Scalable Vector Graphics (SVG) is an XML-based vector image format that is developed and maintained by the World Wide Web Consortium (W3C). This format will play a central role in future versions of TX Text Control.
SVG Image Import
In version 30.0, we introduced support for adding SVG images to documents in TX Text Control. This allowed you to add vector graphics to a document and also export them to PDF documents while maintaining scalable images.
Exporting SVG Images
In an upcoming version of TX Text Control (32.0) we will introduce the export of document pages as SVG images. The Get
╰ TXTextControl Namespace
╰ Page Class
╰ GetImage Method
Gets an image of the page's contents. method will get a new implementation that returns the page as a base64 encoded string in the SVG format.
| string svgSources = tx.GetPages()[1].GetImage(TXTextControl.Page.PageContent.All, 300); |
As with the other implementations, the Page
╰ TXTextControl Namespace
╰ TXTextControl Enumerations Enumerations
╰ PageContent Enumeration Enumeration
Defines the contents of a page's image returned from the Page.GetImage method. parameter defines the content to be returned by the method. For example, you can specify whether to include headers and footers, or the background.
The second parameter specifies the resolution of the embedded bitmap images. Since SVG is a vector graphic, pixel-based images are embedded. Depending on the application, the required resolution can be defined.
Rendering Pages as SVGs
The following ASP.NET Core controller code loads a document into TX Text Control and exports and returns the first page as an SVG image.
| public IActionResult Index() { | |
| ViewModel model = new ViewModel(); | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("App_Data/lease_agreement.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| string svgSources = tx.GetPages()[1].GetImage(TXTextControl.Page.PageContent.All, 300); | |
| model.svgImage = Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes(svgSources)); | |
| } | |
| return View(model); | |
| } |
In the view, the returned SVG image is rendered in an <img> HTML tag.
| @model tx_svg.Models.ViewModel | |
| <img style="width: 600px; border: 1px solid #c2c2c2;" src="data:image/svg+xml;base64,@Model.svgImage" /> |
The SVG representation is rendered in the browser:

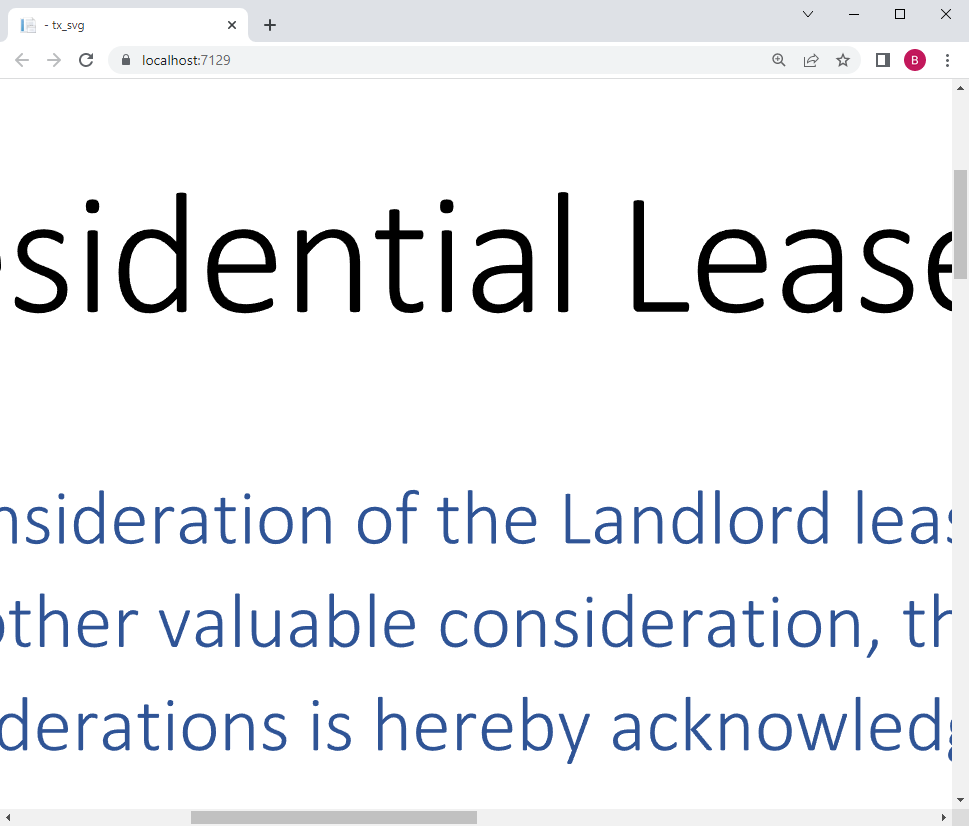
Zooming
When you zoom into the page, the advantage of SVG is immediately apparent. Vector graphics do not blur when scaled:

Document Viewer and Editor
The Document Editor and Document Viewer use this new technology to render documents, adding significant value to these components. For the Document Viewer, all pages need to be rendered only once for each zoom factor, saving processing power and increasing overall performance.
Stay tuned for more!






