The MVC and Angular DocumentViewer is used to acquire electronic signatures from document signers. With the help of our users, we are constantly working on new features to improve the user experience. The next release will include several signature related features including an SVG output of the signature and initials signature fields.
Coming Soon!
Features discussed in this article are not published yet and cannot be tested with the most current version. They will be integrated in version 30.0.406.500.
SVG vs. Bitmap
In the current version, signatures acquired using the signature soft-pad are converted to bitmaps and inserted into the signed document. In the next version, drawn signature lines are stored as SVG vector images. Since version 30.0, TX Text Control supports the insertion of SVG images and also a high resolution vector image export to PDF.
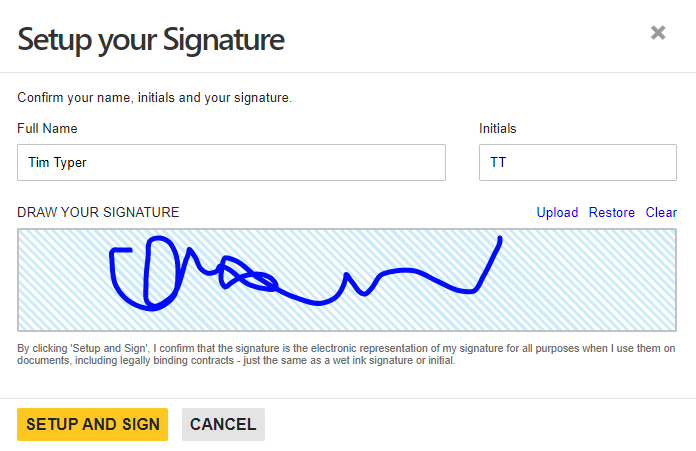
The following screenshot shows the signature soft-pad with an acquired signature:

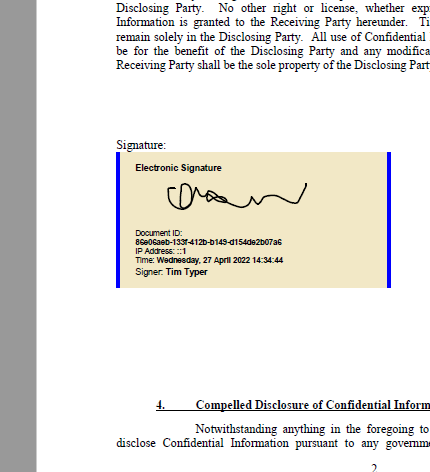
In the final, resulting document, zoomed at 100%, the signatures look similar on both versions:

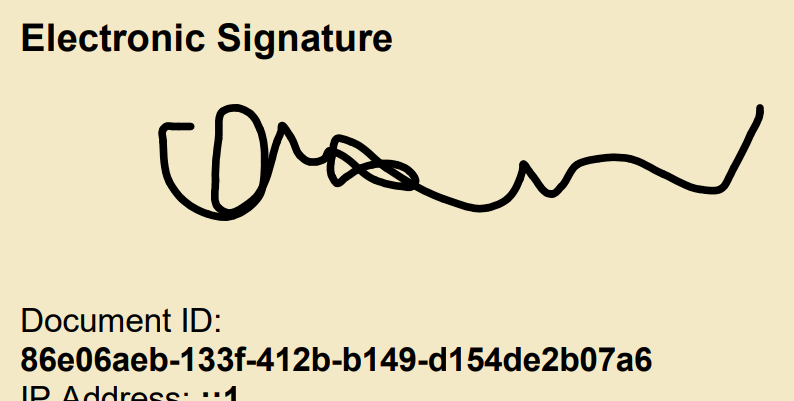
But when zooming into the signature image, the differences are visible. The following screenshot shows the zoomed signature image exported as an SVG:

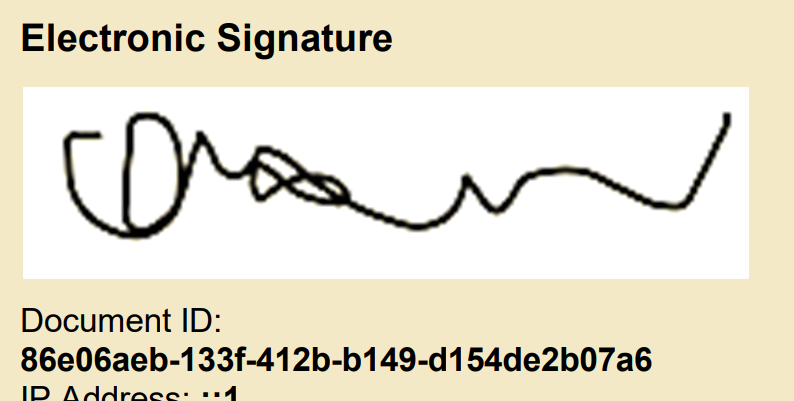
The next screenshot shows the current version where signatures are inserted as bitmap images:

Initials Signature Fields
Initials Fields are typically used to agree to specific terms in an agreement to guarantee that the signer read those document parts. With the actual signature, the signer confirms the complete document.
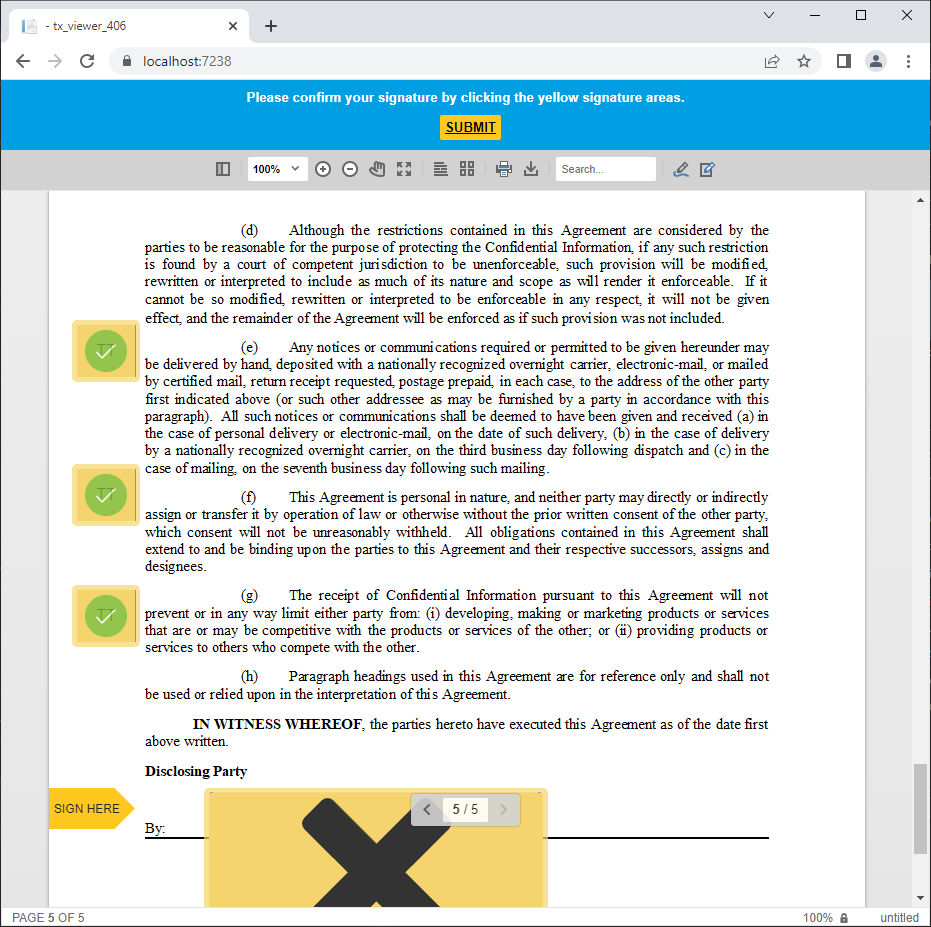
In the next version, signature boxes can be defined as initials fields that are "signed" with the initials acquired in the signature setup dialog:

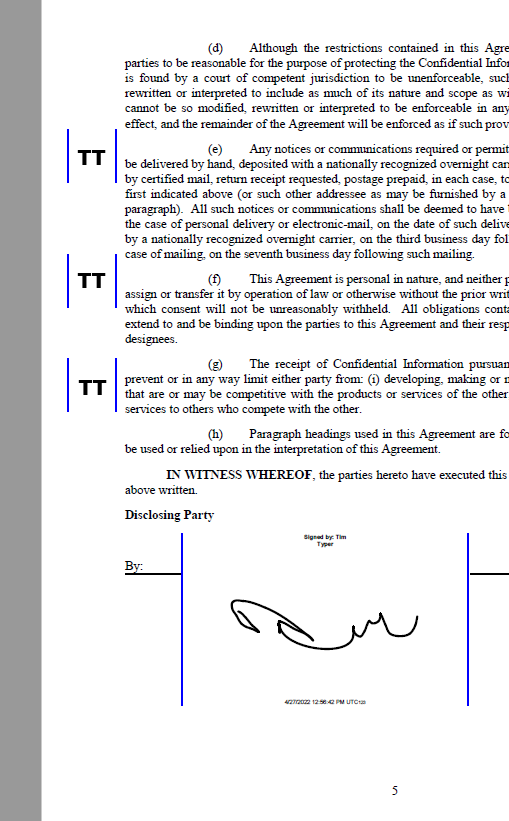
These initials are rendered in the final document at the given locations:

The following MVC DocumentViewer HtmlHelper code loops through all available FrameBoxes to set the Style based on a name. In this sample, the signature boxes with the name txsign2 are converted into initials fields:
| @using TXTextControl.Web.MVC.DocumentViewer | |
| @using System.Text | |
| <div style="width: 800px; height: 600px;"> | |
| @{ | |
| var viewer = new DocumentViewer(settings => | |
| { | |
| settings.DocumentData = | |
| Convert.ToBase64String(System.IO.File.ReadAllBytes("App_Data/sign.tx")); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Window; | |
| settings.SignatureSettings.OwnerName = "Laura Space"; | |
| settings.SignatureSettings.RedirectUrlAfterSignature = | |
| this.Url.Action("Sign", "Home", null, Context.Request.Scheme, null); | |
| settings.SignatureSettings.ShowSignatureBar = true; | |
| settings.SignatureSettings.SignatureBoxName = "txsign"; | |
| settings.SignatureSettings.SignerInitials = "TT"; | |
| settings.SignatureSettings.SignerName = "Tim Typer"; | |
| settings.SignatureSettings.UniqueId = "123-123-123"; | |
| settings.IsSelectionActivated = false; | |
| settings.ShowThumbnailPane = false; | |
| }); | |
| foreach (var fb in viewer.FrameBoxes) { | |
| SignatureBox addedSignatureBox = | |
| viewer.Settings.SignatureSettings.SignatureBoxes.Add(fb); | |
| if (addedSignatureBox.Name == "txsign2") { | |
| addedSignatureBox.Style = SignatureBox.SignatureBoxStyle.Initials; | |
| } | |
| } | |
| } | |
| @viewer.Render() | |
| </div> |
These changes will be part of an intermediate update of the DocumentViewer compatible to TX Text Control .NET Server for ASP.NET 30.0. For version 31.0, we plan additional features such as a native signature field support for PDF. Stay tuned for more details!

