We published a new version of the ASP.NET MVC DocumentViewer with two new features:
- Signature smoothing
Signatures are simplified with an efficient line smoothing algorithm. Lines are captured as vectors, stored in arrays and finally de-noised and simplified in a post-process. - Customized signature boxes
It is possible to define the content and style of the signature boxes in the template itself. Each signature box can have it's own individual style.
You can update the NuGet package with the current version to test these new features:
https://www.nuget.org/packages/TXTextControl.Web.DocumentViewer/29.0.301.500
Signature Smoothing
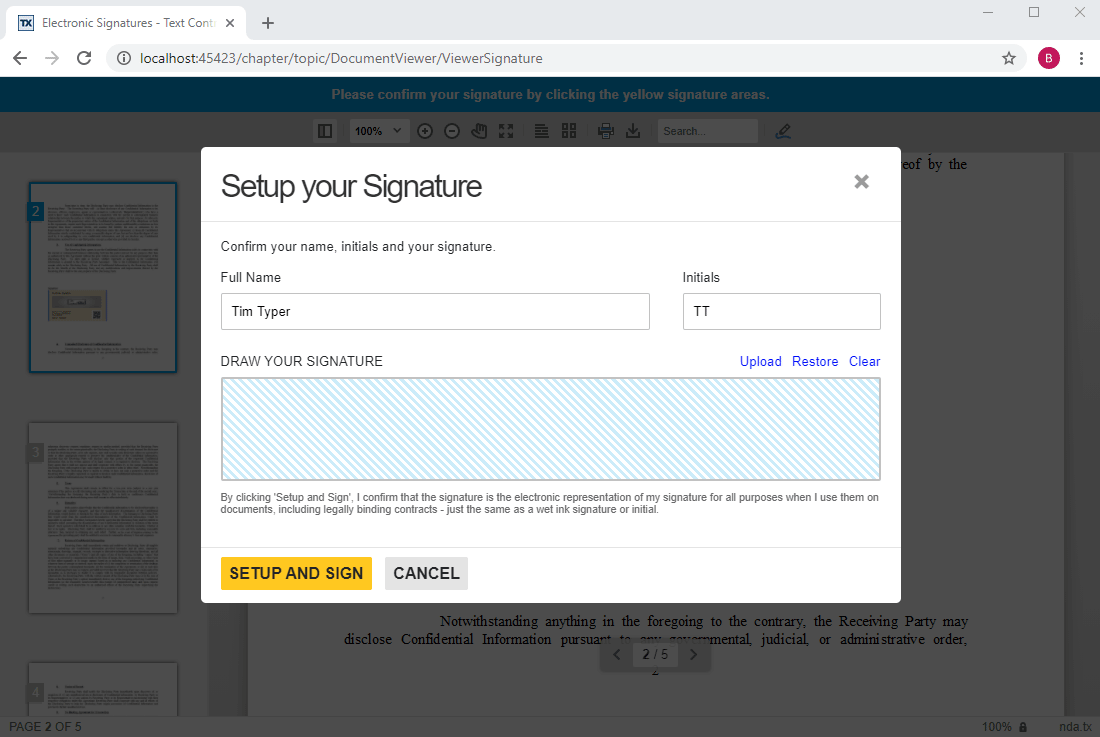
In an earlier version, we introduced the smoothing algorithm for annotations, but now the same line smoothing feature is available for drawn signatures using the signature soft pad:

Customized Signature Boxes
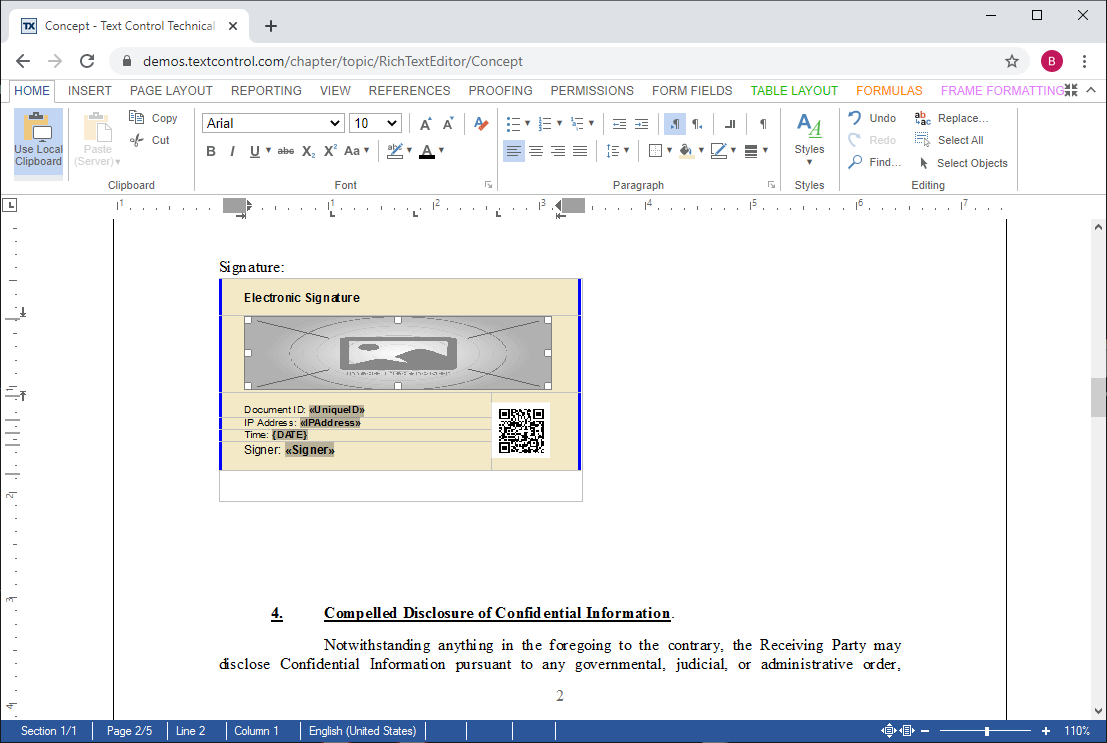
The signature box and the rendered information can now be completely customized. The following screenshot shows a customized signature box in the online document editor:

The signature box must be a Text
╰ JavaScript API
╰ TextFrame Object
The TextFrame object represents a rectangle that can be filled with text by an end-user and can be edited like the main text. object with static content, merge fields, image placeholders or barcodes. It can contain all available elements that will be merged during the creation of the document.
In the view helper, custom data can be passed in the Signature
╰ Web.MVC.DocumentViewer Namespace
╰ SignatureSettings Class
The SignatureSettings class describes the settings that are required for a document signing process using the DocumentViewer. class that is used to merge the custom signature box content. Any object can be used to pass the additional data to the signing process.
| @Html.TXTextControl().DocumentViewer(settings => | |
| { | |
| settings.DocumentPath = Server.MapPath("~/App_Data/Documents/nda.tx"); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Fill; | |
| settings.SignatureSettings = new SignatureSettings() | |
| { | |
| ShowSignatureBar = true, | |
| OwnerName = "Paul Paulsen", | |
| SignerName = "Tim Typer", | |
| SignerInitials = "TT", | |
| SignatureBoxName = "txsign", | |
| UniqueId = uniqueID, | |
| CustomSignatureData = new SignatureData() { | |
| Barcode = "123", | |
| IPAddress = Request.UserHostAddress, | |
| Signer = "Tim Typer", | |
| UniqueID = uniqueID | |
| } | |
| }; | |
| }).Render() |
Just like with templates prepared for Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. , properties of the given CustomSignatureData object are matched to merge field names in the TextFrame. The image placeholder name that should be replaced with the actual signature should have the name 
╰ JavaScript API
╰ FrameBase Object
╰ setName Method
Sets a name for the frame. TxSignatureImage to get properly merged.
In case, CustomSignatureData is found in the settings, the custom content is used in the template. Otherwise, the default signature box is rendered like in previous versions of the DocumentViewer.

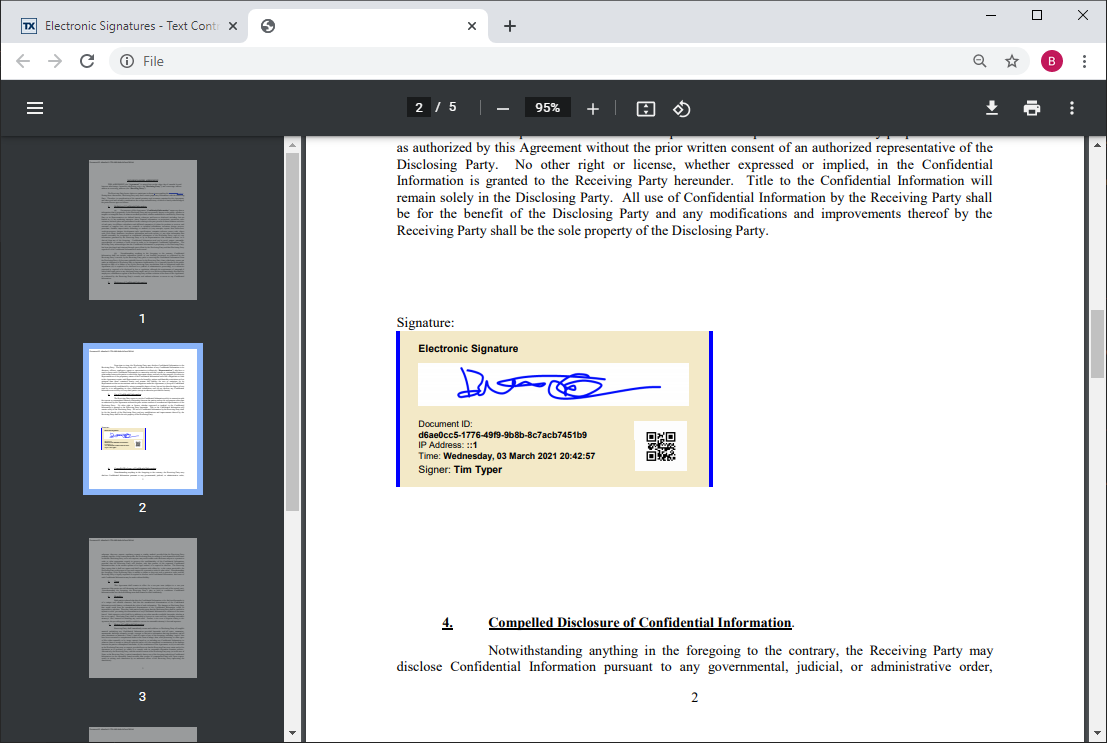
The above custom signature box renders the electronic signature, the given document ID, the IP address of the user, the signer's name and a time stamp. Additionally, a barcode is added that could be used to track the document. The QR Code could contain a link that opens a website to verify the document and validity.
Thanks to the flexibility and the way how the process of signing documents can be customized, any workflow can be implemented. Feel free to contact us to learn more about how Text Control can help you adding digital and electronic signatures to your business processes.
See these new features live in our live demos:






