A very popular feature of the DocumentViewer available for ASP.NET and Angular is the possibility to request signatures from multiple users for a document.
Drawing Signatures
The usual way to add the signature is to draw the signature using the mouse or touch on the signature soft pad shown in the screen video below:
Uploading Signatures
A new way to add the signature is to upload a prepared signature image from typical image formats such as JPG or PNG. Simply upload an image file and use the auto adjust feature to add contrast and to remove the background automatically:
For more complex and distorted images such as scans or bad quality images, you can adjust the image manually by removing key colors and adding contrast settings:
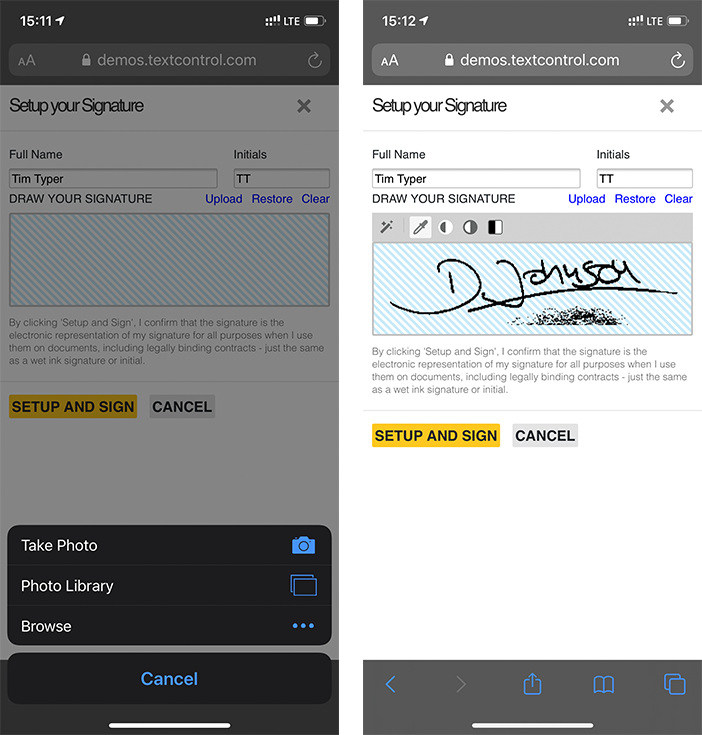
In the mobile view, you can take pictures directly from your mobile phone and upload the signature representation:

This feature is available in the latest version of the DocumentViewer available for ASP.NET and ASP.NET Core and Angular.

