The following tutorial shows how to create a .NET Framework WPF Application that uses the WPF.
╰ WPF Namespace
╰ TextControl Class
The WPF.TextControl class class implements a control with high-level text editing features. class.
Creating the Project
-
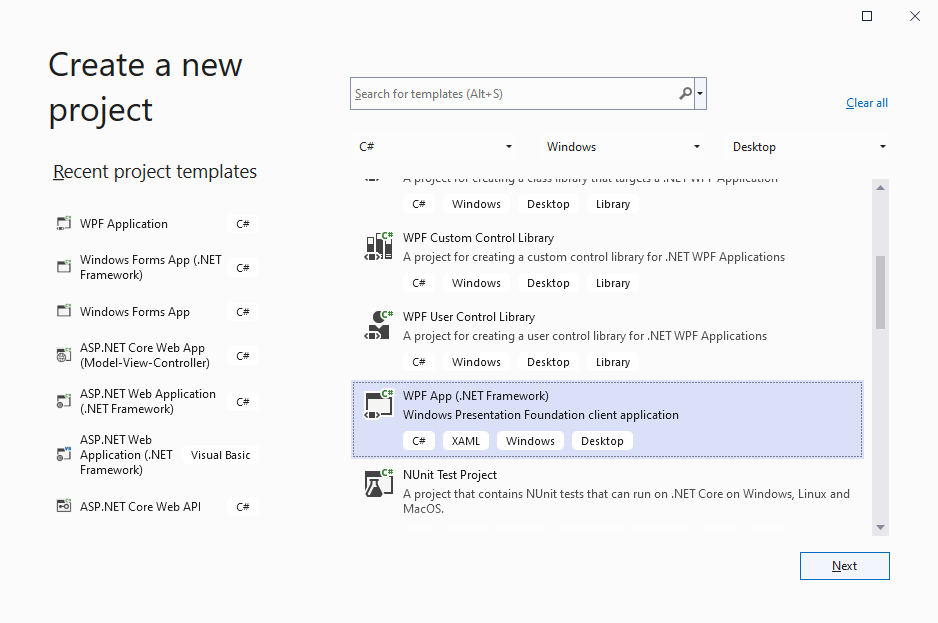
Open Visual Studio 2022 and create a new project. Select C# or Visual Basic from the Languages drop-down list, Windows from the Platform list and Desktop as the Project Type. Find the project template WPF App (.NET Framework) and confirm with Next.

-
Specify a project name, select .NET Framework 4.8 from the Framework drop-down list and confirm with Create.
Connecting the Controls
In the next steps, the order in which the controls are added to the Window is important.
-
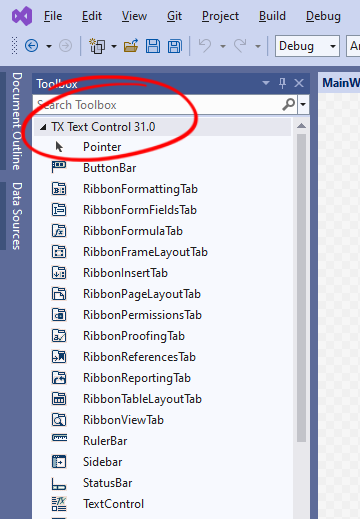
Find the TX Text Control 31.0 tab in the Toolbox.

-
Double-click the ButtonBar in the Toolbox to add it to the Window.
Getting an error?
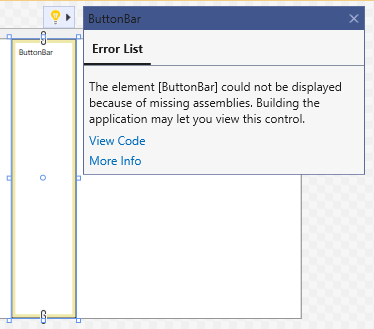
For the first element, you will receive a warning similar to the screenshot below. To solve this, select the project in the Solution Explorer and click Rebuild Solution.

Make sure that the Window is selected and not the inserted ButtonBar before adding the following elements.
-
Repeat this for the RulerBar, StatusBar, a second RulerBar and finally TextControl.
-
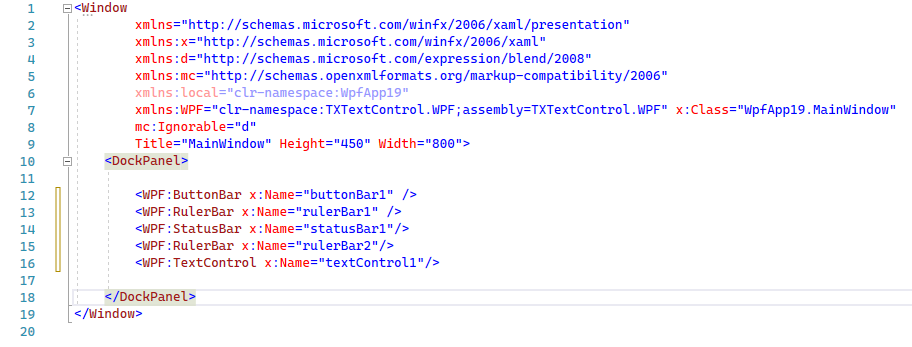
In the XAML, remove the Height and the Width properties for all added elements.
-
Name all elements according to the following screenshot: buttonBar1, rulerBar1, statusBar, rulerBar2 and textControl1.

-
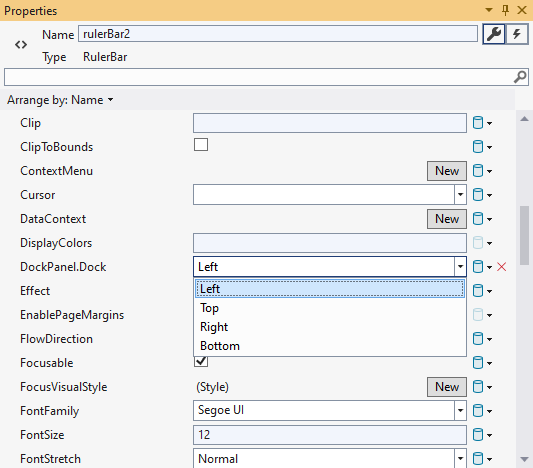
Select the secondly added Ruler Bar rulerBar2 using the mouse in the Design view to change the properties in the Properties window. Browse for the DockPanel.Dock property and change it to Left.

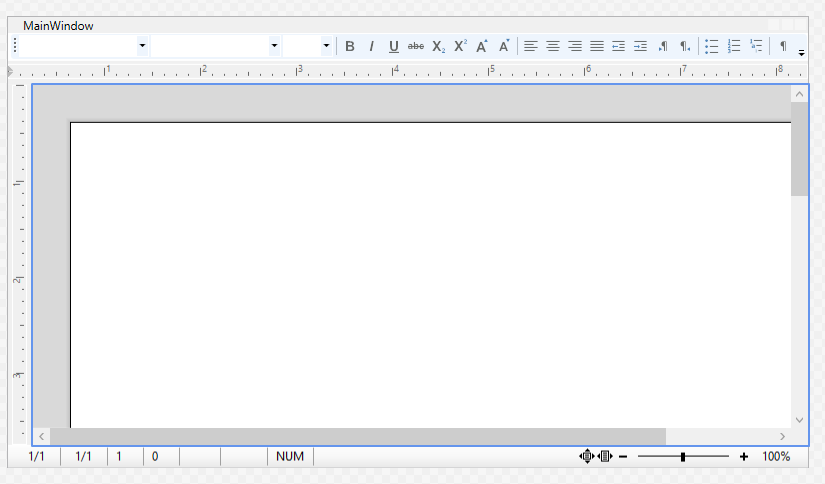
Additionally, set the HorizontalAlignment to Left and the VerticalAlignment to Stretch. The Design view should look like this:

-
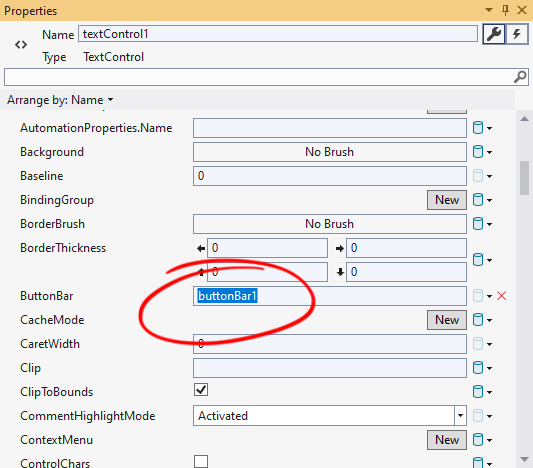
Now, the controls must be connected. Therefore, select textControl1 to open it's properties in the Properties window of Visual Studio. First, look for the ButtonBar property and type in the name of the added Button Bar: buttonBar1.

Set the RulerBar property to rulerBar1, StatusBar to statusBar1 and VerticalRulerBar to rulerBar2.
-
In the XAML, add the Loaded="textControl1_Loaded" event handler to the TextControl element as a parameter, so that the line looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<WPF:TextControl Name="textControl1" Loaded="textControl1_Loaded" ButtonBar="buttonBar1" StatusBar="statusBar1" RulerBar="rulerBar1" VerticalRulerBar="rulerBar2"/> Right-click on textControl1_Loaded and choose Go To Definition from the opened context menu. Add the following code to the event handler:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersprivate void textControl1_Loaded(object sender, RoutedEventArgs e) { textControl1.Focus(); } The full DockPanel XAML code should look like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<DockPanel> <WPF:ButtonBar x:Name="buttonBar1" /> <WPF:RulerBar x:Name="rulerBar1" /> <WPF:StatusBar x:Name="statusBar1"/> <WPF:RulerBar x:Name="rulerBar2" DockPanel.Dock="Left" HorizontalAlignment="Left" VerticalAlignment="Stretch"/> <WPF:TextControl Name="textControl1" Loaded="textControl1_Loaded" ButtonBar="buttonBar1" StatusBar="statusBar1" RulerBar="rulerBar1" VerticalRulerBar="rulerBar2"/> </DockPanel> -
Now, press F5 to compile and start the application.

