Interactive forms in the Adobe PDF format are also known as AcroForm, the de-facto standard for PDF forms processing. Those forms can be created and exported using TX Text Control, so that end-users can fill-out these form fields in Acrobat Reader or other applications.
Create and Deploy Forms
Forms handling is fully supported by the TX Text Control DocumentEditor and the DocumentViewer that allows you to create sophisticated forms and to deploy forms to collect user data.
Learn More
TX Text Control can be used to create sophisticated, smart forms to collect data from users in different ways. This article gives an overview of various ways to deploy forms using TX Text Control.
Creating HTML Forms
The DocumentViewer is responsive and supports mobile devices as well, but sometimes a pure HTML form is the better option to request data from users. Specifically, if the completed data should be collected inside of typical web based workflows. The advantage of TX Text Control is the integration into a complete workflow:
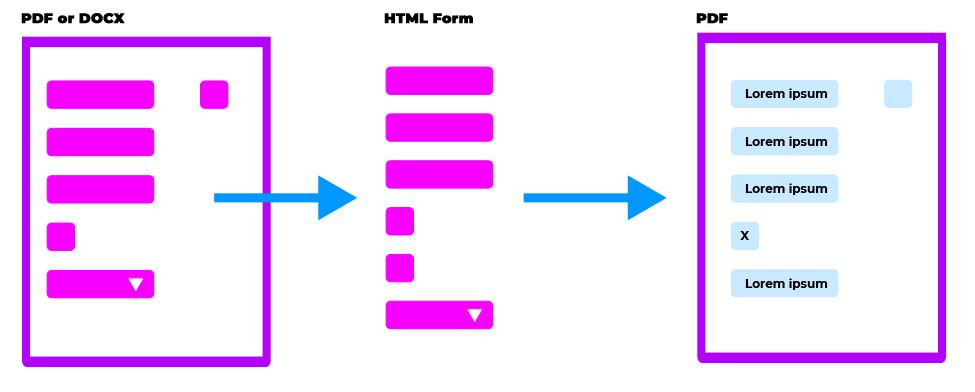
- Maintain one master form template
- Extract form fields
- Merge data into master template
- Create final PDF from merged data and the template

The Sample Project
The ASP.NET Core MVC sample project shows how to convert a PDF form into HTML form elements by utilizing the TXText
╰ DocumentServer.PDF Namespace
TXTextControl.DocumentServer.PDF Namespace namespace that provides methods to extract form field data from PDF documents.
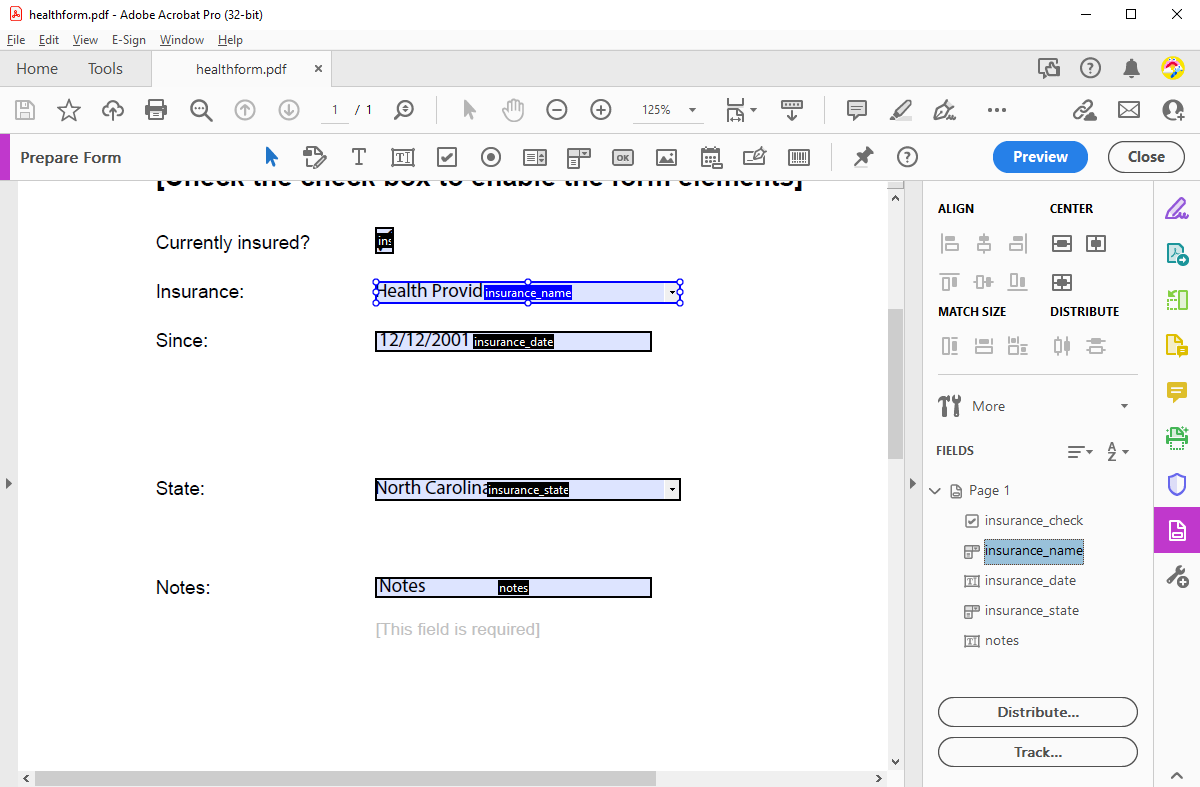
In the sample, the following sample PDF form document is used:

The following HttpGet method uses the Get
╰ DocumentServer.PDF Namespace
╰ Forms Class
╰ GetAcroFormFields Method
Imports AcroFormFields from an Adobe PDF document. method to extract existing form fields to convert them to proxy form fields that are used to generate the HTML forms client-side.
| [HttpGet] | |
| public List<SmartFormField> GetFormFields(string filename) { | |
| // read all acroform fields from PDF document | |
| TXTextControl.DocumentServer.PDF.AcroForms.FormField[] formFields = | |
| TXTextControl.DocumentServer.PDF.Forms.GetAcroFormFields("App_Data/" + filename); | |
| List<SmartFormField> smartFormFields = new List<SmartFormField>(); | |
| // loop through all fields and convert them to "SmartFormField" objects | |
| foreach (TXTextControl.DocumentServer.PDF.AcroForms.FormField field in formFields) { | |
| switch (field) { | |
| case FormTextField textField: | |
| smartFormFields.Add(new SmartTextFormField() { | |
| Name = textField.FieldName, | |
| Text = textField.Value, | |
| DisplayName = textField.AlternateFieldName | |
| }); | |
| break; | |
| case TXTextControl.DocumentServer.PDF.AcroForms.FormCheckBox checkBoxField: | |
| smartFormFields.Add(new SmartCheckboxField() { | |
| Name = checkBoxField.FieldName, | |
| Checked = checkBoxField.IsChecked, | |
| DisplayName = checkBoxField.AlternateFieldName | |
| }); | |
| break; | |
| case FormComboBox comboBoxField: | |
| SmartDropdownField sddf = new SmartDropdownField() { | |
| Name = comboBoxField.FieldName, | |
| Text = comboBoxField.Value, | |
| DisplayName = comboBoxField.AlternateFieldName | |
| }; | |
| foreach (var item in comboBoxField.Options) { | |
| sddf.Items.Add(item); | |
| } | |
| smartFormFields.Add(sddf); | |
| break; | |
| } | |
| } | |
| // return fields | |
| return smartFormFields; | |
| } |
The proxy classes implement the required properties to generate the appropriate HTML forms:
| public class SmartFormField { | |
| public string Name { get; set; } | |
| public string Text { get; set; } | |
| public string DisplayName { get; set; } | |
| } | |
| public class SmartTextFormField : SmartFormField { | |
| public string TypeName { get; set; } = "SmartTextFormField"; | |
| } | |
| public class SmartCheckboxField : SmartFormField { | |
| public bool Checked { get; set; } | |
| public string TypeName { get; set; } = "SmartCheckboxField"; | |
| } | |
| public class SmartDropdownField : SmartFormField { | |
| public List<string> Items { get; set; } = new List<string>(); | |
| public string TypeName { get; set; } = "SmartDropdownField"; | |
| } | |
| public class SmartDateField : SmartFormField { | |
| public string Date { get; set; } | |
| public string TypeName { get; set; } = "SmartDateField"; | |
| } |
Client-side, the returned form elements are used to generate the HTML form fields using JavaScript:
| function createHtmlForm(filename) { | |
| var bDocument; | |
| var serviceURL = "@Url.Action("GetFormFields", "Home")"; | |
| $.ajax({ | |
| type: "GET", | |
| url: serviceURL + "?filename=" + filename, | |
| success: successFunc, | |
| error: errorFunc | |
| }); | |
| function successFunc(data, status) { | |
| $("#smartForm").empty(); | |
| var fieldset = $("<form><fieldset><legend>Form</legend></fieldset></form>").appendTo("#smartForm"); | |
| // loop through all fields and add input elements to dynamicly created form | |
| data.forEach(formField => { | |
| switch (formField.typeName) { | |
| case "SmartTextFormField": | |
| fieldset.append($("<div class='form-group'><label for='" + formField.name + "'>" + formField.displayName.toUpperCase() + "</label><input placeholder='Type in " + formField.name + "' class='form-control' name='" + formField.name + "' id='" + formField.name + "' type='text' value='" + formField.text + "' /></div>")); | |
| break; | |
| case "SmartCheckboxField": | |
| var checked = ""; | |
| if (formField.Checked === true) | |
| checked = "checked"; | |
| fieldset.append($("<div class='form-check'><input " + checked + " class='form-check-input' name='" + formField.name + "' id='" + formField.name + "' type='checkbox' /><label class='form-check-label' for='" + formField.name + "'>" + formField.displayName.toUpperCase() + "</label></div>")); | |
| break; | |
| case "SmartDateField": | |
| fieldset.append($("<div class='form-group'><label for='" + formField.name + "'>" + formField.displayName.toUpperCase() + "</label><input class='form-control' name='" + formField.name + "' id='" + formField.name + "' type='date' value='" + formField.date + "' /></div>")); | |
| break; | |
| case "SmartDropdownField": | |
| console.log("drop down"); | |
| var items; | |
| formField.items.forEach(item => { | |
| if (item === formField.text) | |
| items += "<option selected>" + item + "</option>" | |
| else | |
| items += "<option>" + item + "</option>" | |
| }); | |
| fieldset.append($("<div class='form-group'><label for='" + formField.name + "'>" + formField.displayName.toUpperCase() + "</label><select class='form-control' name='" + formField.name + "' id='" + formField.name + "'>" + items + "</div></div>")); | |
| break; | |
| } | |
| }); | |
| } | |
| function errorFunc() { | |
| alert("Error"); | |
| } | |
| } |
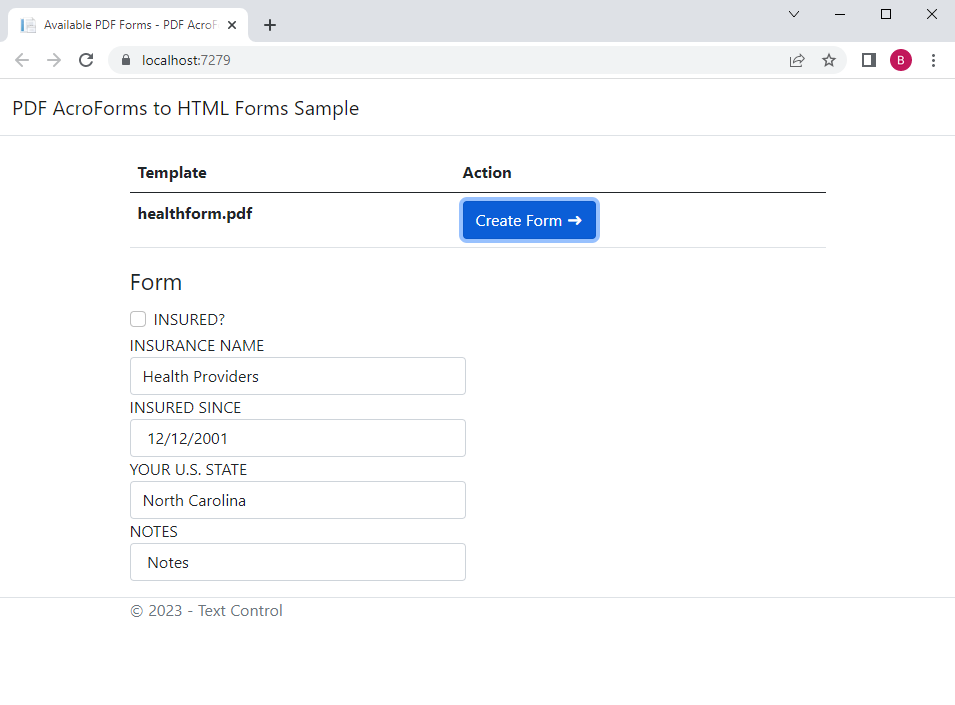
As seen in the screenshot below, the HTML form fields are created with a form group label based on the tooltip property in Adobe Acrobat. In the TX Text Control FormField class, this value is available in the Alternate
╰ DocumentServer.PDF Namespace
╰ AcroForms.FormField Class
╰ AlternateFieldName Property
Gets or sets the alternate field name of the field. property.

You can download and test this sample from our GitHub repository.






