Fillable PDF forms have become essential for streamlining business processes, capturing user data, and enabling efficient, paperless workflows. Unlike static documents, fillable PDF forms offer interactive fields that allow users to digitally enter information, ensuring that data is collected and processed more accurately and quickly. Not only does this improve the user experience, but it also reduces the need for manual data entry, which minimizes errors and speeds up turnaround times.
Dynamic Generation
However, the true power of fillable PDF forms lies in their ability to be dynamically generated. By creating forms programmatically, organizations can create customized, contextual documents on the fly, adapting content and structure based on user needs or specific scenarios.

Dynamic generation allows organizations to scale their document workflows, integrate with existing systems, and respond to unique data requirements in real time. This flexibility allows you to create thousands of custom forms on demand, supporting complex business processes and improving data accuracy in industries ranging from healthcare to finance to education.
Custom Form Fields
A custom form is a dynamically generated, fillable document that adapts its content based on specific user or contextual data. This customization can include pre-selection of form fields or dynamically generated text, making the form not only more relevant, but also much easier to complete. By leveraging information that's already known-such as user details from a database or previous interactions-organizations can streamline the data entry process and improve the user experience.
Imagine a form that a customer fills out to request service. If the system already knows the customer's name, address, or account information, it can pre-populate those fields. By automatically populating this information, the form is shorter and less prone to input errors. This is typically done through scripting or backend logic that pulls known data and injects it into the form template. APIs such as TX Text Control can dynamically generate PDF forms, insert data into fields, and control how forms are displayed to users.
Creating Forms Programmatically
TX Text Control provides multiple ways to create a PDF with fillable form fields. As a first step, we will use the API to create a document with form fields from scratch and export it to PDF.
Creating the Application
To demonstrate how easy this is with the TX Text Control library, we will use a .NET console application.
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 8 SDK.
Prerequisites
The following tutorial requires a trial version of TX Text Control .NET Server for ASP.NET.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select Console App as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
In the next dialog, choose .NET 8 (Long-term support) as the Framework and confirm with Create.
Adding the NuGet Package
-
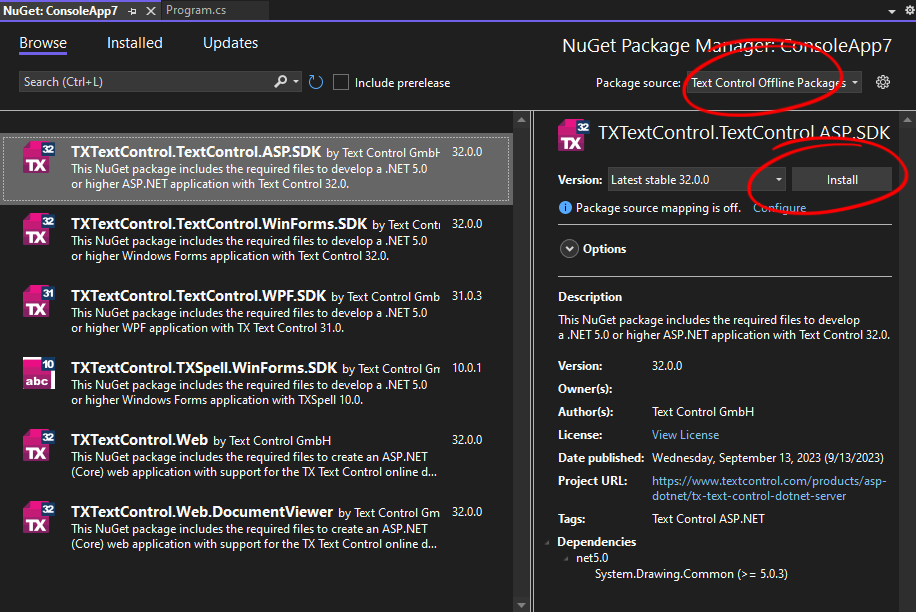
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Install the latest versions of the following package:
- TXTextControl.TextControl.ASP.SDK

Creating a PDF Document
-
Open the Program.cs file and add the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); tx.Selection.FontSize = 800; tx.Selection.Text = "Sample Form\r\n\r\n"; tx.Selection.FontSize = 400; tx.Selection.Text = "Company name:\r\n"; // add a text form field TXTextControl.TextFormField textFormField = new TXTextControl.TextFormField(1000); textFormField.Name = "company_name"; textFormField.Text = "Text Control, LLC"; tx.FormFields.Add(textFormField); tx.Selection.Text = "\r\n\r\nCountry:\r\n"; // add a text form field TXTextControl.SelectionFormField selectionFormField = new TXTextControl.SelectionFormField(1000); selectionFormField.Name = "company_country"; selectionFormField.Items = new string[] { "United States", "Germany", "Italy" }; selectionFormField.Editable = true; tx.FormFields.Add(selectionFormField); tx.InputPosition = new TXTextControl.InputPosition(-1, TXTextControl.TextFieldPosition.OutsideTextField); tx.Selection.Text = "\r\n\r\nTaxable:\r\n"; // add a text form field TXTextControl.CheckFormField checkFormField = new TXTextControl.CheckFormField(false); checkFormField.Name = "company_taxable"; checkFormField.CheckedCharacter = 'X'; checkFormField.UncheckedCharacter = 'O'; tx.FormFields.Add(checkFormField); // save in the internal format tx.Save("results.pdf", TXTextControl.StreamType.AdobePDF); Console.WriteLine("Document saved as results.pdf"); }
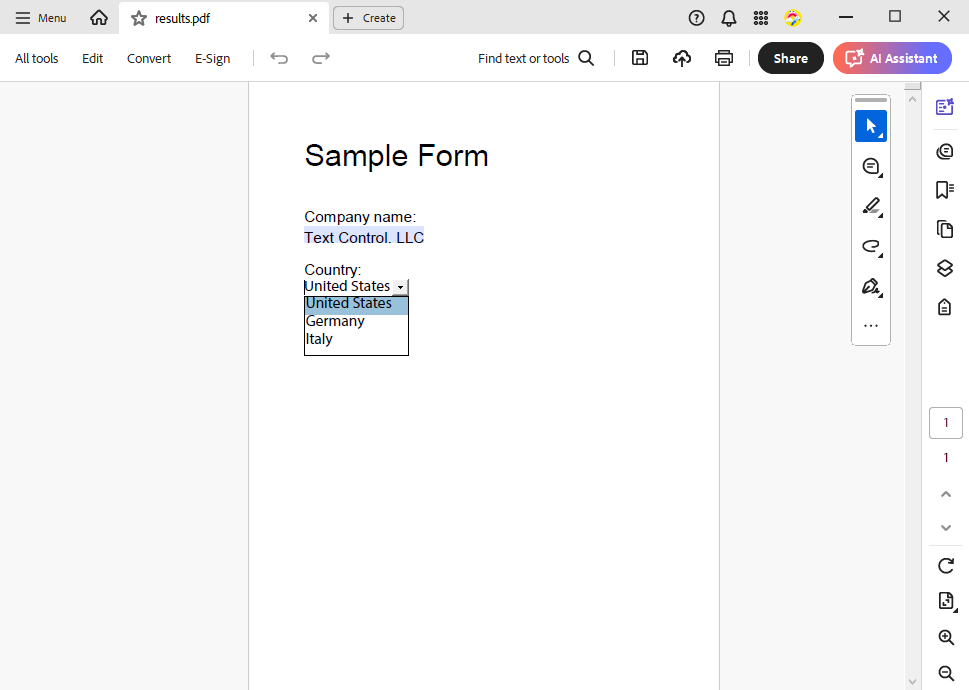
This code creates a new PDF document with a text box, a drop-down list, and a checkbox. The document is saved as a PDF file and opened in the default PDF viewer.

You can see that the form field values are pre-selected, which was done in the code above with hardcoded data. In a real-world application, this data would come from a database, ERP system, or other business backend system that provides data to your forms.
Working with Templates
TX Text Control's big advantage is the way it works with templates. The TX Text Control Document Editor allows you to create a template and use it to create new documents with the same structure and layout. The template can be loaded, filled with data, and saved as a new document.
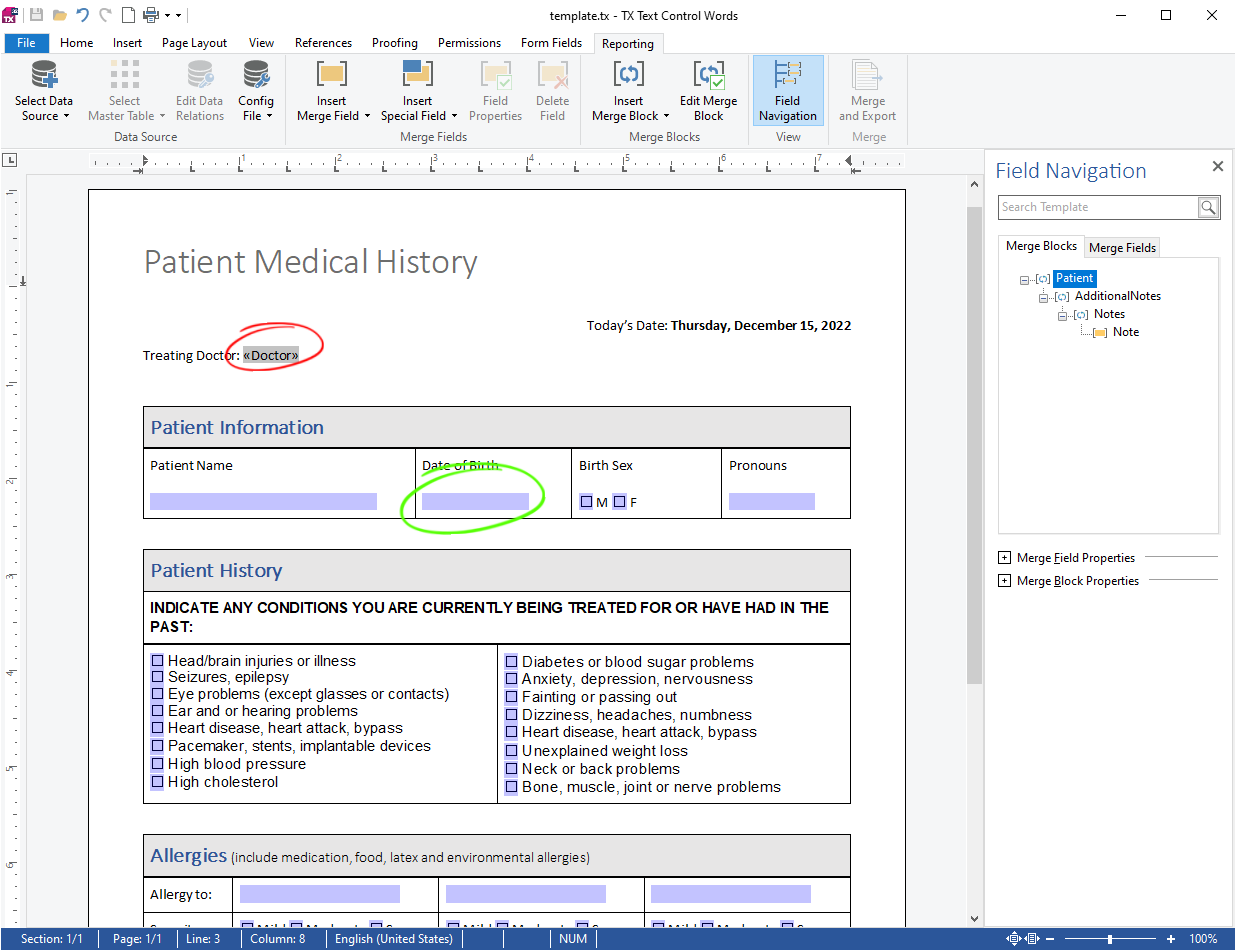
The following screenshot shows a healthcare form template created using the WYSIWYG document editor from the TX Text control, which is available for ASP.NET (Core), Windows Forms, and WPF.

As you can see, the form consists of static text and elements, as well as dynamic areas that are to be filled in by the user or pre-selected with known data values. The template contains merge fields that are circled in red and form fields that are circled in green.
Merge fields is a concept for the TX Text Control MailMerge class to merge data from different data sources, such as JSON, into placeholders that are automatically flattened when merged. Form fields can be automatically merged and flattened or pre-selected with known values.
The following JSON provides the known data used to prepare the form.
| [ | |
| { | |
| "Doctor": "Dr. John Doe", | |
| "Patient": { | |
| "Name": "Jane Doe", | |
| "DOB": "01/01/1978", | |
| "Sex": { | |
| "F": true, | |
| "M": false | |
| }, | |
| "Pronouns": "She/Her/Hers", | |
| "History": { | |
| "head": true | |
| } | |
| } | |
| } | |
| ] |
With this data, the form can be populated with the known values and saved as a new document. The following code snippet shows how to merge the data into the template and save the document as a PDF file.
| using (ServerTextControl tx = new ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("patient_history.tx", StreamType.InternalUnicodeFormat); | |
| using (MailMerge mailMerge = new MailMerge()) { | |
| mailMerge.TextComponent = tx; | |
| if (flatten == false) | |
| mailMerge.FormFieldMergeType = FormFieldMergeType.Preselect; | |
| else | |
| mailMerge.FormFieldMergeType = FormFieldMergeType.Replace; | |
| mailMerge.RemoveEmptyBlocks = false; | |
| string jsonData = System.IO.File.ReadAllText("patient-data.json"); | |
| mailMerge.MergeJsonData(jsonData); | |
| } | |
| // export to PDF | |
| tx.Save("results.pdf", StreamType.InternalUnicodeFormat); | |
| } |
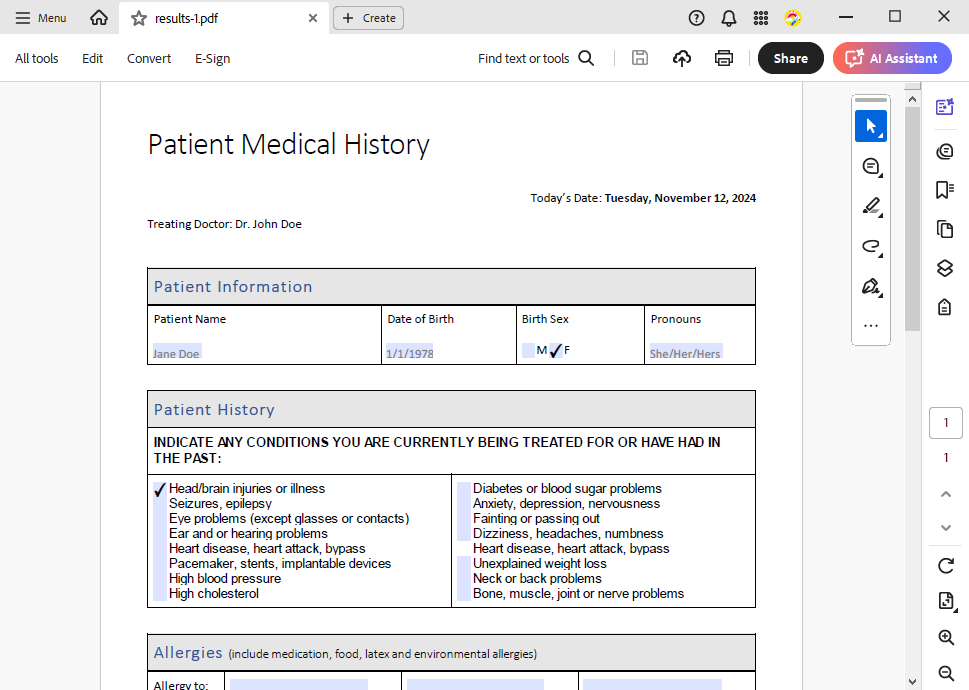
The following screenshot shows the generated PDF document with the data merged into the form fields.

TX Text Control can also be used to deploy the document in web applications to allow users to fill in the forms and connect the data by extracting form field data from completed PDF documents. This concept and its implementation is the subject of another article which has a link below.
Learn More
TX Text Control can be used for the creation and processing of PDF form fields. This article shows how to create, select, flatten, and extract form fields in PDF documents.
Create, Pre-Select, Flatten and Extract PDF Form Fields using C#
Conclusion
Fillable PDF forms are essential for streamlining business processes, capturing user data, and enabling efficient, paperless workflows. By creating forms programmatically, organizations can create customized, contextual documents on the fly, adapting content and structure based on user needs or specific scenarios. TX Text Control provides powerful APIs for creating, merging, and extracting form fields in PDF documents, enabling organizations to scale document workflows, integrate with existing systems, and respond to unique data needs in real time.
Download the trial version of TX Text Control .NET Server for ASP.NET and start creating fillable PDF forms today.






