TX Text Control provides a complete set of tools to create PDF documents. All typical settings such as document security, font embedding, image quality, and many more are available. It is also possible to embed JavaScript in a PDF document, which is executed when the document loads.
Embed JavaScript
This can be very helpful to create interactive forms or to print a document automatically. The following code shows how to embed JavaScript in a PDF document using TX Text Control:
| using TXTextControl.ServerTextControl serverTextControl = new TXTextControl.ServerTextControl(); | |
| serverTextControl.Create(); | |
| serverTextControl.Text = "I am a PDF document!\fPage2\fPage3\fPage4\fPage5"; | |
| var jsAlert = "app.alert('This is a JavaScript alert!');"; | |
| TXTextControl.SaveSettings saveSettings = new TXTextControl.SaveSettings() | |
| { | |
| DocumentLevelJavaScriptActions = new string[] { jsAlert } | |
| }; | |
| serverTextControl.Save("output.pdf", TXTextControl.StreamType.AdobePDF, saveSettings); |
The Document
╰ TXTextControl Namespace
╰ SaveSettings Class
╰ DocumentLevelJavaScriptActions Property
Specifies an array of strings containing Javascript. property is used to add JavaScript actions to the PDF document that are executed when the document is opened.
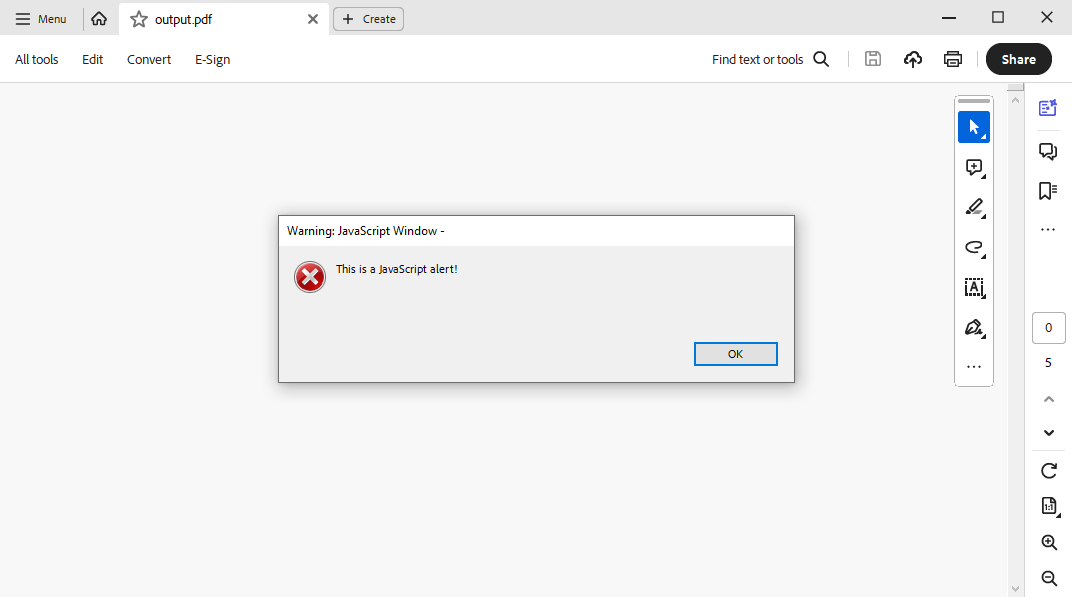
When the PDF document is opened, the JavaScript code is executed and the alert dialog is shown:

Printing Documents
Another common use case is to print a document automatically when it is opened. The following code shows how to print a document when it is opened:
| this.print({ | |
| bUI: true, | |
| bSilent: false, | |
| bShrinkToFit: true | |
| }); | |
| this.closeDoc(); |
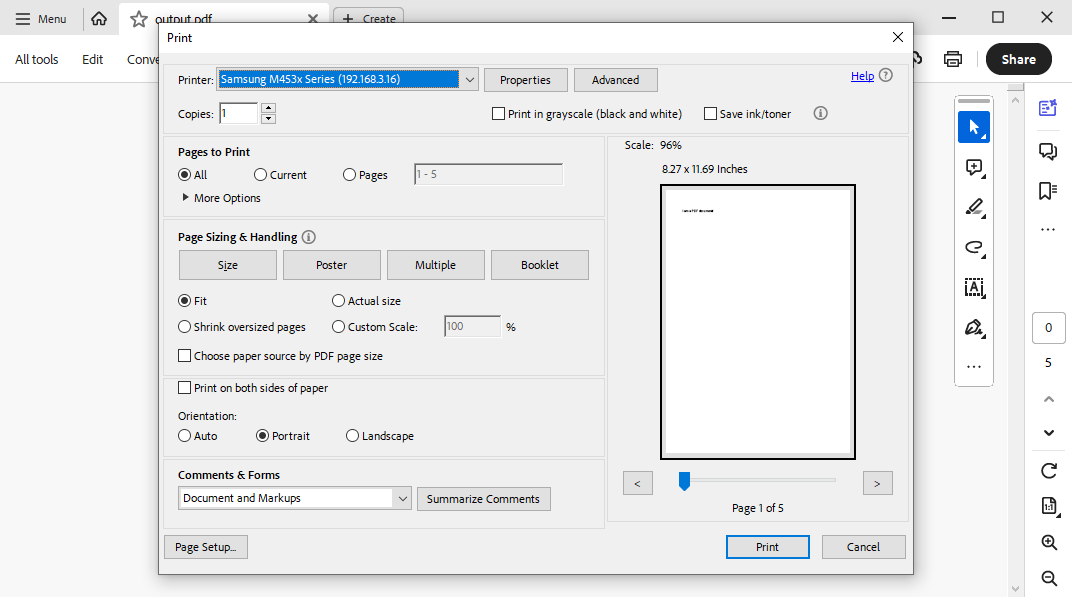
When the PDF document is opened, the print dialog is shown automatically and the document is closed after printing:

This is particularly useful when printing documents in a browser, as the print dialog box will be opened directly and closed after printing.
Print Button
Another option is to add a print button to the document that prints the document when it is clicked. The following code shows how to add a print button to the document:
| function addPrintButton() { | |
| var b = this.addField('printButton', 'button', 0, [72, 720, 300, 750]); | |
| b.setAction('MouseUp', 'this.print();'); | |
| b.buttonSetCaption('Print Document'); | |
| b.fillColor = color.red; | |
| b.borderStyle = border.s; | |
| b.textColor = color.white; | |
| b.strokeColor = color.black; | |
| b.highlight = highlight.push; | |
| b.lineWidth = 2; | |
| b.textSize = 12; | |
| b.textFont = font.Helv; | |
| } | |
| addPrintButton(); |
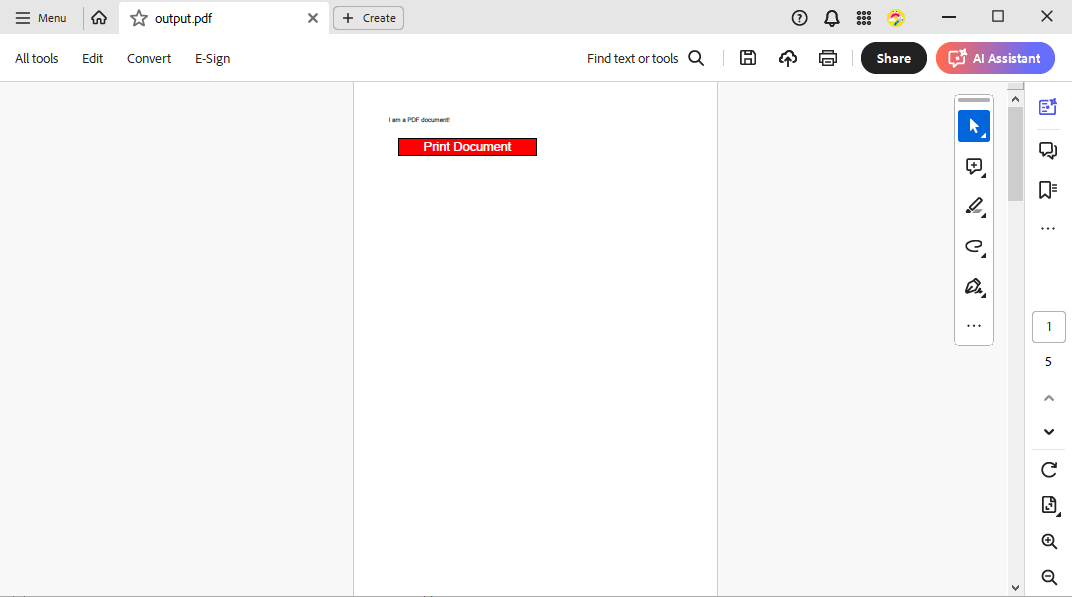
When the PDF document is opened, a print button is added to the document at a specified location. When the button is clicked, the document is printed:

Print Message Box
Another option is to show a message box before printing the document. The following code shows how to show a message box before printing the document:
| function showPrintMessage() { | |
| var response = app.alert({ | |
| cMsg: 'Would you like to print this document?', | |
| cTitle: 'Print Document', | |
| nIcon: 2, | |
| nType: 1 + 2 | |
| }); | |
| if (response == 4) { | |
| this.print(); | |
| } | |
| } | |
| showPrintMessage(); |
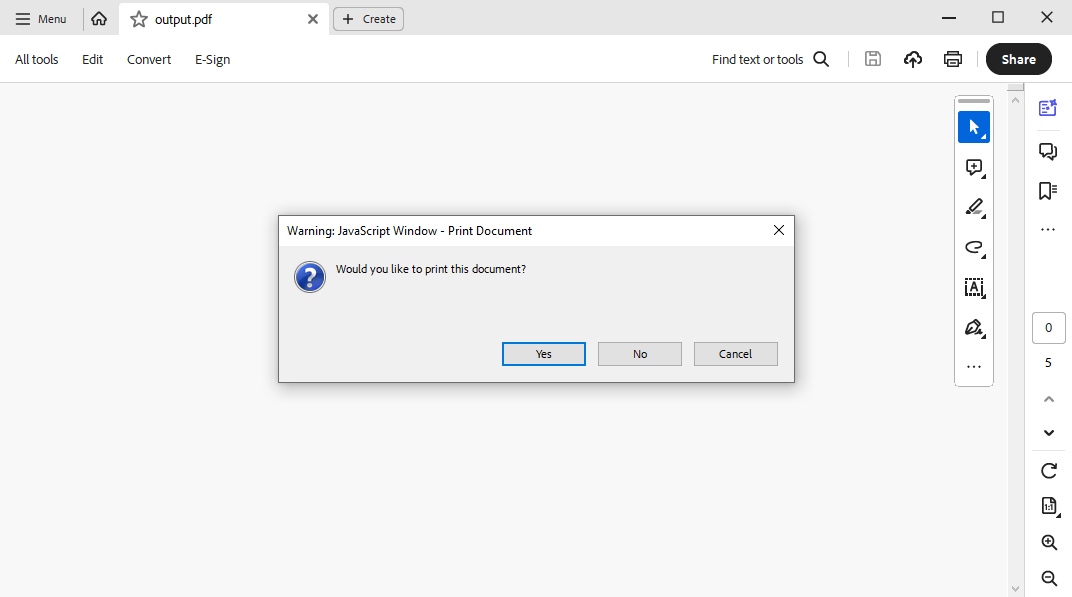
When the PDF document is opened, a message box is shown with a Yes, No, and Cancel button. When the Yes button is clicked, the document is printed:

These are just a few examples of how to use JavaScript in PDF documents. There are many other possibilities, such as creating interactive forms, adding hyperlinks, and much more.
Conclusion
TX Text Control provides a complete set of tools to create PDF documents with JavaScript actions. It is possible to embed JavaScript in a PDF document that is executed when the document is opened. This can be very helpful to create interactive forms, print documents automatically, and much more.
Download a trial version of TX Text Control and start creating PDF documents with JavaScript actions today.






