The healthcare industry is highly bureaucratic (for good reasons) which involves a lot of paperwork. Based on a survey of healthcare professionals1 90% of providers use paper and manual processes. More important is that 72% of users expect electronic statements for health plan premium invoices, but only 58% of consumers can technically get those statements from their providers.
Digital Forms Processing
Forms play an important role in healthcare processes and offer a huge potential for automation and digital forms processing. Together with partners in the healthcare software industry, we are constantly working on similar workflows and implementing missing functionality in our products. This article and sample show how TX Text Control can be used to streamline forms processes based on a Vaccine Administration Record (VAR) form.
Consider the following scenario:
- A patient schedules a vaccination appointment with a healthcare provider.
- Based on an account with this portal, the web application knows some of the patient's information.
- Missing information can be acquired through a simple HTML form.
- All data is merged into a template that is presented to the patient for a signature.
The Sample Application
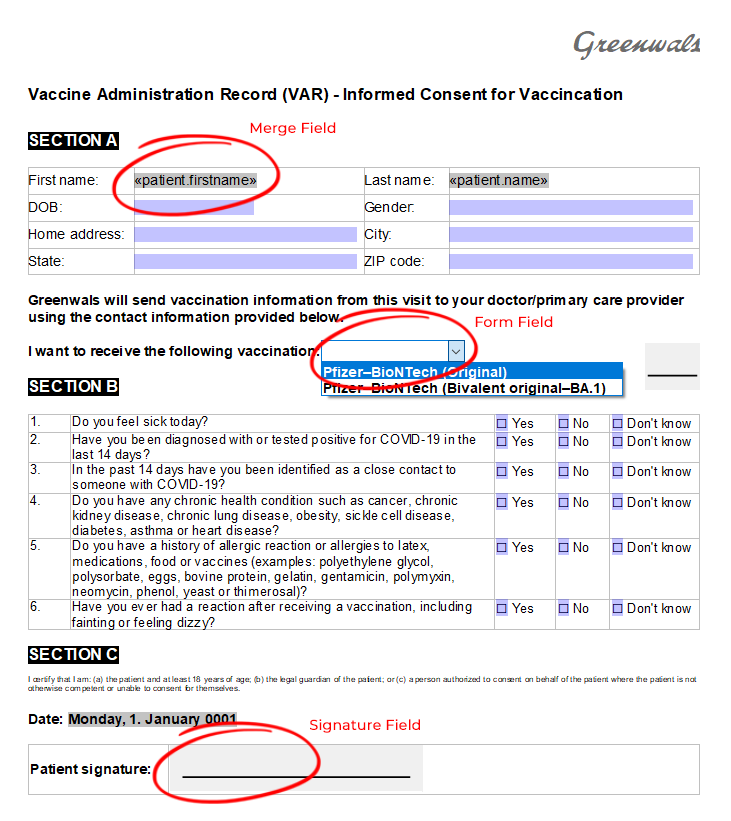
The template consists of various elements that are filled in at different stages of the process. It contains static text, merge fields for known data, dynamic form fields for user data acquisition and signature fields for the patient to sign.

HTML Form
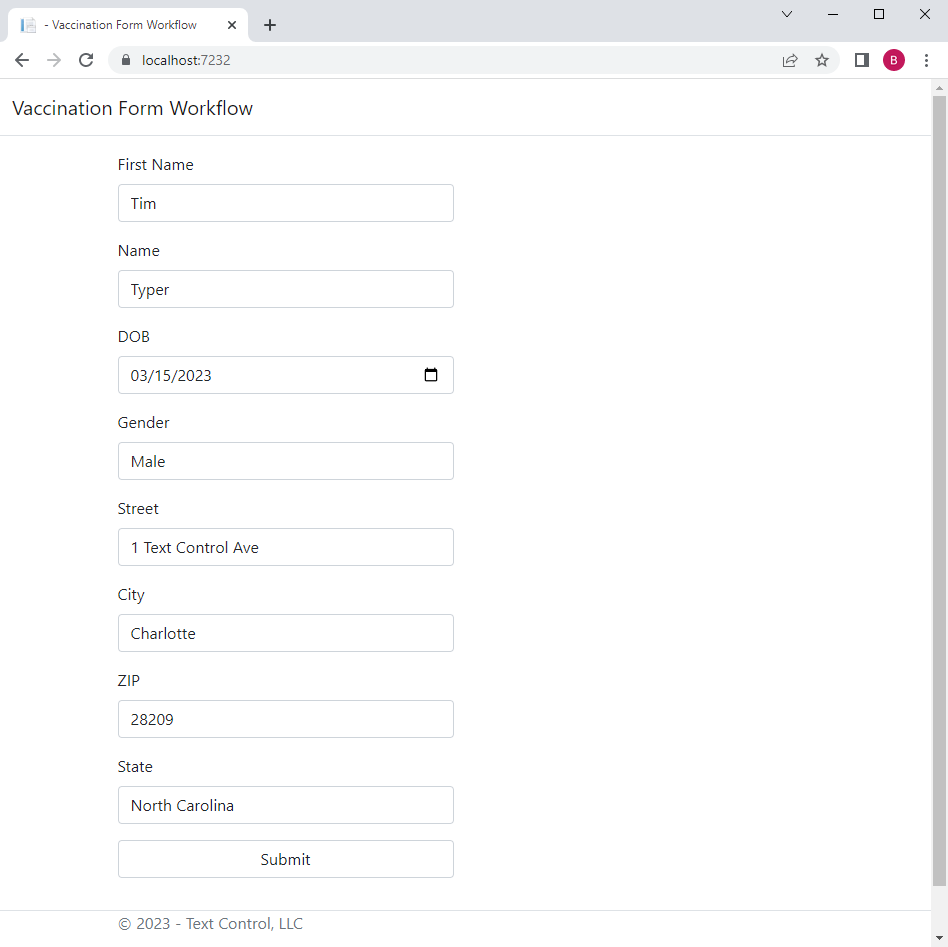
In the first step, an HTML form is rendered with known patient data for an effortless data acquisition.

After the patient completes the form and submits it, the method Create receives the form data that is finally merged into the template using the Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class.
| public IActionResult Create(FormData data) { | |
| SignData signData = new SignData(); | |
| byte[] document; | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| tx.Load("App_Data/vaccination_form.tx", TXTextControl.StreamType.InternalUnicodeFormat); | |
| using (TXTextControl.DocumentServer.MailMerge mm = new TXTextControl.DocumentServer.MailMerge()) { | |
| mm.TextComponent = tx; | |
| mm.FormFieldMergeType = TXTextControl.DocumentServer.FormFieldMergeType.Preselect; | |
| mm.RemoveEmptyFields = false; | |
| // pre-select form fields with known data and merge | |
| // data into merge fields | |
| mm.MergeObject(data); | |
| } | |
| tx.Save(out document, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| } | |
| signData.document = document; | |
| signData.formData = data; | |
| return View(signData); | |
| } |
Document Viewer
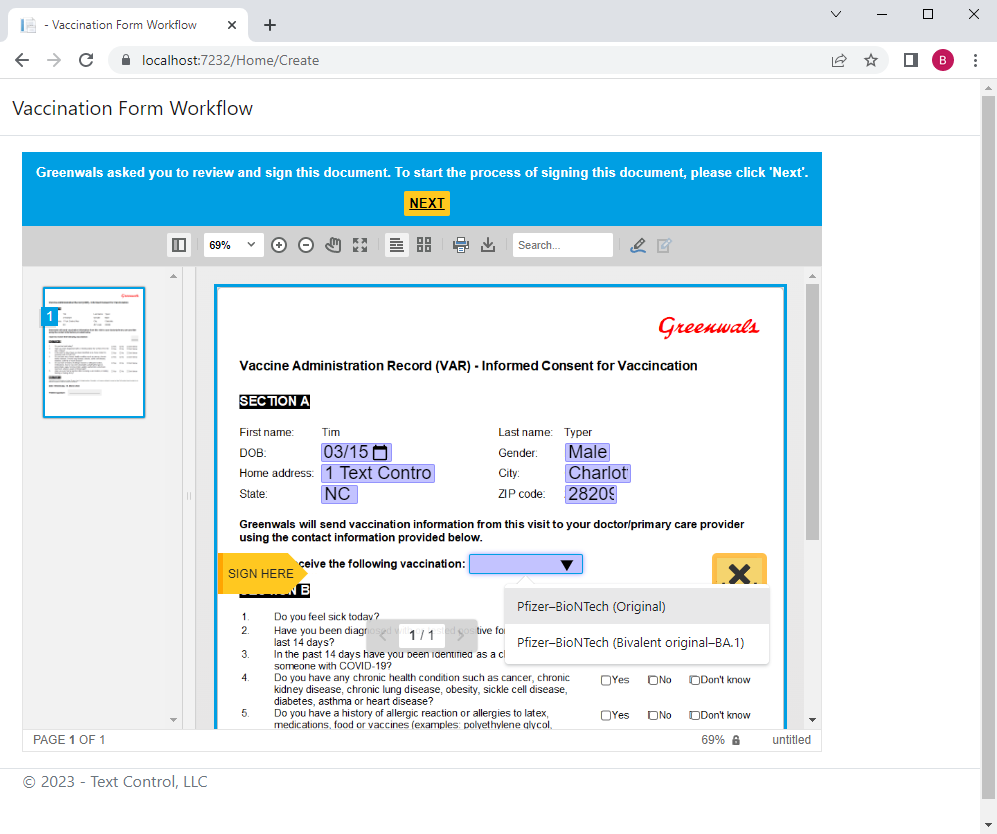
The prepared form is then forwarded to a view that uses the Document Viewer to present the created form to the patient:

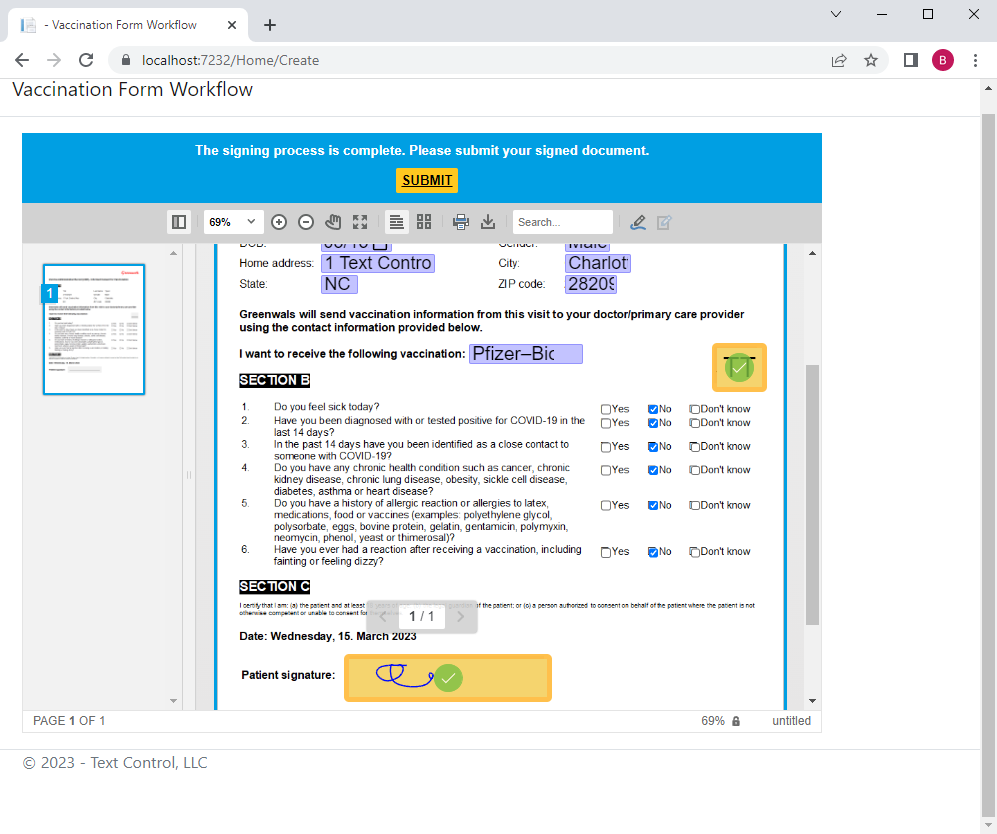
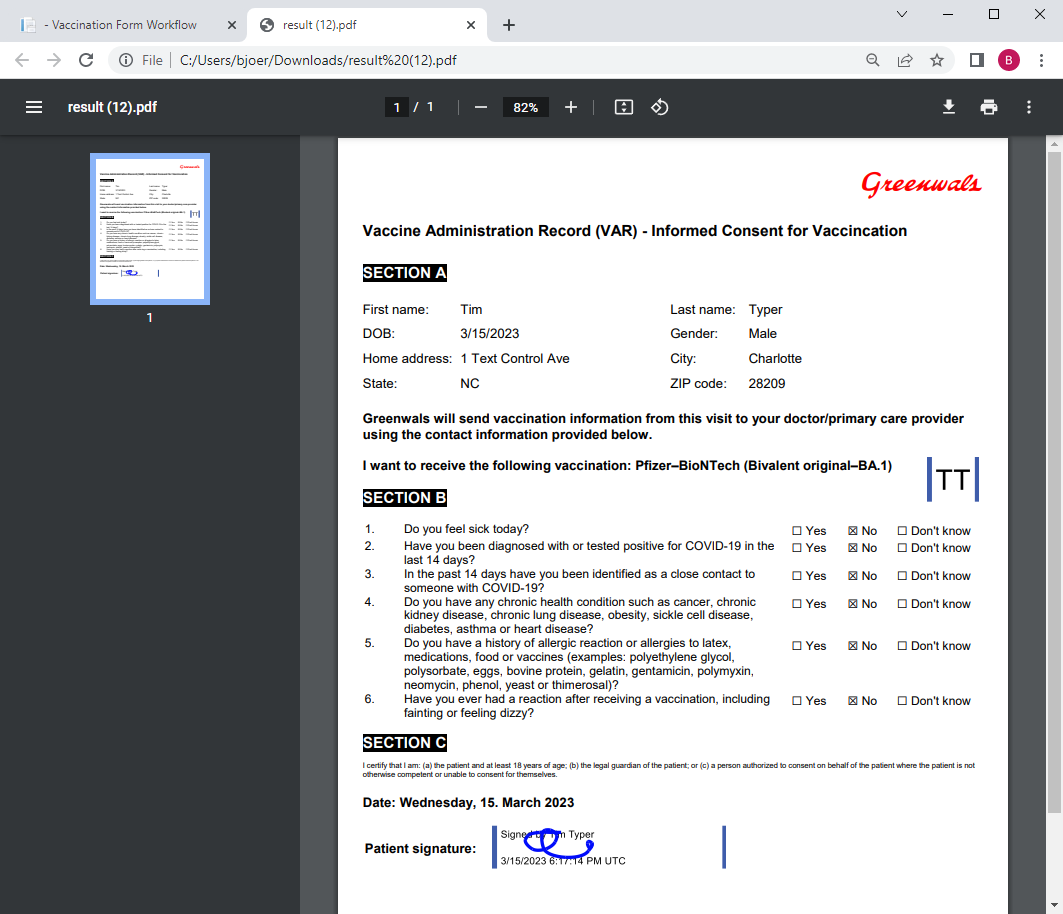
The following screenshot shows the completed form and the signed signature fields.

After all form fields have been filled out and the document has been signed, the ExportPDF controller method creates a PDF server-side and returns it to the client. In a typical workflow, the PDF is stored in a database and a copy is emailed to the patient.
| [HttpPost] | |
| public string ExportPDF([FromBody] TXTextControl.Web.MVC.DocumentViewer.Models.SignatureData data) { | |
| byte[] bPDF; | |
| // create temporary ServerTextControl | |
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { | |
| tx.Create(); | |
| // load the document | |
| tx.Load(Convert.FromBase64String(data.SignedDocument.Document), TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| FlattenFormFields(tx); | |
| // save the document as PDF | |
| tx.Save(out bPDF, TXTextControl.BinaryStreamType.AdobePDFA); | |
| } | |
| return Convert.ToBase64String(bPDF); | |
| } |
Export as PDF
The resulting PDF document merges all data, flattens form fields, and embeds the signature in the document.

You can test this sample yourself by downloading it from our GitHub repository.
1 InstaMed Releases Ninth Annual Trends in Healthcare Payments Report. https://www.businesswire.com/news/home/20190415005538/en/





