Upgrading an ASP.NET MVC Web Application to an ASP.NET Core Web App
This article explains how to upgrade a .NET Framework ASP.NET MVC Web Application to an ASP.NET Core Web App using the .NET Upgrade Assistant.

This tutorial shows how to upgrade a .NET Framework ASP.NET MVC Web Application to an ASP.NET Core Web App by using the .NET Upgrade Assistant. In addition, you will learn how to replace the references to the TX Text Control with the corresponding NuGet packages.
The project that is used in this tutorial uses the Server
.NET Upgrade Assistant
- Install the .NET Upgrade Assistant Visual Studio extension.
- Open your ASP.NET MVC project in Visual Studio.
- In Solution Explorer, right-click the project you want to upgrade and select Upgrade. Select Side-by-side incremental project upgrade, which is the only upgrade option.
- For the upgrade target, select New project and click Next.
- Choose a name for your new project, select ASP.NET Core MVC as the project template and click Next.
- Select your preferred target framework, such as .NET 6. Click Next and Finish to convert the project.
-
The Summary step displays: <Framework ProjectName> is now connected to <Framework ProjectNameCore> via Yarp proxy. Select Upgrade Controller and then select the controllers to upgrade.
TXWebSocketController
Do not convert TXWebSocketController. This controller is no longer needed.
- Select the components to upgrade, then click Upgrade selection.
Adding the NuGet Package
Once all views, controllers, and classes have been updated, the TX Text Control references must be added using NuGet. These references are not converted automatically, but since TX Text Control provides easy-to-install NuGet packages, this step is very easy.
-
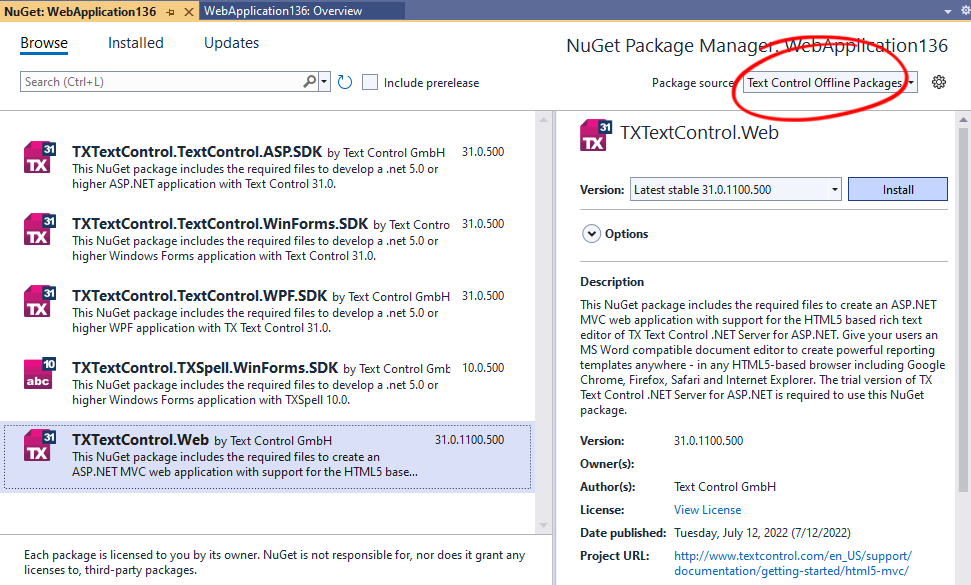
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Package Source
Select either Text Control Offline Packages or nuget.org as the Package source. Packages in the official Text Control NuGet profile are frequently updated.
Install the latest versions of the following packages:
- TXTextControl.TextControl.ASP.SDK
- TXTextControl.Web

Configure the Application
-
Open the Program.cs file located in the project's root folder. Add the following code after the entry
app.UseStaticFiles();:// serve static linked files (JavaScript and CSS for the editor) app.UseStaticFiles(new StaticFileOptions { FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider( System.IO.Path.Combine(System.IO.Path.GetDirectoryName( System.Reflection.Assembly.GetEntryAssembly().Location), "TXTextControl.Web")), RequestPath = "/TXTextControl.Web" }); // enable Web Sockets app.UseWebSockets(); // attach the Text Control WebSocketHandler middleware app.UseMiddleware<TXTextControl.Web.WebSocketMiddleware>();
That is all. After these steps, you should be able to successfully compile and run your application.
ASP.NET
Integrate document processing into your applications to create documents such as PDFs and MS Word documents, including client-side document editing, viewing, and electronic signatures.
- Angular
- Blazor
- React
- JavaScript
- ASP.NET MVC, ASP.NET Core, and WebForms
Related Posts
ASP.NETASP.NET CoreDocument Automation
Why Document Processing Libraries Require a Document Editor
A document processing library alone cannot guarantee reliable and predictable results. Users need a true WYSIWYG document editor to design and adjust templates to appear exactly as they will after…
ASP.NETASP.NET CoreDocument Editor
Getting Started Video Tutorial: Document Editor in ASP.NET Core C# on Linux
This video tutorial shows how to use the Document Editor in an ASP.NET Core application using C# and deploy on Linux using Docker. This tutorial is part of the TX Text Control Getting Started…
ASP.NETApp ServicesASP.NET Core
Deploying the TX Text Control Document Editor in an ASP.NET Core Web App to…
This tutorial shows how to deploy the TX Text Control Document Editor to Azure App Services using an ASP.NET Core Web App. The Document Editor is a powerful word processing component that can be…
Building an ASP.NET Core Backend (Linux and Windows) for the Document Editor…
This article shows how to create a backend for the Document Editor and Viewer using ASP.NET Core. The backend can be hosted on Windows and Linux and can be used in Blazor, Angular, JavaScript, and…
TX Text Control for Blazor: Mail Merge Integration Tutorial
This tutorial shows how to integrate the TX Text Control MailMerge component into a Blazor application using the TX Text Control .NET Server.






