We are currently working on a feature that will allow users to create signatures by typing their name in different fonts. It will then be possible to create a signature by drawing, typing or uploading a picture of the signature.
Drawing, Typing, Uploading
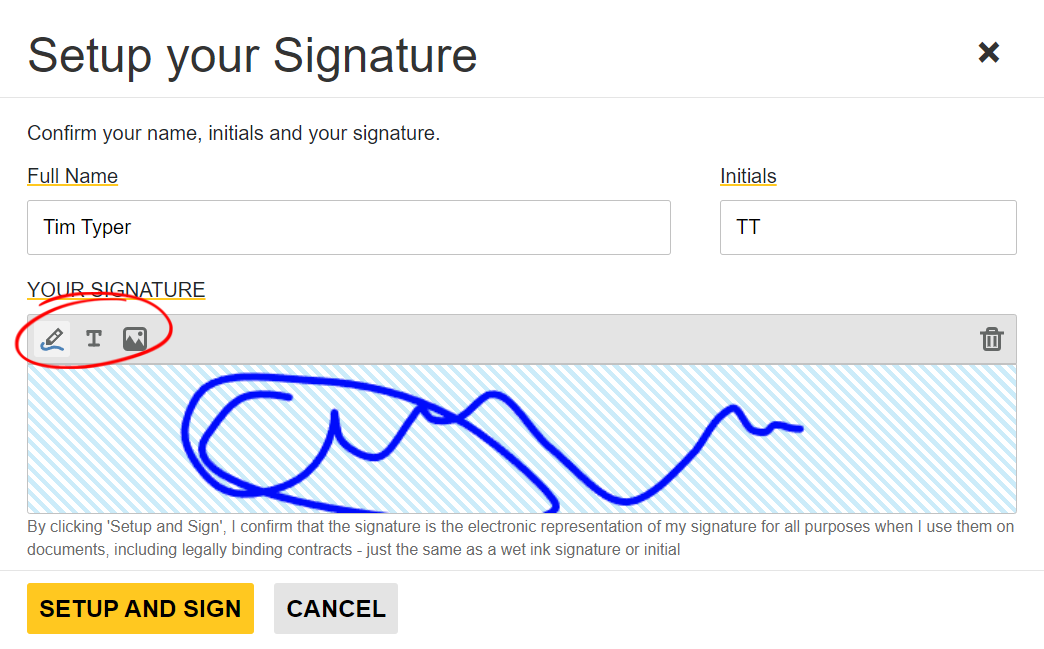
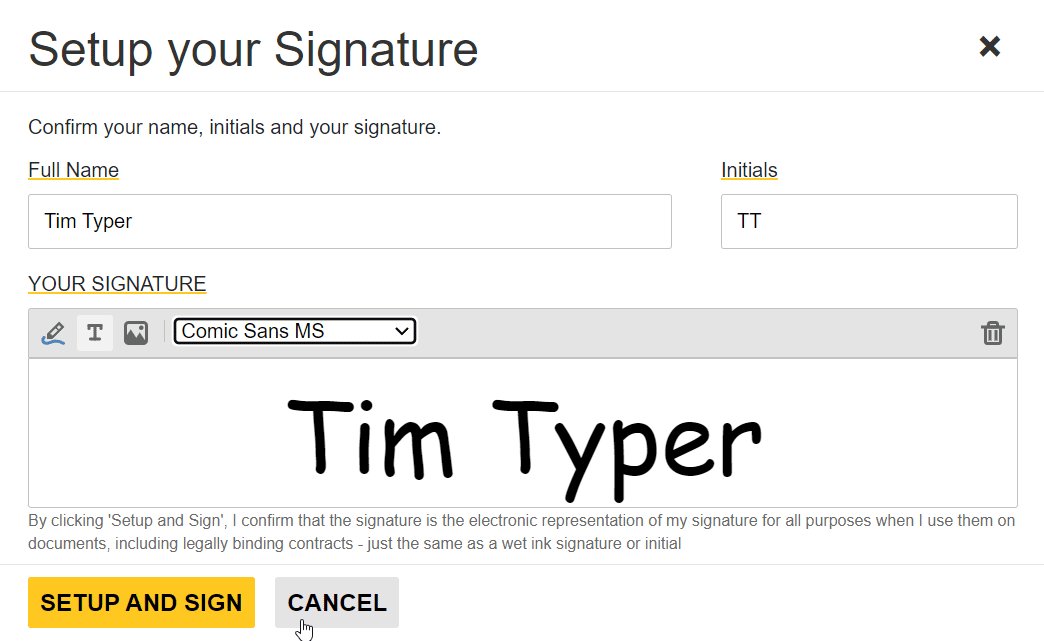
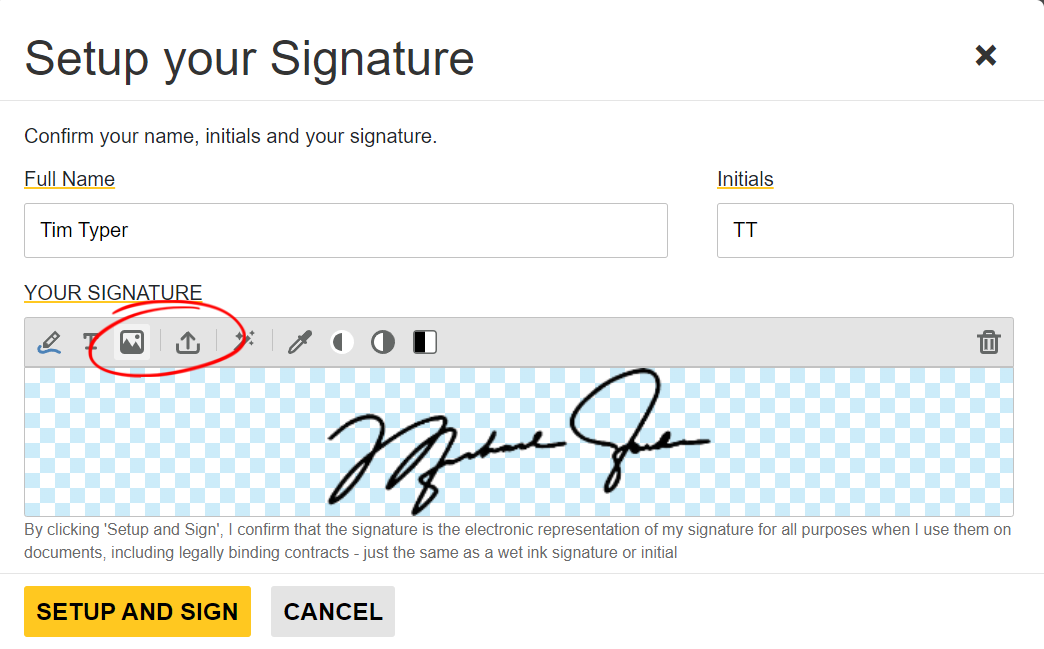
With this feature, we have redesigned the signature pad to distinguish between these three types of signatures to create a representation of the signature. The redesigned signature pad with three buttons for drawing, typing, and uploading an image signature is shown in the following screenshot.

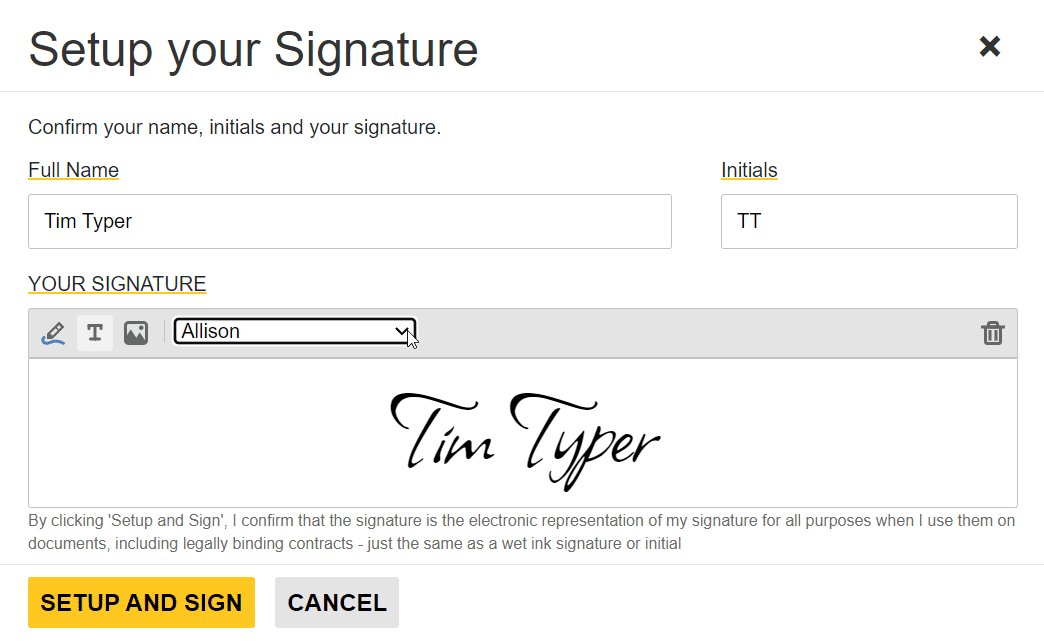
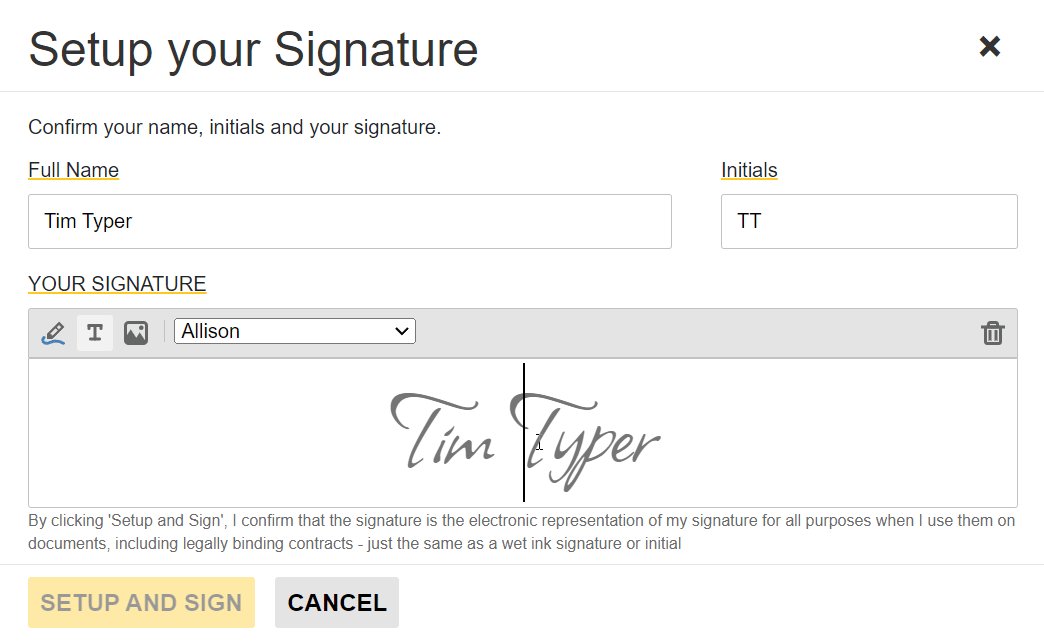
Typing Signatures
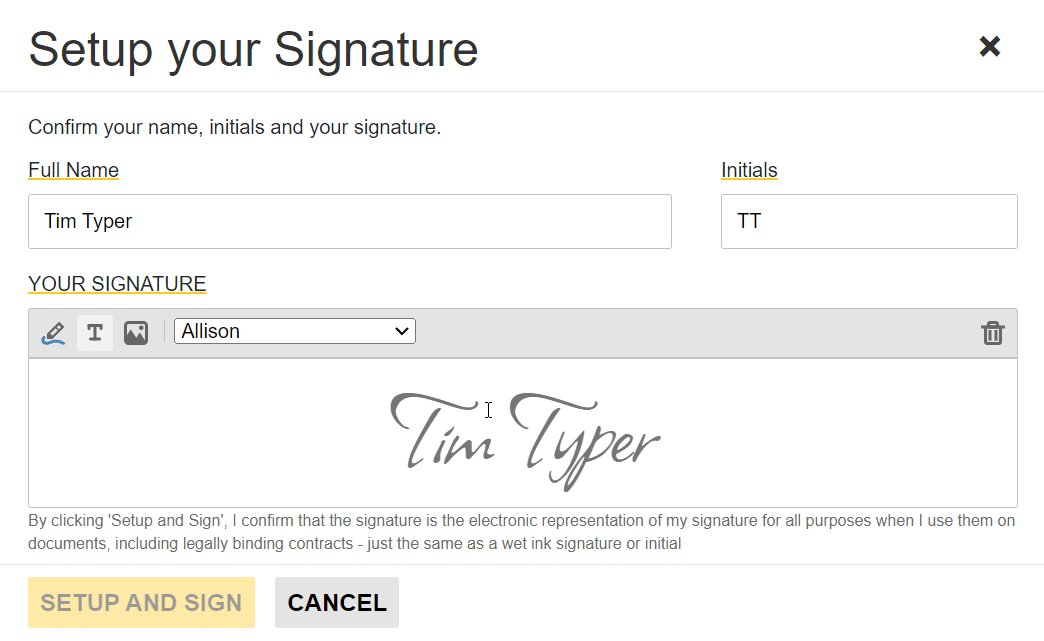
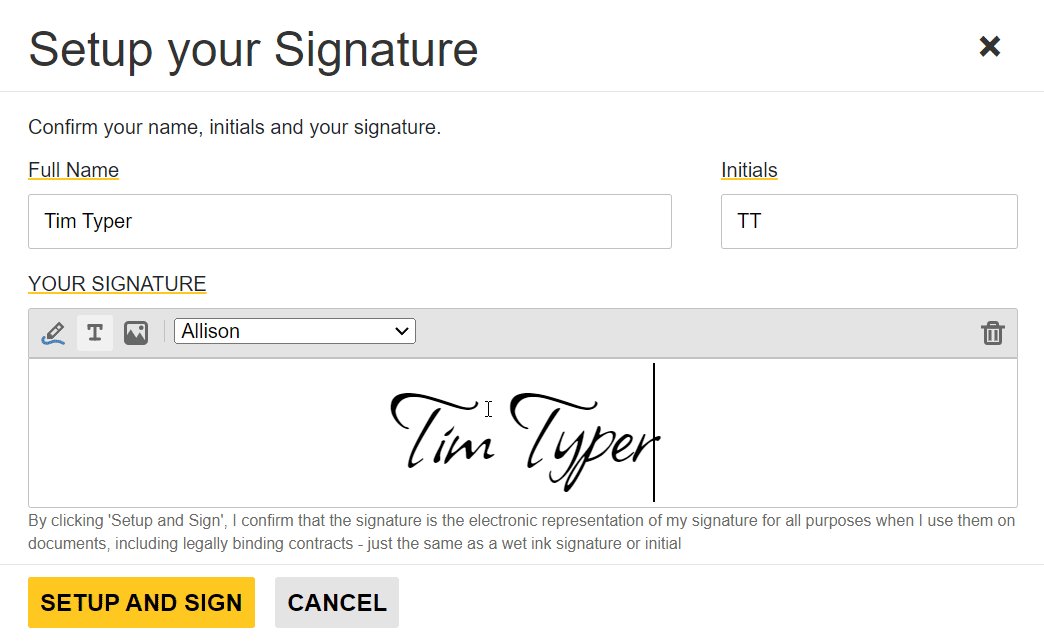
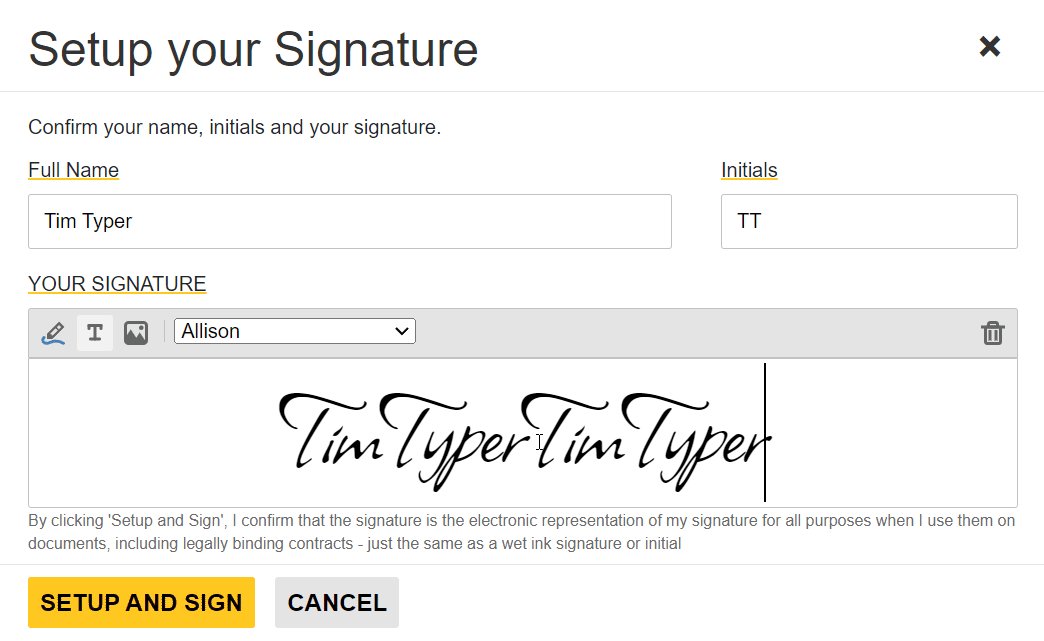
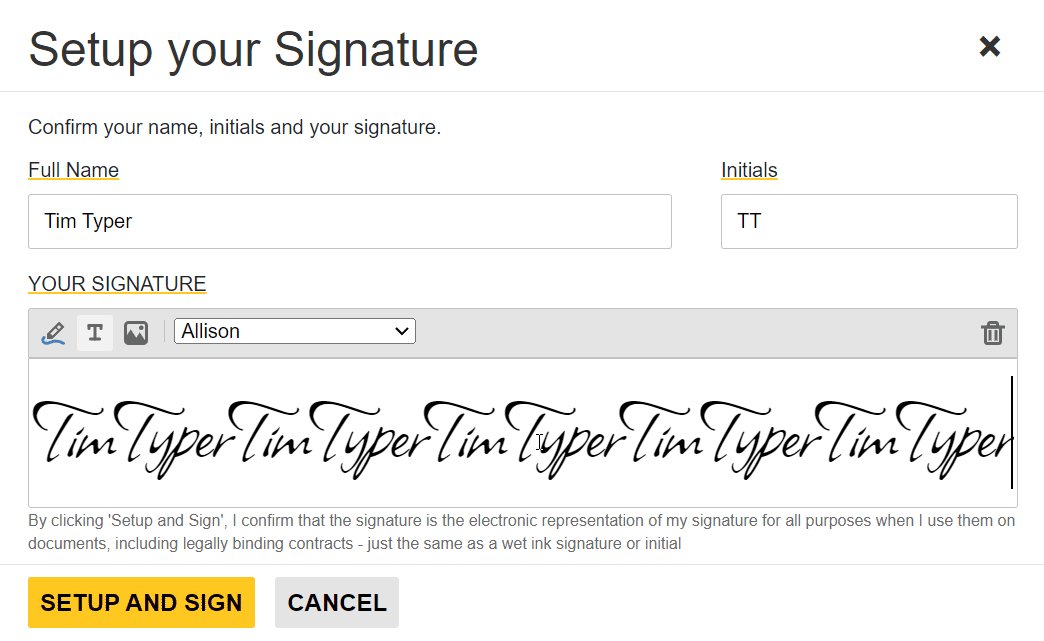
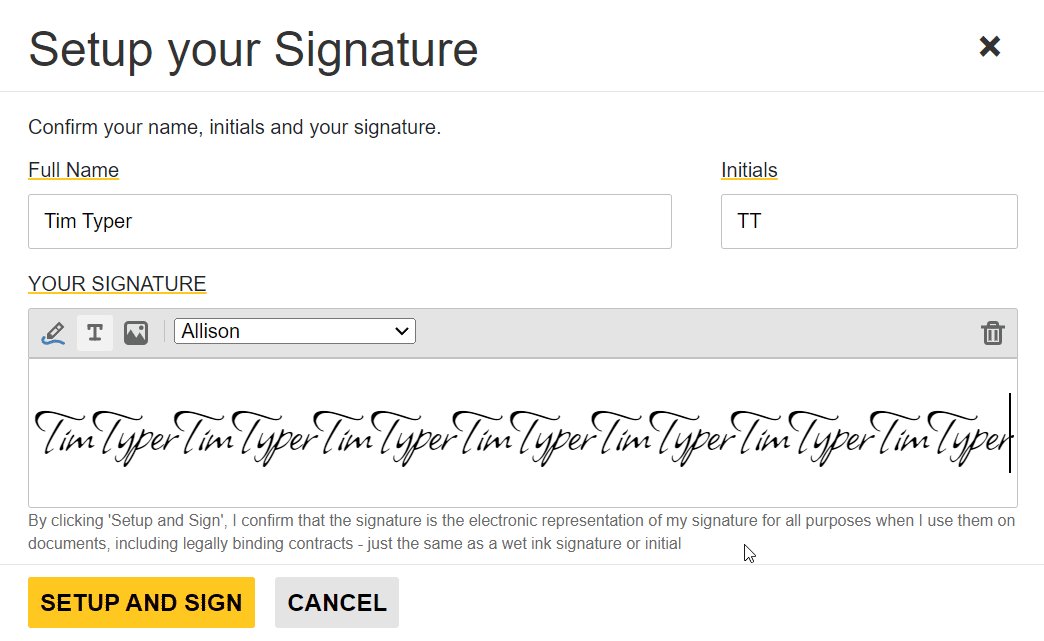
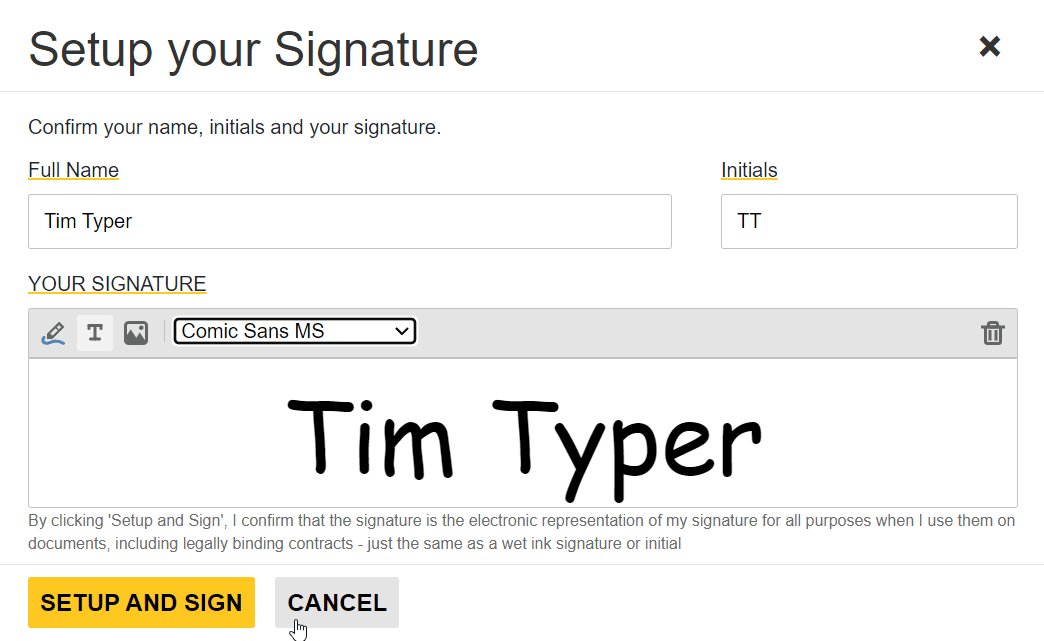
The second option allows the user to type the signature and select a font to use.

The size of the font is automatically adjusted to fill the available space in the best possible way.

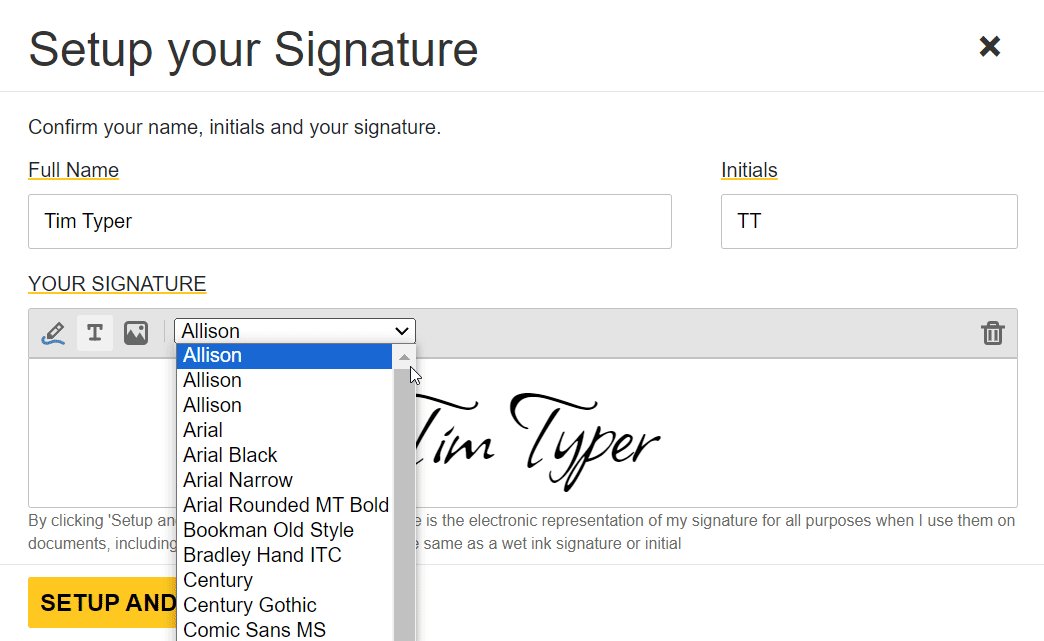
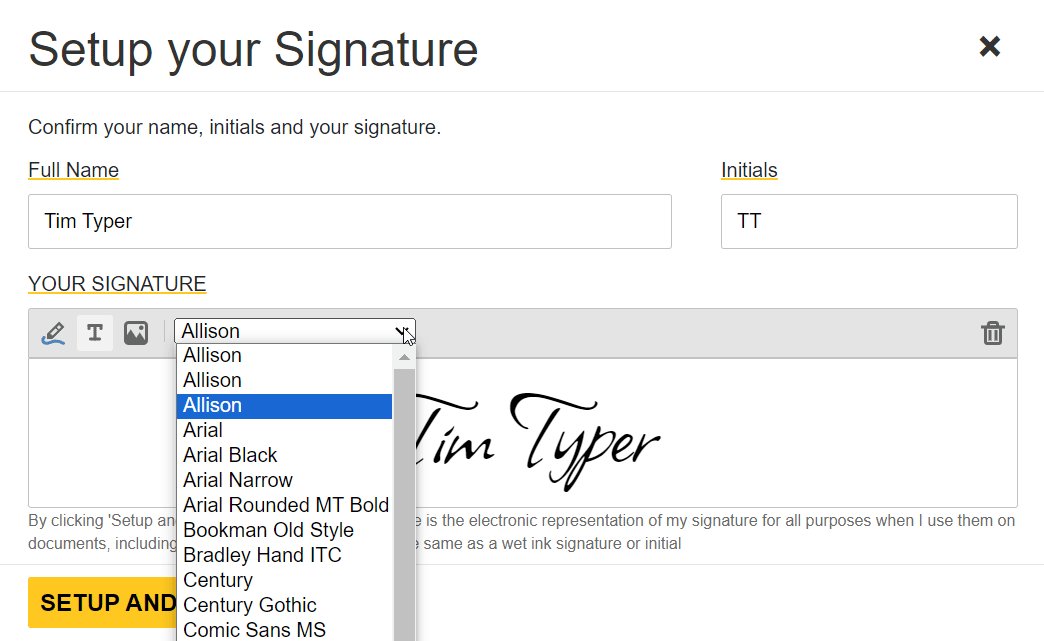
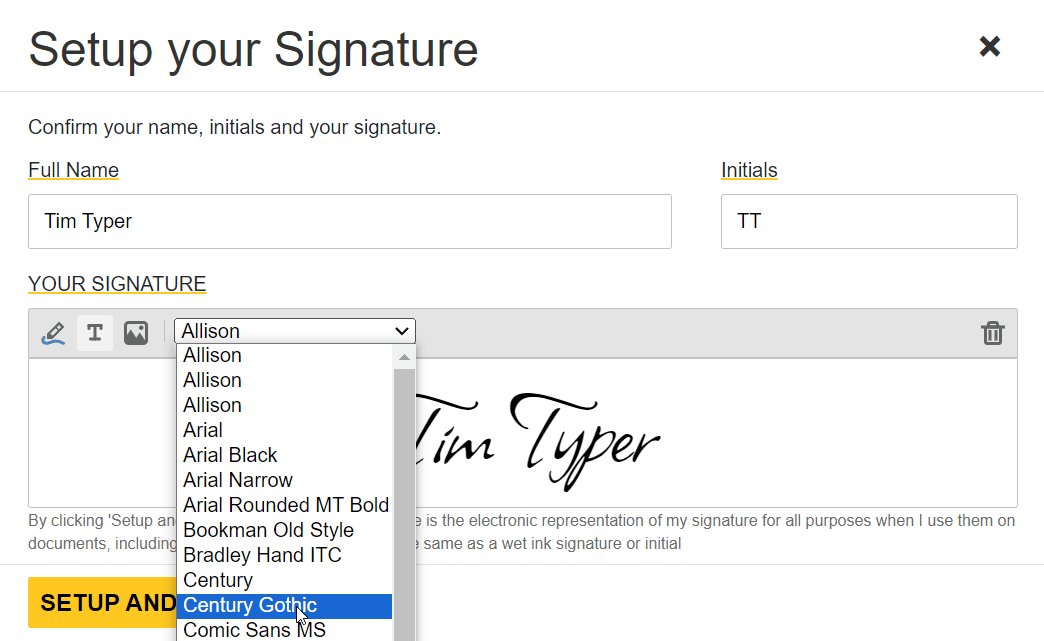
All of the available fonts are listed and can be used to change the font of the signature.

The third option is to upload signature images and change image properties such as contrast or remove the background.

Using Web Fonts
The Document Viewer uses standard fonts that are available across devices and browsers, as well as your own custom web fonts that are available in your web application. If you have used CSS to add fonts to your page, they will automatically be available in the drop-down list.
| <style> | |
| @import url('https://fonts.googleapis.com/css2?family=Allison&display=swap'); | |
| </style> |
You can use the DefaultSignatureFont property to set the default font that is pre-selected.
| @Html.TXTextControl().DocumentViewer(settings => { | |
| settings.DocumentPath = Server.MapPath("~/App_Data/Documents/form.tx"); | |
| settings.Dock = DocumentViewerSettings.DockStyle.Fill; | |
| settings.IsSelectionActivated = false; | |
| settings.ShowThumbnailPane = true; | |
| settings.SignatureSettings = new SignatureSettings() { | |
| ShowSignatureBar = true, | |
| OwnerName = "Paul Paulsen", | |
| SignerName = "Tim Typer", | |
| SignerInitials = "TT", | |
| UniqueId = uniqueID, | |
| DefaultSignatureFont = new SignatureFontSettings() { Family = "Century" }, | |
| RedirectUrlAfterSignature = this.Url.Action("ExportPDF", "TX", null, Request.Url.Scheme, null), | |
| SignatureBoxes = new SignatureBox[] { | |
| new SignatureBox("txsign") { SigningRequired = true, Style = SignatureBox.SignatureBoxStyle.Signature }, | |
| new SignatureBox("txsign_init") { SigningRequired = true, Style = SignatureBox.SignatureBoxStyle.Initials }} | |
| }; | |
| }).Render() |
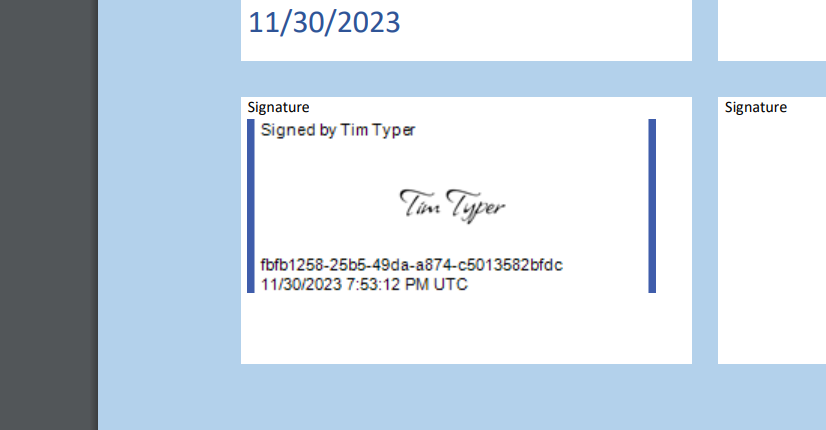
After the document is signed with the typed signature, the signature is converted to an image and used to include the signature field in the resulting PDF document.

This new feature will be released with the next version of the Document Viewer. Stay tuned.






