A fully customizable shortcut menu is available in the Document Editor since version 31.0 of TX Text Control .NET Server for ASP.NET. A new contextMenuOpening event, which allows you to change the items before the menu is rendered, can be used to access the contents of the context menu.
Context
╰ JavaScript API
╰ ContextMenuItem Object
A context menu item. objects can be added, removed, and modified, including the click handler associated with them. The location 
╰ JavaScript API
╰ ContextMenuEventArgs Object
╰ location Property
A binary combination of ContextMenuLocation values. property indicates the context of the menu and whether the input position is a text selection or above a table, image, or header.
The items 
╰ JavaScript API
╰ ContextMenuEventArgs Object
╰ items Property
Context menu items (see ContextMenuItem). property returns all available items that can be manipulated.
In this article we will discuss 4 different typical scenarios when you manipulate the context menus:
- Removing an existing item from the context menu.
- Removing a sub-item from the context menu.
- Disabling an existing item.
- Changing the click handler of an existing item.
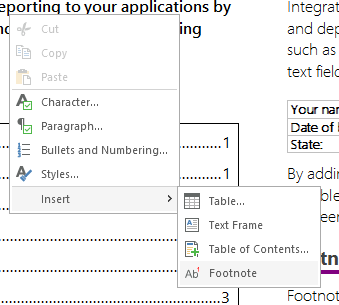
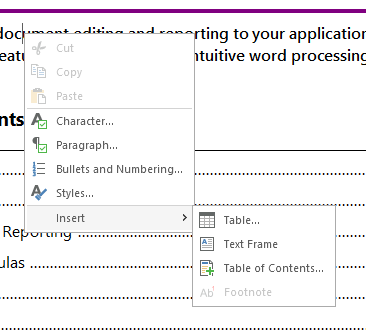
Based on the standard context menu for inserting a footnote (Insert -> Footnote), the examples should show the scenarios that are typical for this.

Removing Items
Removing an existing item from the context menu is very simple. The following code removes the Insert item from the context menu:
| // remove the "Insert" menu item | |
| TXTextControl.addEventListener("contextMenuOpening", e => { | |
| // check if e.items contains an entry where property text == "Insert" | |
| const index = e.items.findIndex(i => i.text === "Insert"); | |
| // if so, remove it | |
| if (index > -1) { | |
| e.items.splice(index, 1); | |
| } | |
| }) |

Removing Sub-Items
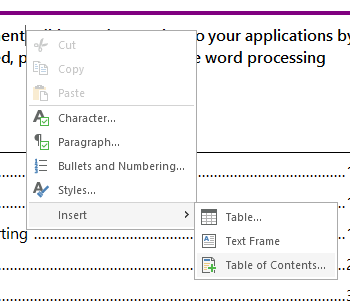
Removing a sub-item from the context menu is a little bit more complex. The following code removes the Footnote item from the Insert item:
| // remove the "Footnote" menu item | |
| TXTextControl.addEventListener("contextMenuOpening", (e) => { | |
| // check if e.items contains an entry where property text == "Insert" | |
| const index = e.items.findIndex((i) => i.text === "Insert"); | |
| // check if e.items[index].items contains an entry where property text == "Footnote" | |
| const index2 = e.items[index].items.findIndex((i) => i.text === "Footnote"); | |
| // if so, remove it | |
| if (index2 > -1) { | |
| e.items[index].items.splice(index2, 1); | |
| } | |
| }) |

First, it searches for the Insert menu item, and then it searches for the Footnote item in its item collection. If found, the item is removed from the array.
Disabling the Item
Disabling an existing item is also very simple. The following code disables the Footnote item:
| // disable the "Footnote" menu item | |
| TXTextControl.addEventListener("contextMenuOpening", (e) => { | |
| // check if e.items contains an entry where property text == "Insert" | |
| const index = e.items.findIndex((i) => i.text === "Insert"); | |
| // check if e.items[index].items contains an entry where property text == "Footnote" | |
| const index2 = e.items[index].items.findIndex((i) => i.text === "Footnote"); | |
| // if so, disable it | |
| e.items[index].items[index2].isEnabled = false; | |
| }) |

First, it searches for the Footnote item and then it sets the isEnabled property to false.
Changing the Click Handler
The click handler can also be subject to manipulation. This sample code overrides the default action and adds an alert to the function.
| // cancel the click handler of the "Footnote" menu item | |
| TXTextControl.addEventListener("contextMenuOpening", (e) => { | |
| // check if e.items contains an entry where property text == "Insert" | |
| const index = e.items.findIndex((i) => i.text === "Insert"); | |
| // check if e.items[index].items contains an entry where property text == "Footnote" | |
| const index2 = e.items[index].items.findIndex((i) => i.text === "Footnote"); | |
| // if so, cancel the click handler | |
| e.items[index].items[index2].clickHandler = function(e) { | |
| e.cancel = true; alert("Footnote is disabled"); | |
| } | |
| }) |