The following tutorial shows how to create a .NET 6 ASP.NET Core web application that uses the Document
╰ Web.MVC.DocumentViewer Namespace
╰ DocumentViewer Class
The DocumentViewer class represents an extension object implementing the TX Text Control DocumentViewer functionality. component.
Creating the Application
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
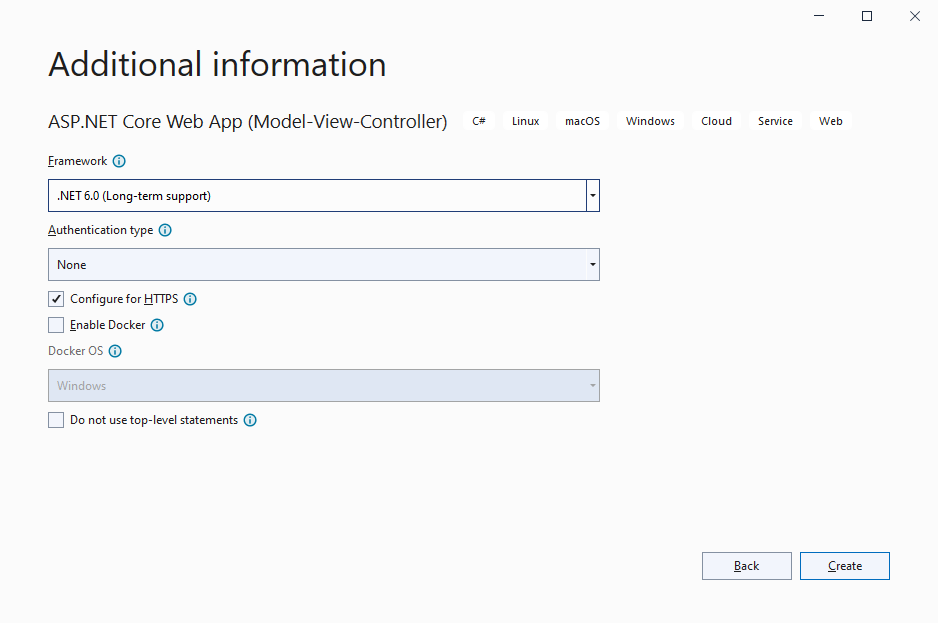
In the next dialog, choose .NET 6 (Long-term support) as the Framework and confirm with Create.

Adding the NuGet Packages
-
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
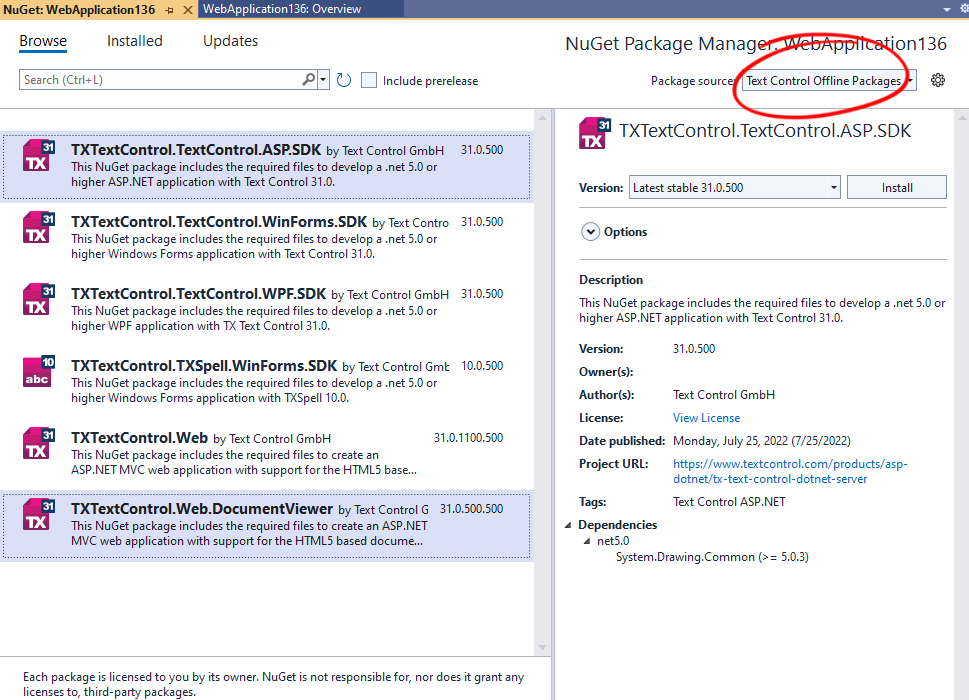
Select Text Control Offline Packages from the Package source drop-down.
Package Source
Select either Text Control Offline Packages or nuget.org as the Package source. Packages in the official Text Control NuGet profile are frequently updated.
In case you are using a Trial Access Token, please choose nuget.org.
Install the latest versions of the following packages:
- TXTextControl.Web.DocumentViewer
- TXTextControl.TextControl.ASP.SDK

-
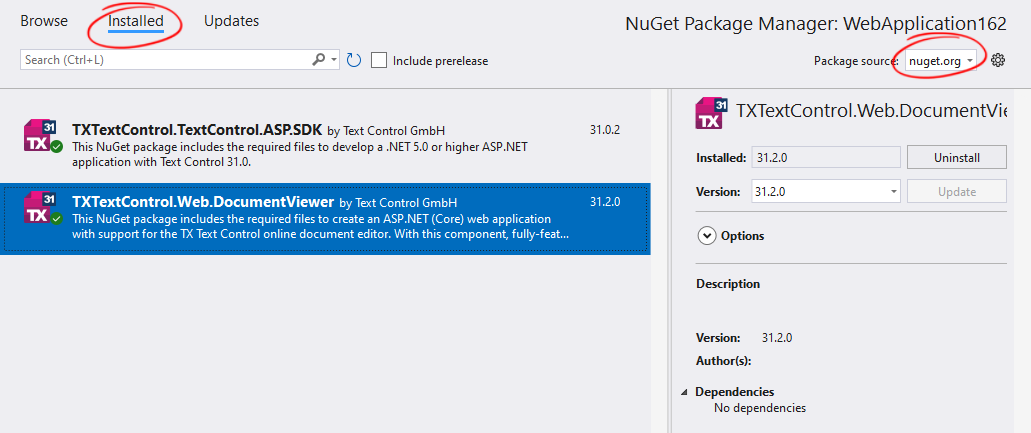
Switch the package source to nuget.org and choose Installed to check for available updates. Update the installed packages to the most current version.

Adding the Control to the View
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC.DocumentViewer @using System.Text <div style="width: 800px; height: 600px;"> @Html.TXTextControl().DocumentViewer(settings => { settings.DocumentData = Convert.ToBase64String( Encoding.ASCII.GetBytes("<strong>Sample Content</strong>")); settings.Dock = DocumentViewerSettings.DockStyle.Fill; }).Render() </div> <script> var jsonAnnotations = '[[{"pen":{"type":"comment","objectWidth":32,"objectHeight":32},"user":"Unknown User","location":{"x":127,"y":50},"time":1658908087097,"comments":[{"comment":"Welcome to Text Control","user":"Unknown User","date":1658908100339,"id":"c8d818ce-ff1e-4c0c-b78c-6ba95a98dede","status":"none"}],"id":"feed80ff-1c94-4abf-9838-3e833faa4092","status":"Accepted"}]]'; window.addEventListener("documentViewerLoaded", function () { TXDocumentViewer.annotations.showToolbar(true); TXDocumentViewer.annotations.load(jsonAnnotations); }); </script> This code adds the DocumentViewer to the view and loads a simple HTML string.
Compile and start the application.






