The ASP.NET DocumentEditor NuGet package is adding static resources such as images, icons and JavaScript sources to an application that are required by the editor. In version 30.0, by default, these static files are expected in the TXTextControl.Web folder location in the root of your web application. Additionally, the Web API calls to theWebSocketHandler are expected to be handled in the root of the application.
When deploying the application to a server, the default settings will work out-of-the-box when the application runs on the application's root such as:
https://demos.textcontrol.com
But what if the application is deployed to this URL?
https://demos.textcontrol.com/version30
Information
The information and solution in this blog article is valid for both .NET Framework and ASP.NET Core web applications.
Debugging the Problem
When adding the editor to an ASP.NET view without additional settings, the code would look similar to this:
| @using TXTextControl.Web.MVC | |
| @Html.TXTextControl().TextControl().Render() |
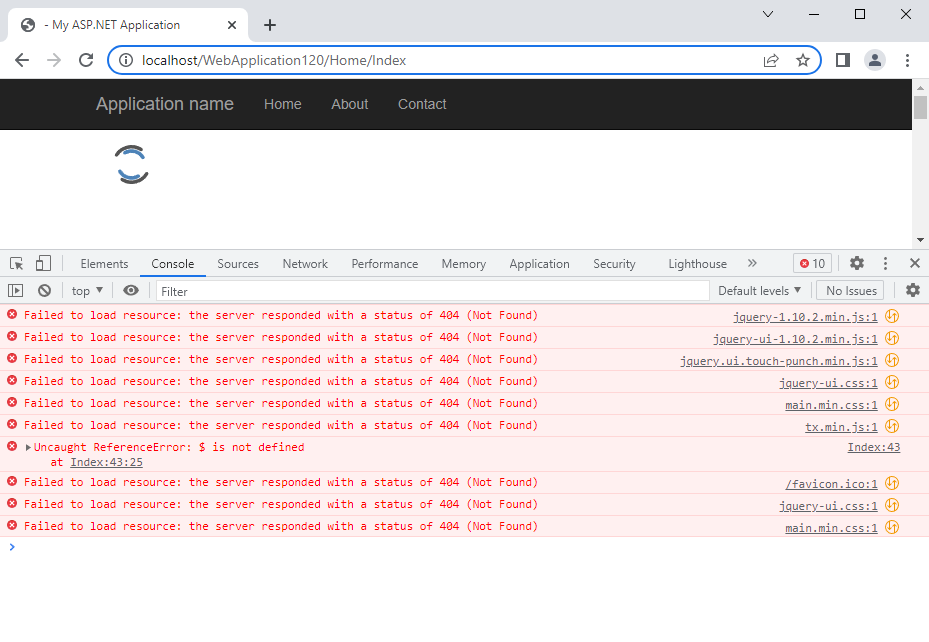
When deploying this application to a different path than the root, you will see many errors in the F12 developer tools console:

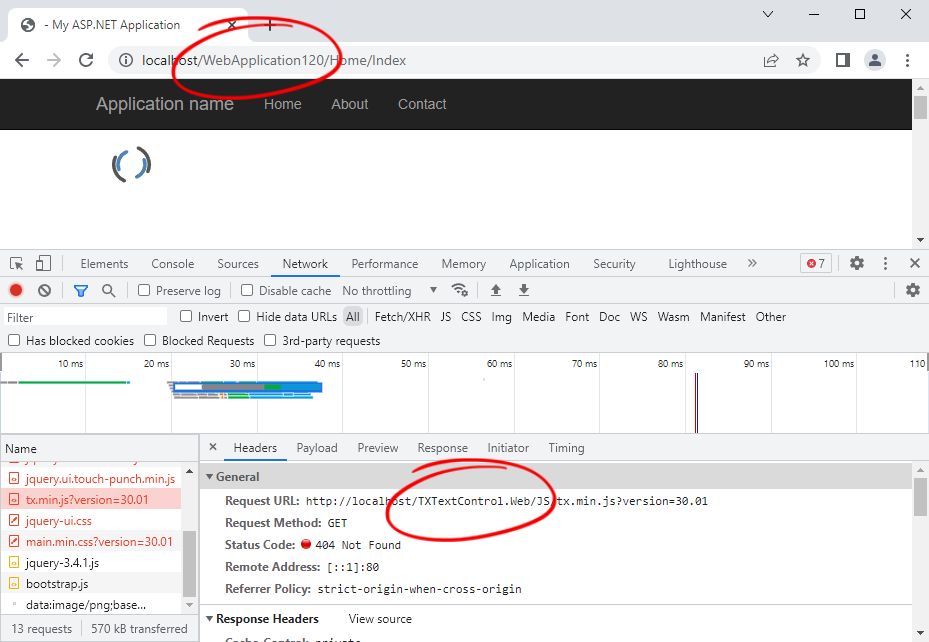
Let's have deeper look into the network traffic:

The application is deployed to the virtual directory WebApplication120, but Text Control is trying to find the resources on the root and received a 404 on the resources. And that is 100% accurate as we deployed into a different directory and the resources are not available on the root folder.
Static Resource Location
One solution would be now to deploy the static resources to the root folder (which would be a good idea to share these resources), but in real-world scenarios, you want them in the same application folder.
Read More
Learn more about how to set the static files path in ASP.NET Core applications.
To define the static resource folder, the Static
╰ Web.MVC Namespace
╰ TextControlSettings Class
╰ StaticFilesPath Property
Specifies or returns the path for static files. property can be used. In this sample, we set the relative path to the static resource folder in the WebApplication120 sub-folder:
| @using TXTextControl.Web.MVC | |
| @Html.TXTextControl().TextControl(settings => { | |
| settings.StaticFilesPath = "/WebApplication120/TXTextControl.Web"; | |
| }).Render() |
Web API Endpoint Location
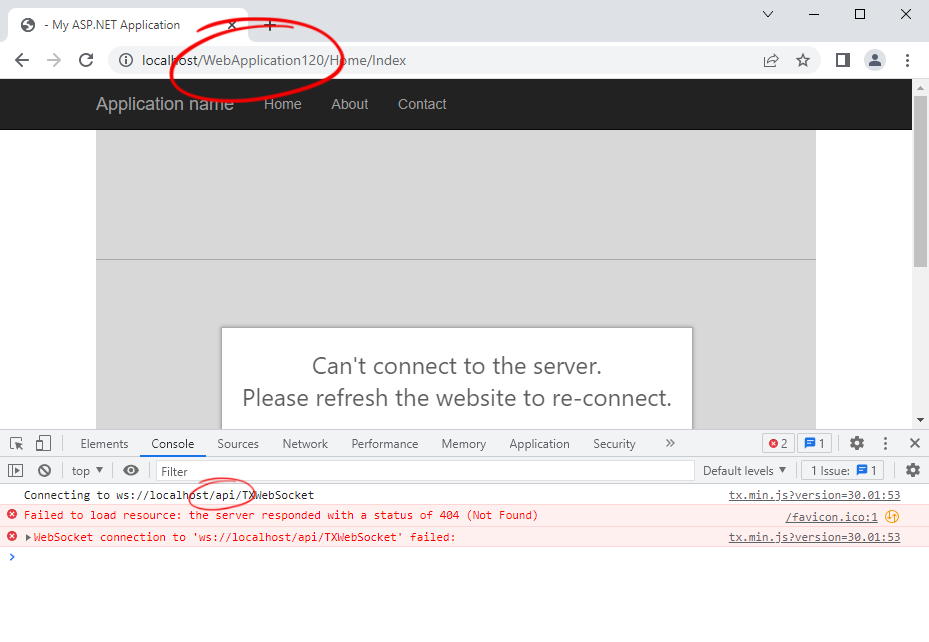
When loading the editor now, there are less errors, but it is still not loading:

The editor is trying to connect to the WebSocketHandler on the wrong endpoint. In order to solve this, the APIRoute 
╰ Web.MVC Namespace
╰ TextControlSettings Class
╰ APIRoute Property
Determines the API directory in the MVC project in which to find the WebSocket and print handlers. property can be used:
| @using TXTextControl.Web.MVC | |
| @Html.TXTextControl().TextControl(settings => { | |
| settings.StaticFilesPath = "/WebApplication120/TXTextControl.Web"; | |
| settings.APIRoute = "WebApplication120/api"; | |
| }).Render() |
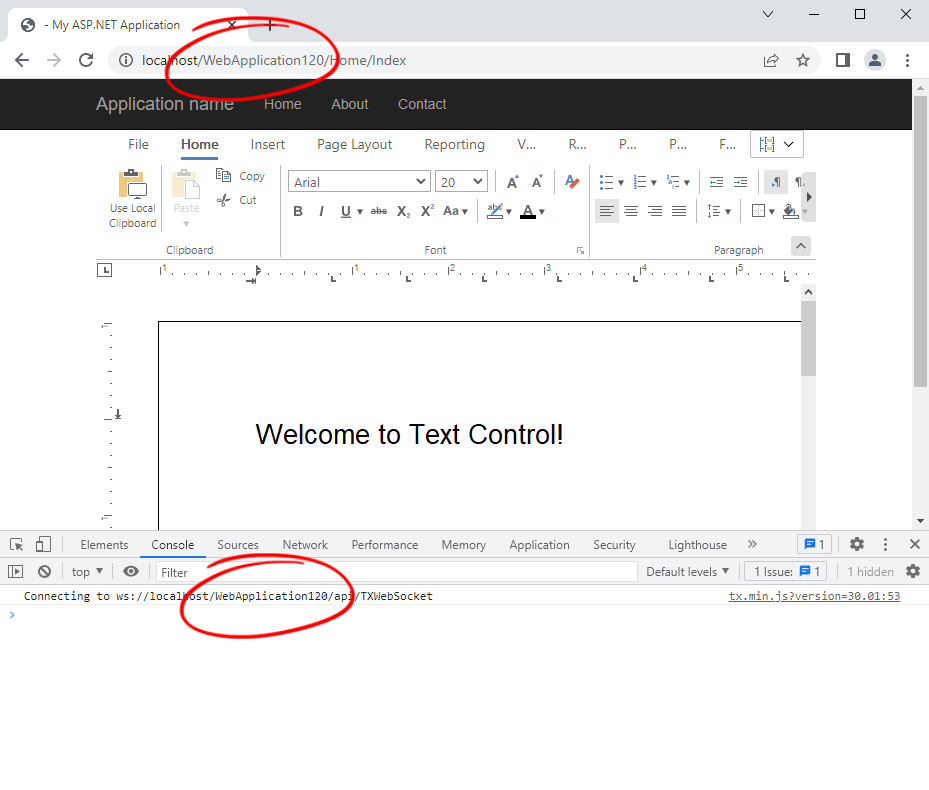
As a result, Text Control is now able to find the Web API path and the static resources: