New Article
This article contains outdated information and has been replaced with a new version.
The following tutorial shows how to create an ASP.NET Core .NET 6 web application that uses the Mail
╰ DocumentServer Namespace
╰ MailMerge Class
The MailMerge class is a .NET component that can be used to effortlessly merge template documents with database content in .NET projects, such as ASP.NET web applications, web services or Windows services. class to merge JSON data into a document template and to load this into the document viewer.
Creating the Application
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
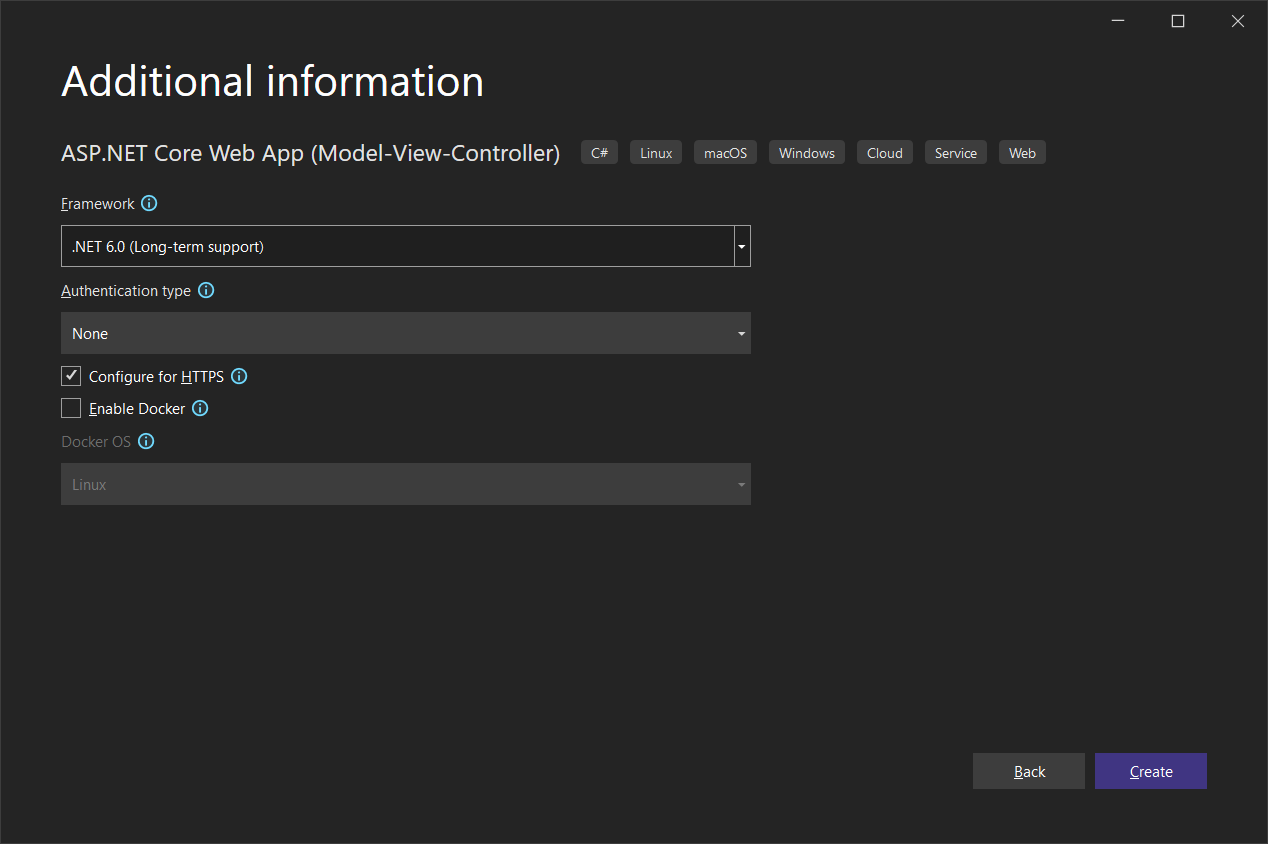
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
In the next dialog, choose .NET 6 (Long-term support) as the Framework and confirm with Create.

Adding the NuGet Package
-
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
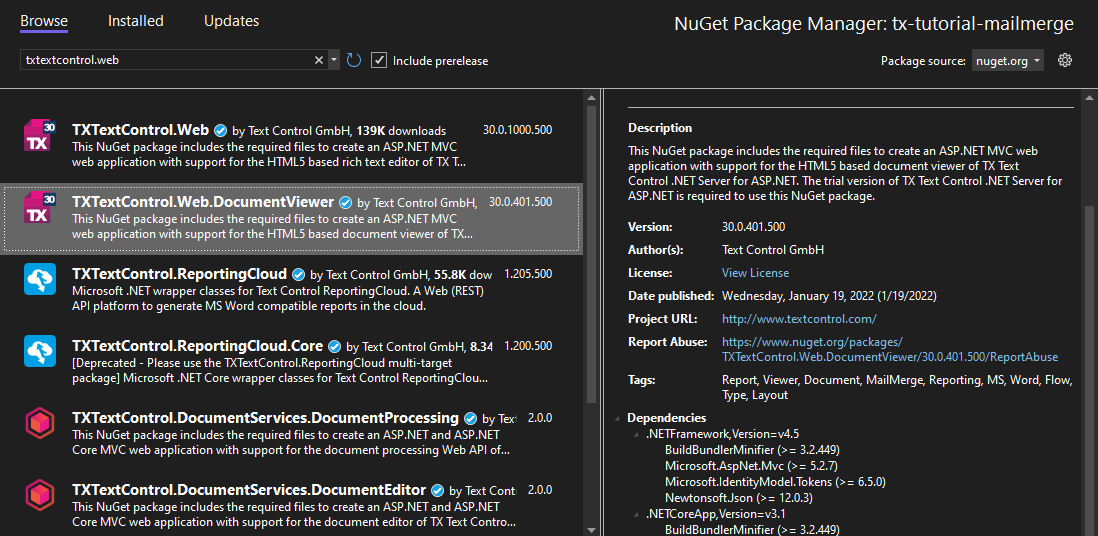
Browse for txtextcontrol.web and Install the latest version of the TXTextControl.Web.DocumentViewer package.

Configure the Application
-
Open the Program.cs file located in the project's root folder. Add the following code after the entry
app.UseStaticFiles();:This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters// enable local 'App_Data' folder to access local documents AppDomain.CurrentDomain.SetData("DataDirectory", System.IO.Path.Combine(System.IO.Path.GetDirectoryName( System.Reflection.Assembly.GetEntryAssembly().Location), "App_Data"));
Adding the Document Viewer to the View
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete content with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC.DocumentViewer <div style="width: 800px; height: 600px;"> @Html.TXTextControl().DocumentViewer(settings => { settings.Dock = DocumentViewerSettings.DockStyle.Fill; settings.ToolbarDocked = true; }).Render() </div> <input type="button" value="Merge Document" onclick="mergeDocument()" /> @section Scripts { <script type="text/javascript"> function mergeDocument() { // call the Web API "MergeDocument" $.ajax({ type: "GET", url: "/Home/mergeDocument", contentType: 'application/json', success: successFunc, error: errorFunc }); function successFunc(data, status) { TXDocumentViewer.loadDocument(data); } function errorFunc(xhr, ajaxOptions, thrownError) { alert(thrownError); } } </script> } This code adds the document viewer to the view and a button that calls a Web API endpoint to merge a document server-side.
Adding ServerTextControl to the Project
-
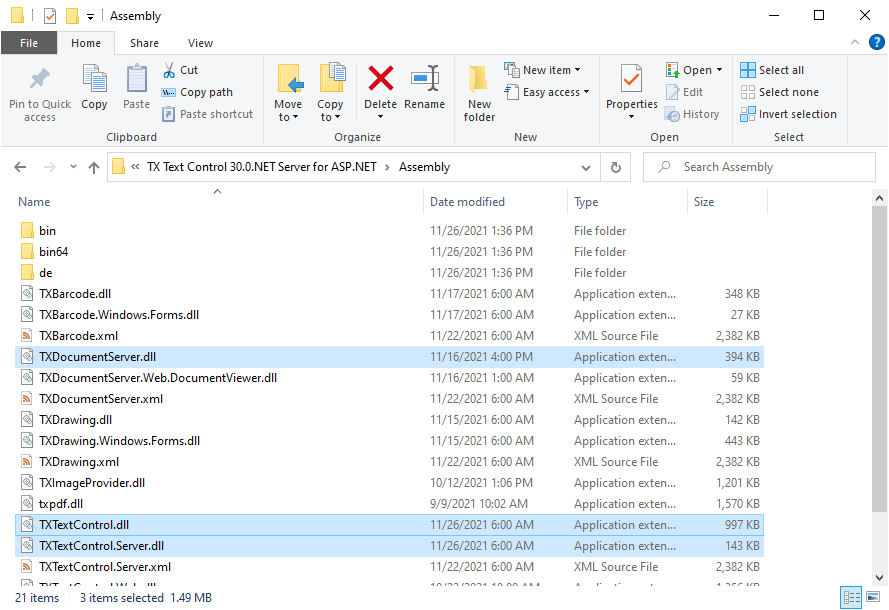
While the project is selected in the Solution Explorer, choose Project -> Add Project Reference... to open the Reference Manager. In the opened dialog, select Browse... to select the required TX Text Control assemblies. Navigate to the installation folder of TX Text Control and select the following assemblies from the Assembly folder:
- TXDocumentServer.dll
- TXTextControl.dll
- TXTextControl.Server.dll

Repeat this step with the following assemblies from the Assembly/bin64 folder:
- txic.dll
- txkernel.dll
- txtools.dll
After selecting these assemblies, close the Reference Manager by confirming with OK.
-
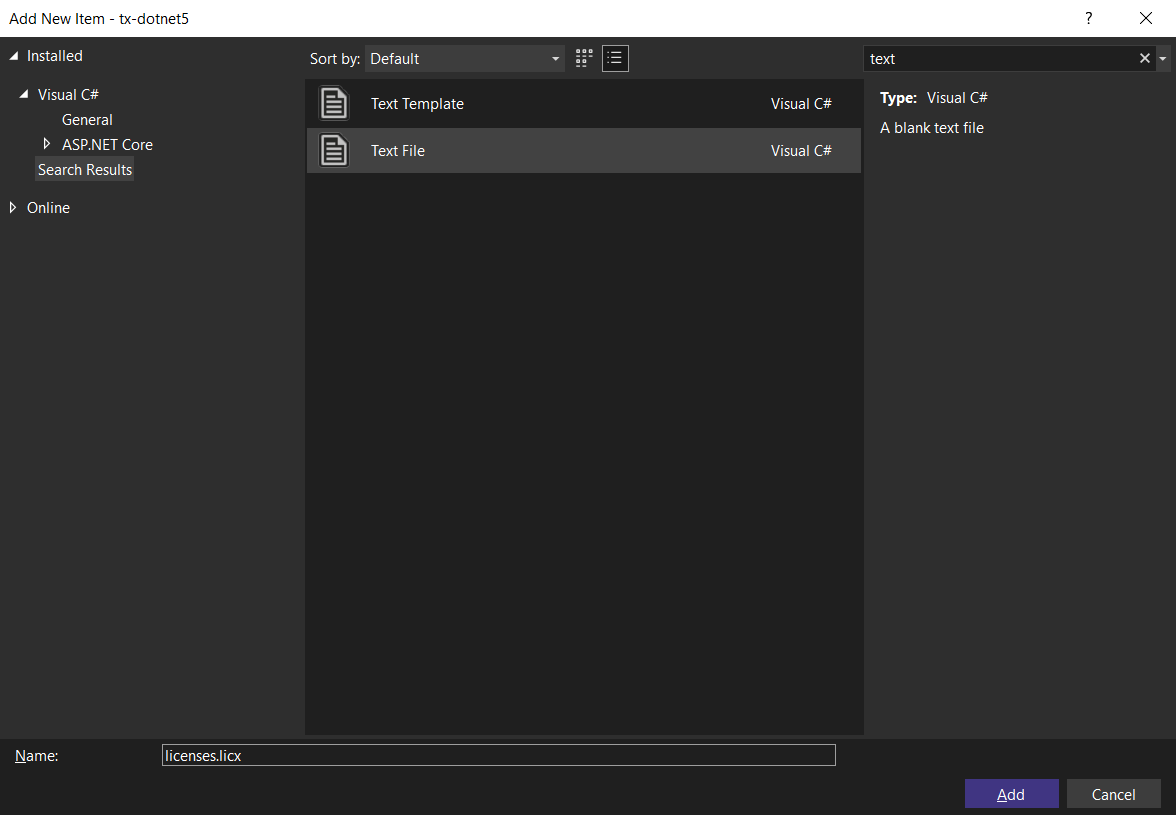
While the project is selected in the Solution Explorer, choose Project -> Add New Item.... Select Text File, name the file licenses.licx and close the dialog by clicking Add.

Open the newly added file and add the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersTXTextControl.ServerTextControl, TXTextControl.Server, Version=30.0.1500.500, Culture=neutral, PublicKeyToken=6b83fe9a75cfb638 Set the Build Action property to Embedded Resource.
-
Select the project in the Solution Explorer and choose Edit Project File from the Project main menu. Find the PropertyGroup entry and replace the whole node with the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<PropertyGroup> <TargetFramework>net6.0</TargetFramework> <EnableUnsafeBinaryFormatterSerialization>true</EnableUnsafeBinaryFormatterSerialization> <EnableUnsafeBinaryFormatterInDesigntimeLicenseContextSerialization>true</EnableUnsafeBinaryFormatterInDesigntimeLicenseContextSerialization> <ImplicitUsings>enable</ImplicitUsings> <Nullable>enable</Nullable> </PropertyGroup> BinaryFormatter Information
The above setting is required to enable the obsolete .NET BinaryFormatter while compiling the license into the assembly. We are working with Microsoft to avoid this requirement in the near future.
Adding the Template and Data
-
In the Solution Explorer, select the project and click New Folder from the Project main menu and name it App_Data.
-
Download the following sample template and save it to the newly created folder:
-
In the same folder, create a new JSON file, name it data.json and insert the following content into it:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters[ { "name": "Jackson", "firstname": "Peter", "city": "Charlotte", "zip": "28226", "street": "6920 Shannon Willow Rd", "product": [ { "name": "TX Text Control .NET Server for ASP.NET", "price": "2998" }, { "name": "TX Text Control .NET for Windows Forms", "price": "1459" } ] } ]
Adding a Web API Endpoint
-
Open the HomeController.cs and add the following method:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters[HttpGet] public IActionResult MergeDocument() { byte[] bDocument; // create a ServerTextControl using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); // load the template tx.Load("App_Data/template.tx", TXTextControl.StreamType.InternalUnicodeFormat); // create the mail merge engine using (TXTextControl.DocumentServer.MailMerge mm = new TXTextControl.DocumentServer.MailMerge()) { // connect to ServerTextControl instance mm.TextComponent = tx; // merge data var jsonData = System.IO.File.ReadAllText("App_Data/data.json"); mm.MergeJsonData(jsonData); } // save in the internal format tx.Save(out bDocument, TXTextControl.BinaryStreamType.InternalUnicodeFormat); } return Ok(bDocument); }
Now, compile and start the application. Click the button Merge Document to call the Web API and to load the merged document.






