New Article
A newer article has been published that replaces this tutorial and shows how to create a Docker image with Windows Server 2019 or 2022 including required fonts.
Document Editor Deployment with Docker and Windows Server Core 2019 and 2022 including Fonts
A Docker container image is a lightweight, standalone, executable package of software that includes everything needed to run an application: code, runtime, system tools, system libraries and settings.
Windows Base Image
This tutorial shows how to deploy an ASP.NET Core web application that uses the document editor together with the TCP Service is that required to synchronize the document rendering. The Dockerfile creates an image based the standard Microsoft Windows base image which is essentially a Windows Server 2019. Instead of using one of the Core images, a full server installation is recommended to include a full set of usable fonts and a printer spooler in case, you want to provide a specific printer driver for the rendering.
Want to use Core images?
Not a problem. TX Text Control can be also used on a hosting system without any printer spooler. A unique feature of TX Text Control is the true WYSIWYG (what-you-see-is-what-you-get) rendering. TX Text Control uses a printer or a screen device to render text which results in a 100% accurate display of documents.
Preparing the Image
A Docker image is created automatically based on a Dockerfile by reading the instructions. The following steps are required to prepare a build process:
- Preparing Folders
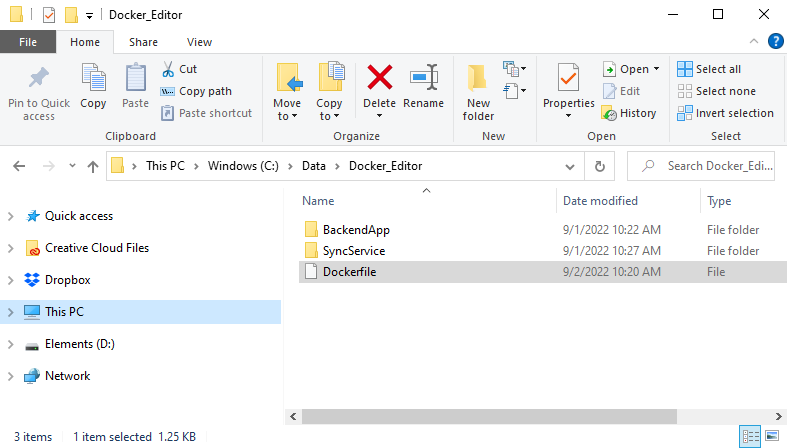
Create a new folder named Docker_Editor that contains the following sub-folders and files:
-
Folder named BackendApp
This folder contains all your published files of the ASP.NET Core web application. -
Folder named SyncService
This folder contains all required files of the TCP synchronization service. -
A text file named Dockerfile (no extension)
The Docker description file.

-
- Copy ASP.NET Core Web Application
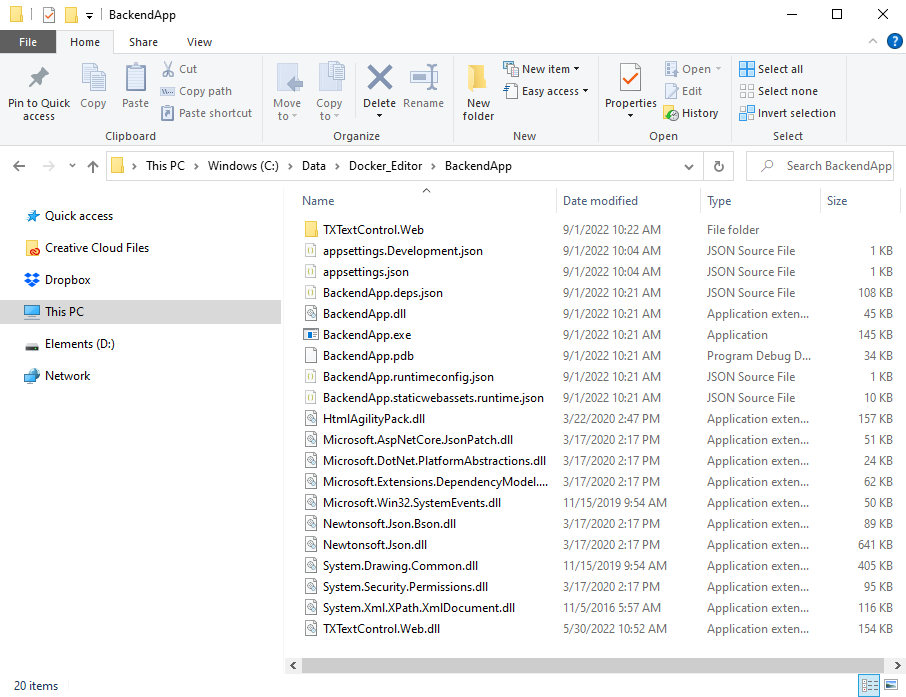
Into the folder BackendApp, copy all files required for your ASP.NET Core web application that uses the document editor. If you are using the Publish method of Visual Studio, copy the content of the publish target directory into the BackendApp folder. A similar deployment would look like the structure in the following screenshot:

- Copy TCP Synchronization Service
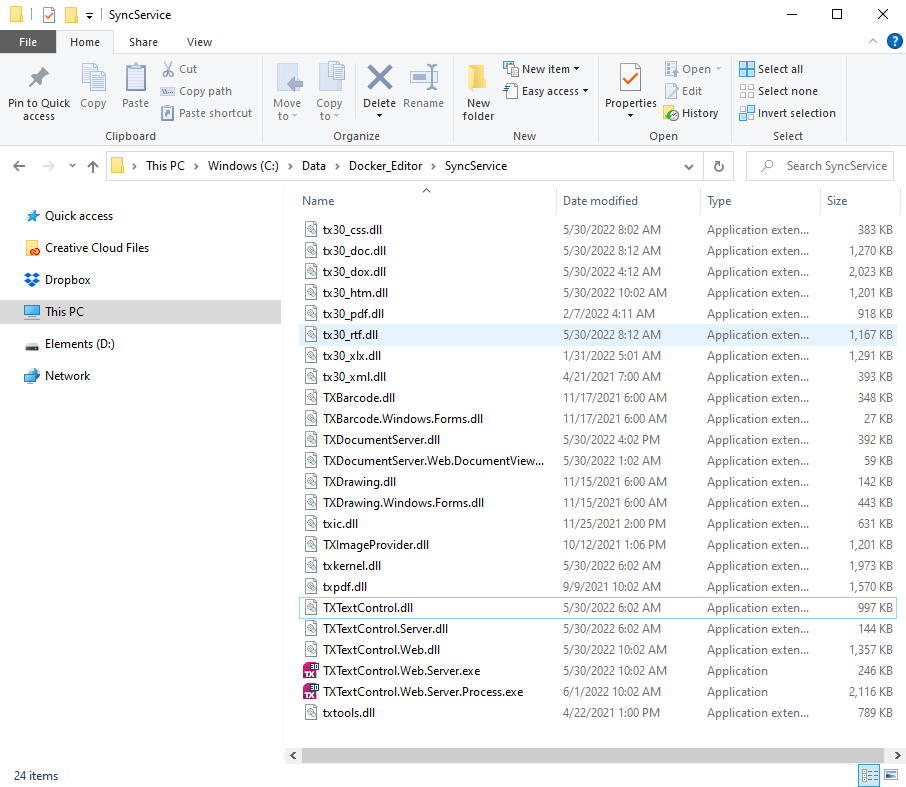
Into the folder SyncService, copy all redistributable files required to deploy the TX Text Control TCP Synchronization Service. Based on the components you are deploying, the folder should look similar to this screenshot:

- Dockerfile
The Dockerfile should have the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersFROM mcr.microsoft.com/windows:ltsc2019 # Copy folders ADD ./SyncService/ /SyncService/ ADD ./BackendApp/ /BackendApp SHELL ["powershell", "-Command", "$ErrorActionPreference = 'Stop'; $ProgressPreference = 'SilentlyContinue';"] # Download and install ASP.NET Core 6.0 Runtime (v6.0.8) - Windows Hosting Bundle RUN Invoke-WebRequest -OutFile dotnet-hosting-6.0.8-win.exe "https://download.visualstudio.microsoft.com/download/pr/c5e0609f-1db5-4741-add0-a37e8371a714/1ad9c59b8a92aeb5d09782e686264537/dotnet-hosting-6.0.8-win.exe"; \ Start-Process "dotnet-hosting-6.0.8-win.exe" -ArgumentList "/passive" -wait -Passthru; \ Remove-Item -Force dotnet-hosting-6.0.8-win.exe; # Download and install Visual C++ Redistributable Packages for Visual Studio 2013 RUN Invoke-WebRequest -OutFile vcredist_x64.exe "https://download.microsoft.com/download/2/E/6/2E61CFA4-993B-4DD4-91DA-3737CD5CD6E3/vcredist_x64.exe"; \ Start-Process "vcredist_x64.exe" -ArgumentList "/passive" -wait -Passthru; \ Remove-Item -Force vcredist_x64.exe; ## Install the TX Text Control Service RUN New-Service -Name "TXBackend" -BinaryPathName '"C:\SyncService\TXTextControl.Web.Server.exe"'; WORKDIR /BackendApp EXPOSE 80 # Start ASP.NET Core application - add your DLL name here ENTRYPOINT ["dotnet", "BackendApp.dll"] Important
The ENTRYPOINT in line 26 of the above Dockerfile defines how to start the application. This command accepts an array that is transformed into a command-line invocation with arguments. The first element defines that dotnet should be executed. The second element is the application assembly name.
ENTRYPOINT ["dotnet", "your_application_name.dll"]
In the above Dockerfile, change BackendApp.dll to the assembly name of your application.
Creating the Image
In order to create the image, use the following commands:
-
Assume that you have installed Docker for Windows, open a PowerShell command window with explicit administrator rights and change to the directory where you created the folder Docker_Editor.

-
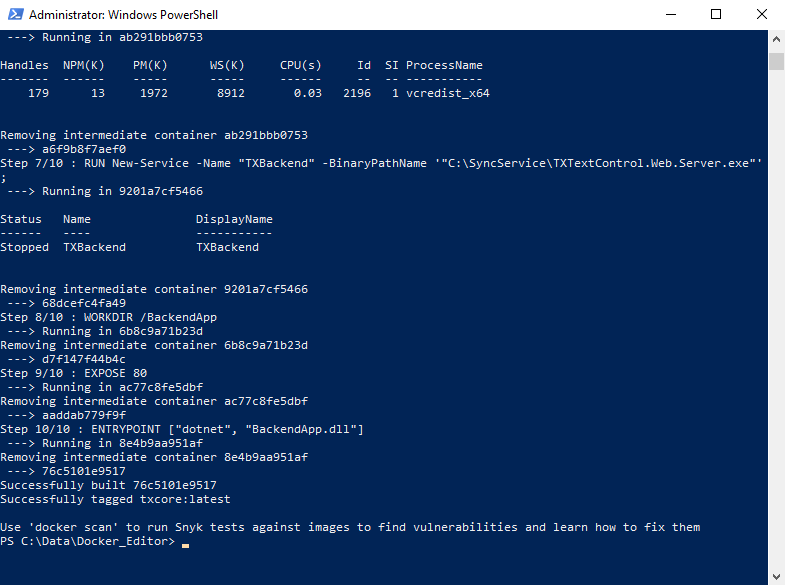
Type in and execute the following command to build the Docker image based on the Dockerfile in the same directory:
docker build -t txcore .

Creating and Testing the Container
-
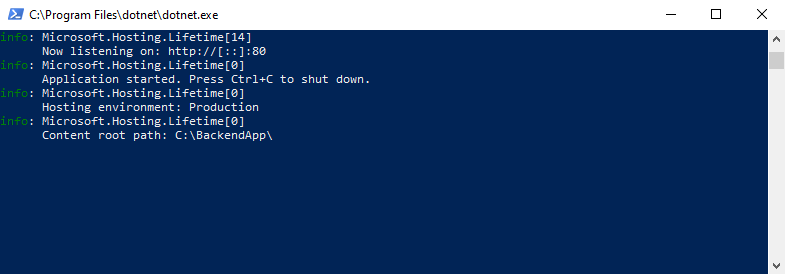
Create and start a container based on the created image with the following command:
docker run -it --rm -p 5000:80 -e ASPNETCORE_URLS=http://+:80 --name aspnetcore_sample txcore

-
Open any browser and open the exposed location http://localhost:5000/.






