The JavaScript API is a set of functions that allow you to interact with the document. You can use it to manipulate any part of the document, including paragraphs, images and even tables. It is very easy to add a new table to the document using the JavaScript API. Here is an example:
| TXTextControl.tables.add(5, 5, 10, function(e) { | |
| if (e === true) { // if added | |
| TXTextControl.tables.getItem(function(table) { | |
| table.cells.forEach(function(cell) { | |
| cell.setText("Cell Text"); | |
| }); | |
| }, null, 10); | |
| } | |
| }) |
This code creates a new table with 5 rows and 5 columns. The table is inserted at the current input position:

Setting the TableCellFormat
To format the borders of the table, you must first get the Table
╰ JavaScript API
╰ TableCellFormat Object
The TableCellFormat object represents the formatting attributes of a table cell. to apply new formatting to it. The following code loops through all tables to apply a visible border to all cells.
| TXTextControl.tables.forEach(table => { | |
| table.cells.forEach(cell => { | |
| cell.getCellFormat(format => { | |
| format.leftBorder.setWidth(30); | |
| format.topBorder.setWidth(30); | |
| format.bottomBorder.setWidth(30); | |
| format.rightBorder.setWidth(30); | |
| }); | |
| }); | |
| }); |
The border width is set to 30 Twips and the default color is black.

Set Format to Current Cell
To set the format of a single table cell, you can use the following code:
| TXTextControl.tables.getItem(tableAtInputPos => { | |
| tableAtInputPos.cells.getItemAtInputPosition(cellAtInputPos => { | |
| cellAtInputPos.getCellFormat(format => { | |
| format.setBackColor("#ea1183"); | |
| }); | |
| }); | |
| }); |
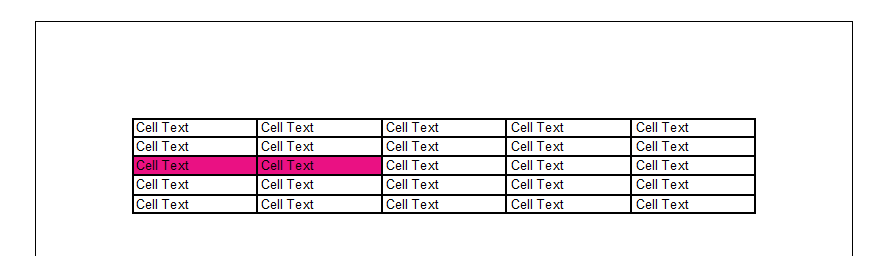
The code above sets the background color of the cell at the current input position to magenta.

Conclusion
This article showed how to create and format tables using the JavaScript API of TX Text Control. The API provides a wide range of functions to manipulate tables and cells in a document. The code snippets above can be used as a starting point to create more complex table structures.






