The TX Text Control Document Editor is available as an npm package for Angular. This makes it easy to integrate. The Document Editor lets you create, view, edit, and print MS Word documents (DOC, DOCX, RTF, HTML, and TX Text Control TX) in your Angular web applications.
It is the most sophisticated word processor available and includes all the standard word processing features as well as powerful unique features.
- True WYSIWYG rendering
- Formatting stylesheets
- Mail merge
- Table of contents
- Images, barcodes, charts
- Tables
- Printing
- Headers and footers
- Sections
- Track changes
See this Live
Try out the Document Editor live in our online demos and navigate through the most common applications and the most advanced features.
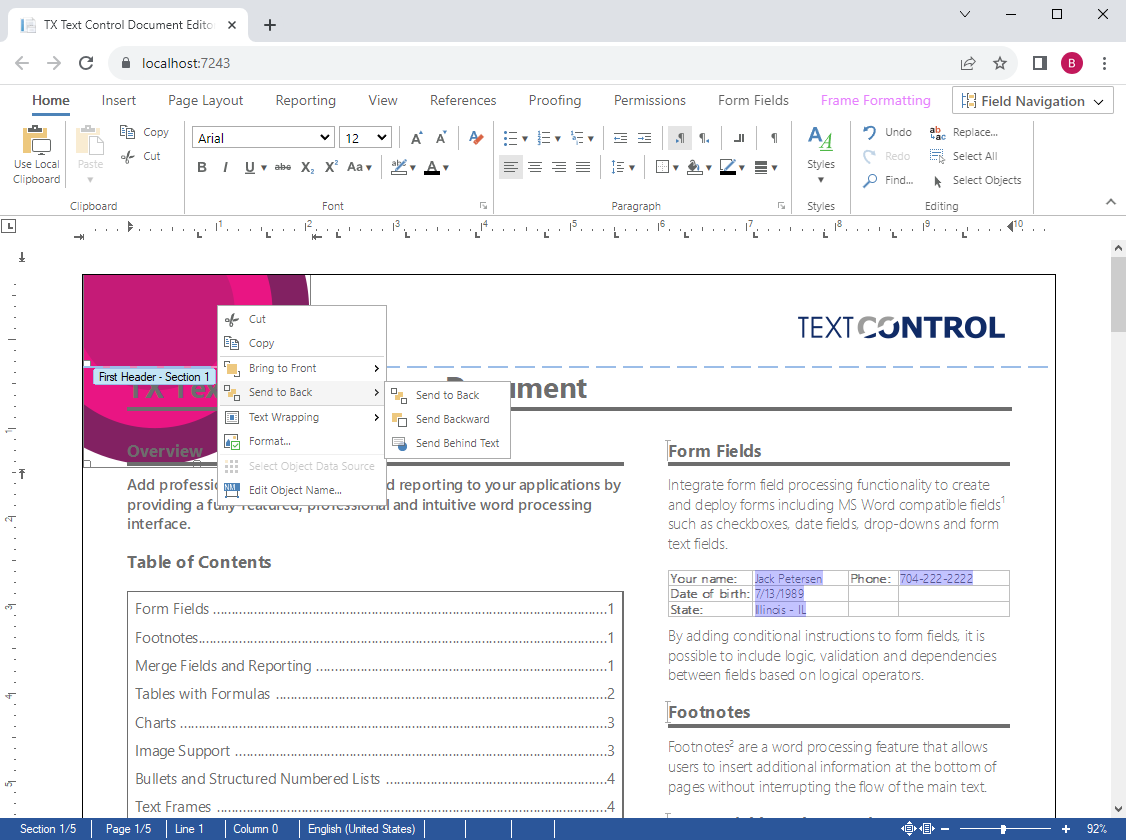
Fully-Featured UI
The editor comes with a full-featured user interface, including an out-of-the-box ribbon interface for all of the typical tasks, dialog boxes, and other user interface elements. The user interface can be customized by adding or removing buttons, ribbon groups, and tabs.
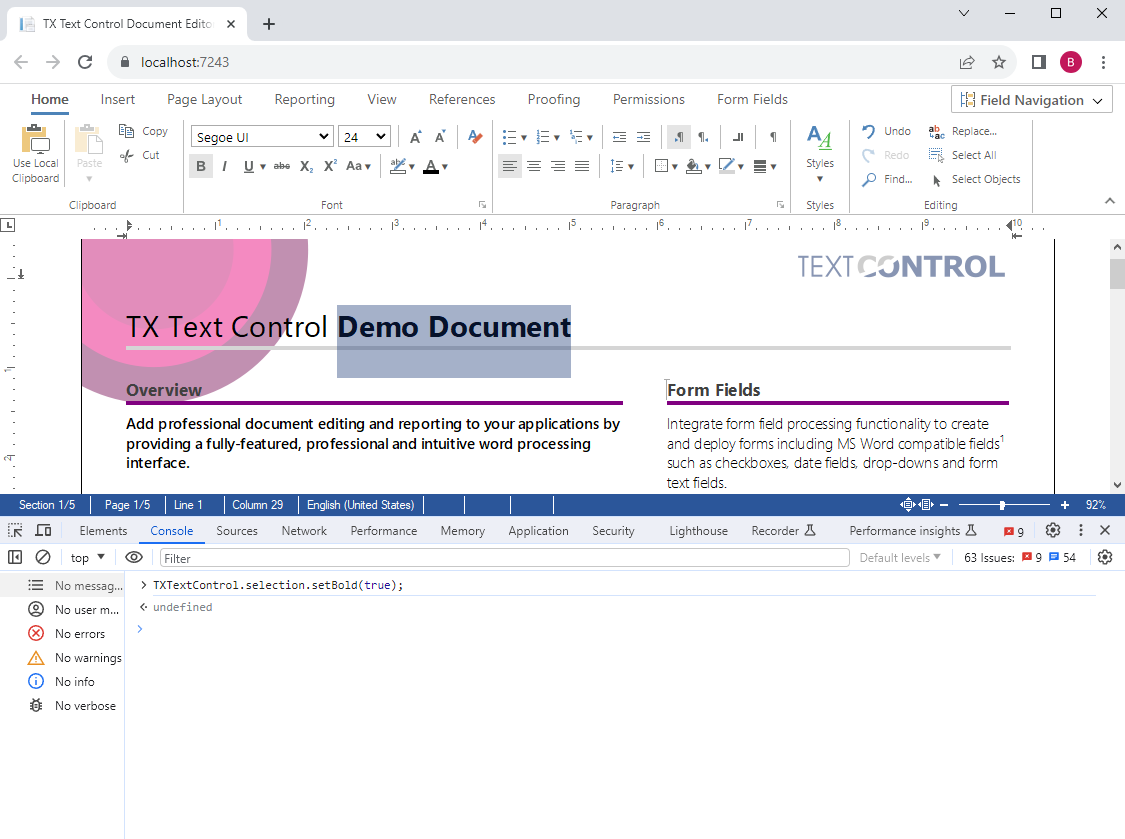
Programmable API
All of this functionality is also accessible through a powerful and complete API for manipulating document elements, from inserting tables to dynamically adding content.
Learn More
Read more about the functionality of the Document Editor and the advanced features it offers.
Creating your First Angular Application
This tutorial will show you how to use the TX Text Control Document Editor to create your first Angular application.
Prerequisites
-
Create your free trial access token here:
-
Install Node.js?? and npm, if not done before.
-
Open a Command Prompt and install the Angular CLI globally by typing in the following command:
npm install -g @angular/cli
Visual Studio Code, which is available for download free of charge, is used in this tutorial.
Creating the Angular Project
-
Open a Command Prompt and create a new project and default app by typing in the following command:
ng new my-editor-app
Follow the prompt questions, answering "y" to add Angular routing and Enter to confirm CSS as your preferred stylesheet format.
-
Change into the created folder by typing in the following command:
cd my-editor-app -
Install the TX Text Control document editor package by typing in the following command:
ng add @txtextcontrol/tx-ng-document-editor
Supported Angular Versions
Are you getting an error similar to this?
ERESOLVE unable to resolve dependency tree
You have two options here:
-
Please check the supported Angular versions of tx-ng-document-editor and downgrade Angular and the global Angular CLI version to a version that will satisfy the requirement.
-
Force the installation of the package. Read more about that here:
Document Editor and Viewer with Newer Versions of Angular CLI
-
-
Open this folder in Visual Studio Code by typing in the following command:
code . -
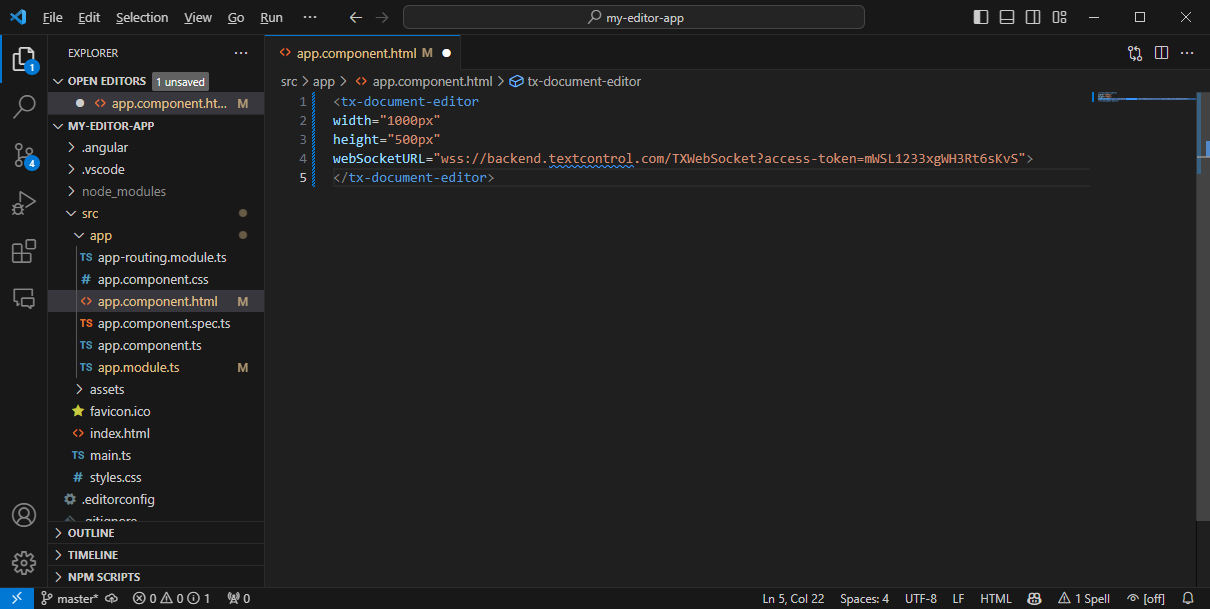
In Visual Studio Code, open the file src -> app -> app.component.html, add replace the complete content with the following code, replace yourtoken with your given Trial Access Token and save it:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<tx-document-editor width="1000px" height="500px" webSocketURL="wss://backend.textcontrol.com/TXWebSocket?access-token=yourtoken"> </tx-document-editor> Backend Server
In the code above, a hosted demo backend server is used specified through the webSocketURL property. If you are hosting your own required backend server, replace the URL with your backend endpoint such as ws://localhost:8080/TXWebSocket.

-
Back in the command prompt, start the Angular application by typing in the following command:
ng serve --open
Conclusion
TX Text Control Document Editor for Angular provides a full-featured rich text editor for creating, viewing and editing MS Word documents in your Angular application. As part of the TX Text Control ecosystem, it is a key component in a suite of components that includes a Document Viewer for viewing, annotating, and signing documents (e-sign) and a powerful server-side document generation library.
Find out more about all of the options and components available for Angular:
Integrate Document Processing into Angular Applications