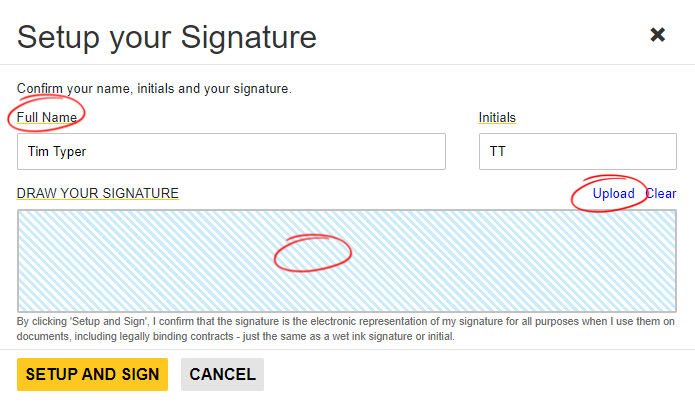
The signature soft pad is designed to capture signatures from users to electronically sign documents. It provides a way to draw the representation of the signature or to upload it.
Shadow DOM
The Document Viewer is implemented as a Web Component with an encapsulated shadow DOM. This way, you can't access the DOM directly, and your CSS classes won't affect the style of the Document Viewer and modals like the signature soft pad.
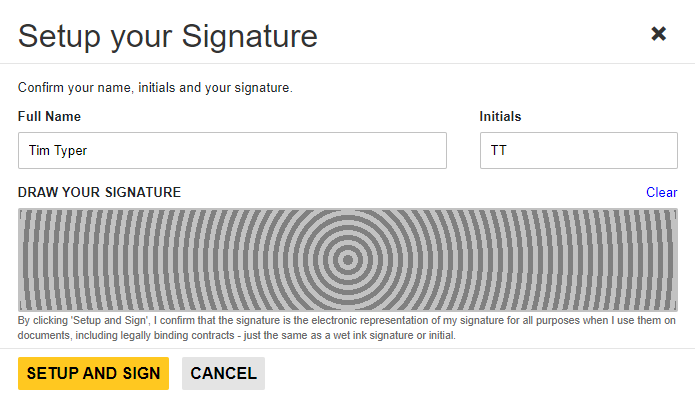
To change the CSS and the DOM of the viewer, you need to manipulate the shadow DOM, which can be done using JavaScript. In this example, we are going to remove the Upload link button, change the label style, and change the background color of the signature area.

Adding CSS
The following JavaScript code is used to access the shadow DOM and to add rules to it.
| window.addEventListener("documentViewerLoaded", function () { | |
| document.querySelector("tx-document-viewer").shadowRoot.styleSheets[0].addRule("#tx-signature-setup a[data-id='tx_signaturemodal_upload']", "display: none !important"); | |
| document.querySelector("tx-document-viewer").shadowRoot.styleSheets[0].addRule("#tx-signature-setup label", "text-decoration: none; font-weight: 600"); | |
| document.querySelector("tx-document-viewer").shadowRoot.styleSheets[0].addRule("#tx-signature-setup .softpad", "background: repeating-radial-gradient(circle,gray,gray 5px,#c2c2c2 5px,#c2c2c2 10px)"); | |
| } |
After running this code, the dialog will be customized as shown below.

Clearing the Signature Pad
Another common task is to clear the signature pad. By default, the signature pad always opens with a previously created signature that is stored locally. The following JavaScript command can be used to remove the signature.
| TXDocumentViewer.signatures.clearSignaturePad(); |
This can be done at various times, such as when loading the viewer or when loading a document. The following code shows how to remove the signature when creating the viewer.
| window.addEventListener("documentViewerLoaded", function () { | |
| TXDocumentViewer.signatures.clearSignaturePad(); | |
| }); |






