Database Excerpt XML file or a DataSet that can be loaded programmatically. Typically, the template is…

The most typical application for the Web.TextControl is the creation of templates for the Text Control Reporting engine DocumentServer.MailMerge. The ribbon tab Reports is designed to insert merge fields and merge blocks compatible to the reporting classes of TX Text Control.
The drop-down buttons Select Master Table, Merge Field and Merge Block are pre-filled with items of a specific Database Excerpt XML file or a DataSet that can be loaded programmatically.
Typically, the template is merged server-side with a business object created from a class model. In this case, it makes sense to pre-fill the drop-down lists from a view model as well. The following simple model is used in this sample:
[Serializable]
public class address
{
public string Name { get; set; }
public string Street { get; set; }
}Note the Serializable attribute in the class model. In the controller, the model object is created and typically filled with data from a database. After that, the object is serialized and stored in the ViewBag:
public ActionResult Index()
{
// create a new instance of the model
// fill the model from your data source here
address newAddress = new address()
{
Name = "Peter Jackson",
Street = "2332 Paul Jackson Dr"
};
// create a new XML document
XmlDocument xml = SerializeToXmlDocument(newAddress);
// fill the ViewBag and return the view
ViewBag.xmlDataSource = xml;
return View();
}In the view, the LoadXMLDatabase method loads the stored XML document from the ViewBag:
@Html.TXTextControl().TextControl(settings =>
{
settings.Dock = DockStyle.Window;
}).LoadXMLDatabase(
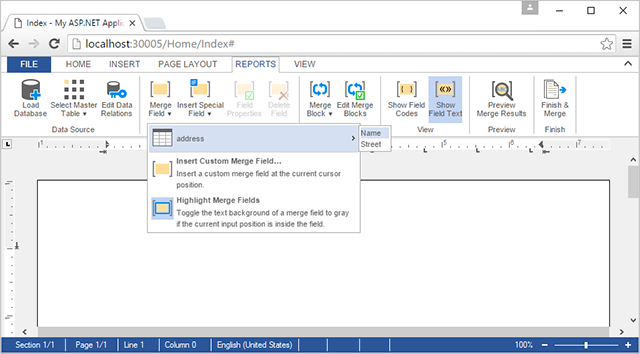
(XmlDocument)ViewBag.xmlDataSource).Render()The drop-down lists are now pre-populated with the available merge fields and merge blocks:

Download the sample from GitHub and test it on your own.
![]()
Download and Fork This Sample on GitHub
We proudly host our sample code on github.com/TextControl.
Please fork and contribute.
Requirements for this sample
- Visual Studio 2012 or better
- TX Text Control .NET Server (trial sufficient)
ASP.NET
Integrate document processing into your applications to create documents such as PDFs and MS Word documents, including client-side document editing, viewing, and electronic signatures.
- Angular
- Blazor
- React
- JavaScript
- ASP.NET MVC, ASP.NET Core, and WebForms
Related Posts
MVC: Adding an Electronic Signature to Documents in Web.TextControl
An electronic signature is in many processes legally sufficient to prove an identity. According to the U.S. Federal ESIGN Act passed in 2000, an electronic signature is an: Electronic sound,…
MVC: Merging Templates in a Controller HttpPost Method
The reporting engine MailMerge is used to merge templates with data. In combination with the HTML5 based MVC editor Web.TextControl, the created template can be merged in the MVC controller and…
MailMerge Class Settings Explained
This article explains the different settings of the MailMerge class and how and when they should be used.
MailMerge: Conditional Table Cell Colors using Filter Instructions
The MailMerge class provides an extensible framework to inject custom logic to the merge process. This sample shows how to implement conditional table cell colors.
MailMerge: Using Filters to Remove Unwanted Rows
Data in merge blocks can be filtered and sorted. This article explains how to use filters to remove unwanted lines.






