The online demos show features and cover most typical usage scenarios of TX Text Control components. The section Tutorials contains interactive tutorials that demonstrate how to combine modules and components and how to include TX Text Control into typical workflows.
Signature Boxes
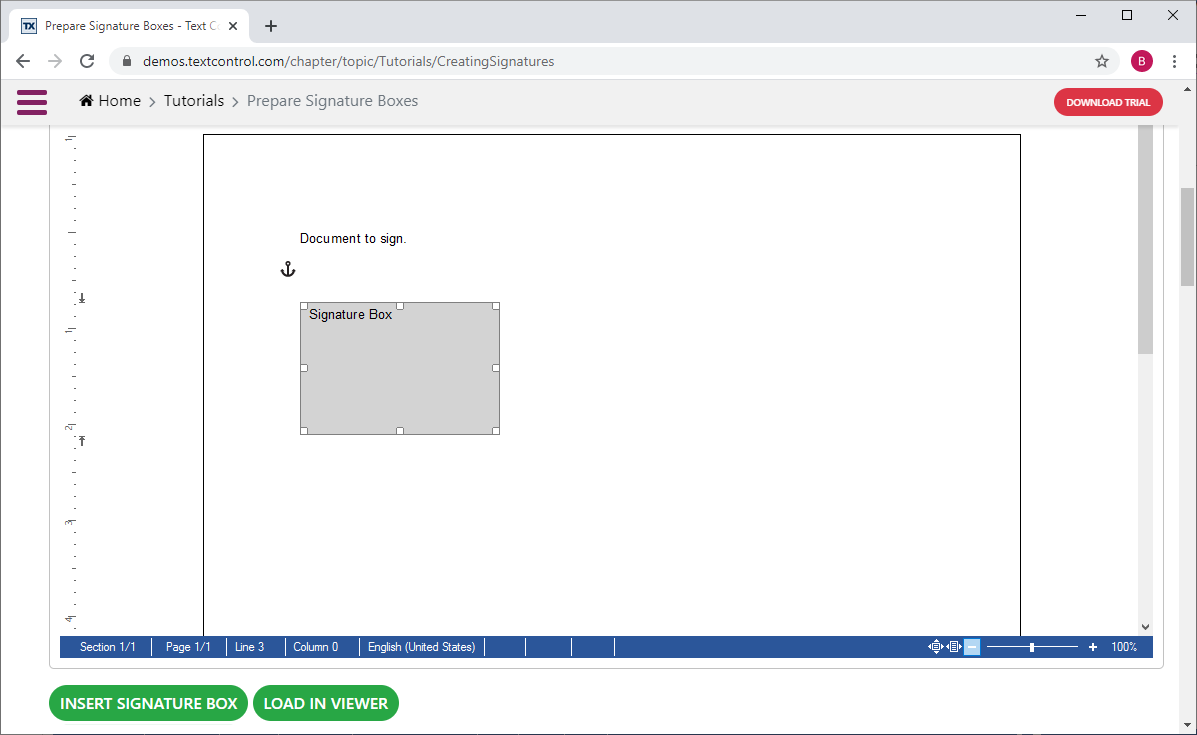
We just published a new tutorial that shows how to insert signature boxes by inserting Text
╰ JavaScript API
╰ TextFrame Object
The TextFrame object represents a rectangle that can be filled with text by an end-user and can be edited like the main text. into a document in the document editor. These boxes can be inserted using the ribbon bar by inserting TextFrames or programmatically using JavaScript:
| function InsertTextFrame(name) { | |
| TXTextControl.textFrames.addAnchored( | |
| { width: 3000, height: 2000 }, | |
| TXTextControl.HorizontalAlignment.Center, | |
| 0, // TextPosition | |
| TXTextControl.TextFrameInsertionMode.AboveTheText, | |
| (addedTextFrame) => { | |
| addedTextFrame.selection.setText("Signature Box"); | |
| addedTextFrame.setBackColor("LightGrey"); | |
| addedTextFrame.setName("txsign"); | |
| } | |
| ); | |
| } |

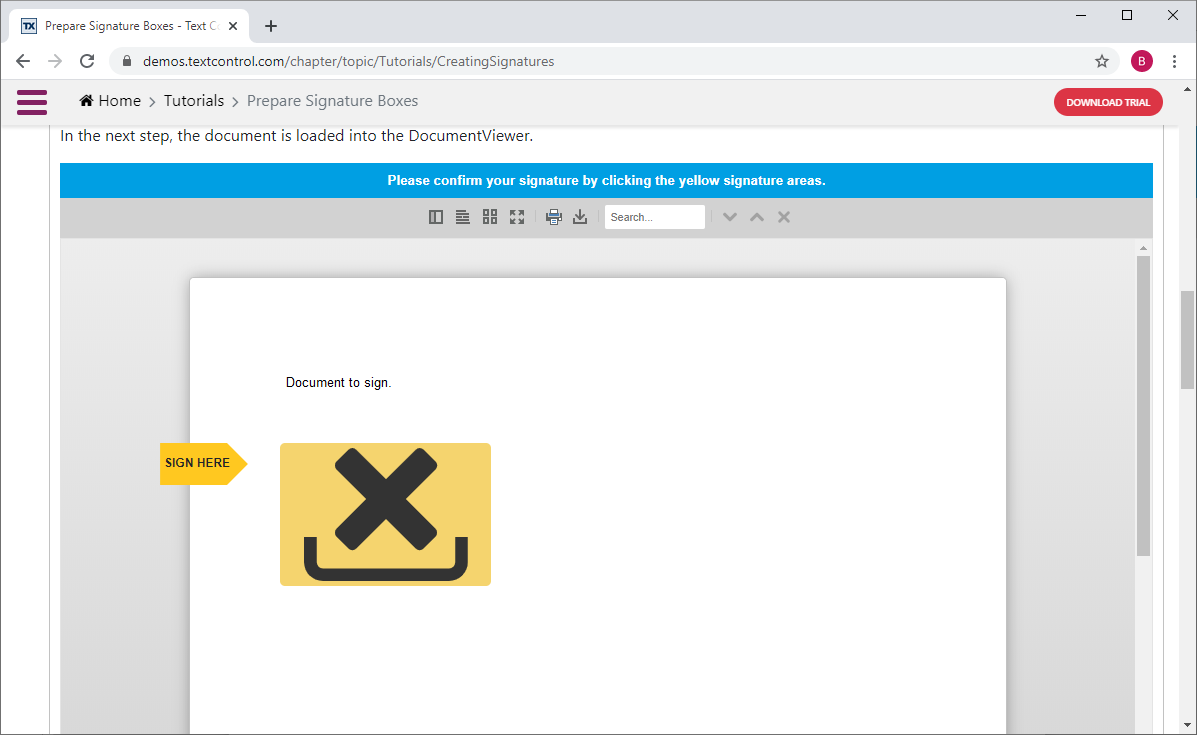
In the next step, the document is saved and loaded into the DocumentViewer by passing a SignatureSettings object to the load
╰ JavaScript API - Document Viewer Viewer
╰ TXDocumentViewer Object
╰ loadDocument Method
Loads a document from memory into the DocumentViewer. method:
| function LoadViewer() { | |
| var bDocument; | |
| var signatureSettings = { | |
| signerName: "Tim Typer", | |
| signerInitials: "TT", | |
| uniqueId: "12345-ABCDE", | |
| redirectUrlAfterSignature: "CreatingSignatures?signed=true", | |
| ownerName: "Document Requestor", | |
| signatureBoxName: "txsign", | |
| showSignatureBar: true | |
| } | |
| // save document | |
| TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, function (e) { | |
| bDocument = e.data; | |
| TXDocumentViewer.loadDocument( | |
| bDocument, | |
| "pleasesignme.tx", | |
| signatureSettings); | |
| }); | |
| } |
After the document is loaded, the signature boxes are rendered and the signature bar is shown automatically:

You can test this live sample tutorial directly in our demo hub:






