Electron is a framework that allows you to develop native cross-platform desktop applications based on HTML, JavaScript and CSS. It uses Chromium to render the content and Node.js to access the local file system and the operating system. That allows you to create a Windows or Mac application with local file access.
In combination with DS Server, you can create a desktop application to edit documents using the HTML5-based document editor with local file access.

The following sample shows how to integrate DS Server into an Electron desktop application.
Prerequisites
-
Create your free DS Server trial token here:
Trial Token
Creating the Project
-
Create a folder for your project and install Electron there:
mkdir my-electron-app && cd my-electron-app
npm init -y
npm i --save-dev electron
Create the Main Script File
-
Open the project folder in VS Code or your favorite editor:
code .
-
In the root of your application, create a file named main.js and add the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersconst { app, Menu, BrowserWindow, dialog } = require('electron'); var fs = require('fs'); function createWindow () { const win = new BrowserWindow({ width: 800, height: 600, icon: 'favicon_32x32.png', webPreferences: { nodeIntegration: true, } }) const isMac = process.platform === 'darwin' const template = [ // { role: 'appMenu' } ...(isMac ? [{ label: app.name, submenu: [ { role: 'about' }, { type: 'separator' }, { role: 'services' }, { type: 'separator' }, { role: 'hide' }, { role: 'hideothers' }, { role: 'unhide' }, { type: 'separator' }, { role: 'quit' } ] }] : []), // { role: 'fileMenu' } { label: 'File', submenu: [{ label: 'Open', accelerator: 'CmdOrCtrl+O', click() { dialog.showOpenDialog({ properties: ['openFile'] }) .then(function(fileObj) { if (!fileObj.canceled) { fs.readFile(fileObj.filePaths[0], 'base64', function (err, data) { if(err){ alert("An error ocurred reading the file :" + err.message); return; } // call external JS to load the document into TXTextControl win.webContents.executeJavaScript( `loadDocument('${data}', '${fileObj.filePaths[0]}')` ); }); } }, ) .catch(function(err) { console.error(err) }) } } ] }, // { role: 'viewMenu' } { label: 'View', submenu: [ { role: 'reload' }, { role: 'forceReload' }, { role: 'toggleDevTools' }, { type: 'separator' }, { role: 'resetZoom' }, { role: 'zoomIn' }, { role: 'zoomOut' }, { type: 'separator' } ] }, // { role: 'windowMenu' } { label: 'Window', submenu: [ { role: 'minimize' }, { role: 'zoom' }, ...(isMac ? [ { type: 'separator' }, { role: 'front' }, { type: 'separator' }, { role: 'window' } ] : [ { role: 'close' } ]) ] } ] const menu = Menu.buildFromTemplate(template) Menu.setApplicationMenu(menu) win.loadFile('index.html') win.show() } app.whenReady().then(() => { createWindow(); app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) { createWindow(); } }) }) app.on('window-all-closed', () => { if (process.platform !== 'darwin') { app.quit() } }) The main script defines the entry point of your Electron application that runs the Main process. In this sample, it also contains the application menu definitions. A File menu is added to load a local document into TX Text Control.
-
In the root of your application, create a file named index.html and add the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello Text Control in Electron!</title> <meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" /> <script src="textcontrol/txtextcontrol-ds-1.0.0.js"></script> <script src="textcontrol/fileHandler.js"></script> <link href="styles.css" rel="stylesheet"> </head> <body style="background: white;"> <style> #txDocumentEditorContainer { width: 100%; height: 100vH; position: relative; } </style> <div id="txDocumentEditorContainer"></div> <script> window.addEventListener("load", function () { TXTextControl.init({ containerID: "txDocumentEditorContainer", serviceURL: "https://trial.dsserver.io", authSettings: { clientId: "", clientSecret: "" } }); }); </script> </body> </html> In line 32 and 33, add your private DS Server OAuth credentials.
-
Open the package.json file and replace is with the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters{ "name": "my-electron-app", "version": "0.1.0", "author": "your name", "description": "My Electron app", "main": "main.js", "scripts": { "start": "electron ." } }
Adding Text Control Script Files
-
Create a folder in the root of your project named textcontrol.
-
In that new folder, create a file named fileHandler.js and add the following content:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersfunction loadDocument(document, filename) { var st = TXTextControl.StreamType.InternalUnicodeFormat; if (filename.endsWith(".docx") === true) { st = TXTextControl.StreamType.WordprocessingML; } else if (filename.endsWith(".doc") === true) { st = TXTextControl.StreamType.MSWord; } else if (filename.endsWith(".rtf") === true) { st = TXTextControl.StreamType.RichTextFormat; } else if (filename.endsWith(".html") === true) { st = TXTextControl.StreamType.HTMLFormat; } else if (filename.endsWith(".txt") === true) { st = TXTextControl.StreamType.PlainText; } TXTextControl.loadDocument(st, document); } -
In that new folder, create a file named txtextcontrol-ds-1.0.0.js. Using a browser, navigate to the following URL and copy the content into the newly created file:
https://trial.dsserver.io/documenteditor/JS/txtextcontrol-ds-1.0.0.js
Starting the Application
-
In the command line console, start the application by typing the following command:
npm start
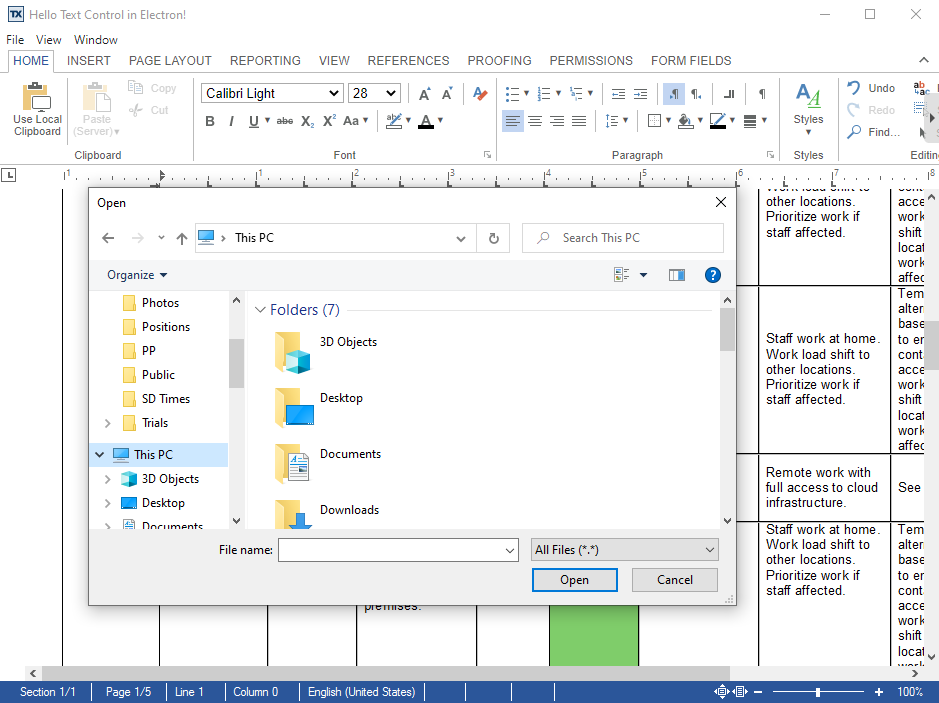
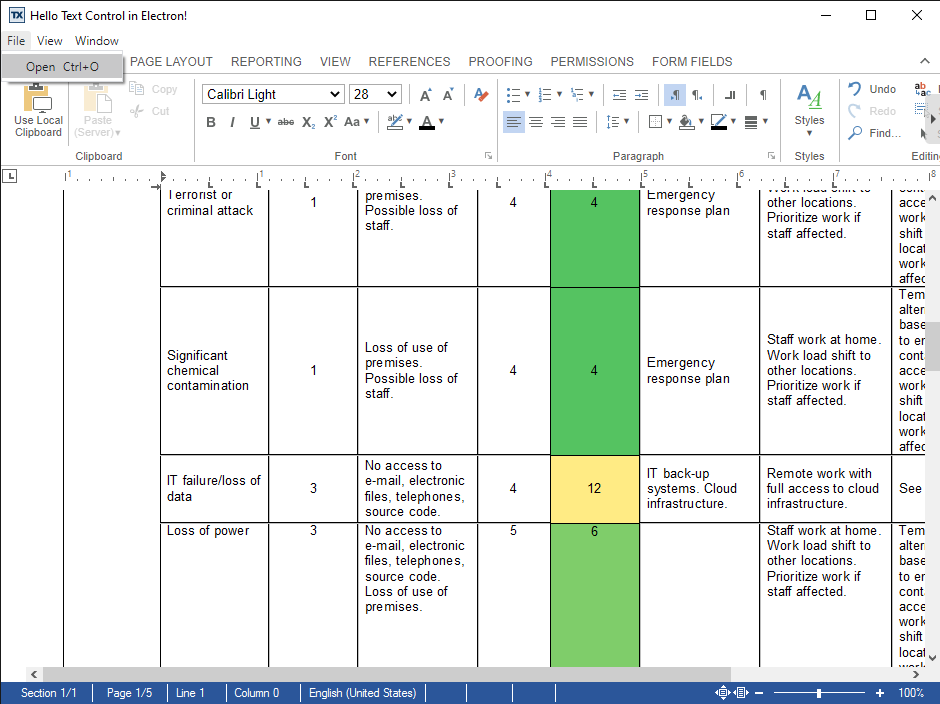
A new native application is started with the TX Text Control (DS Server) document editor. Using the application menu File -> Load, you can open local documents (DOC, DOCX, RTF, HTML and TX):

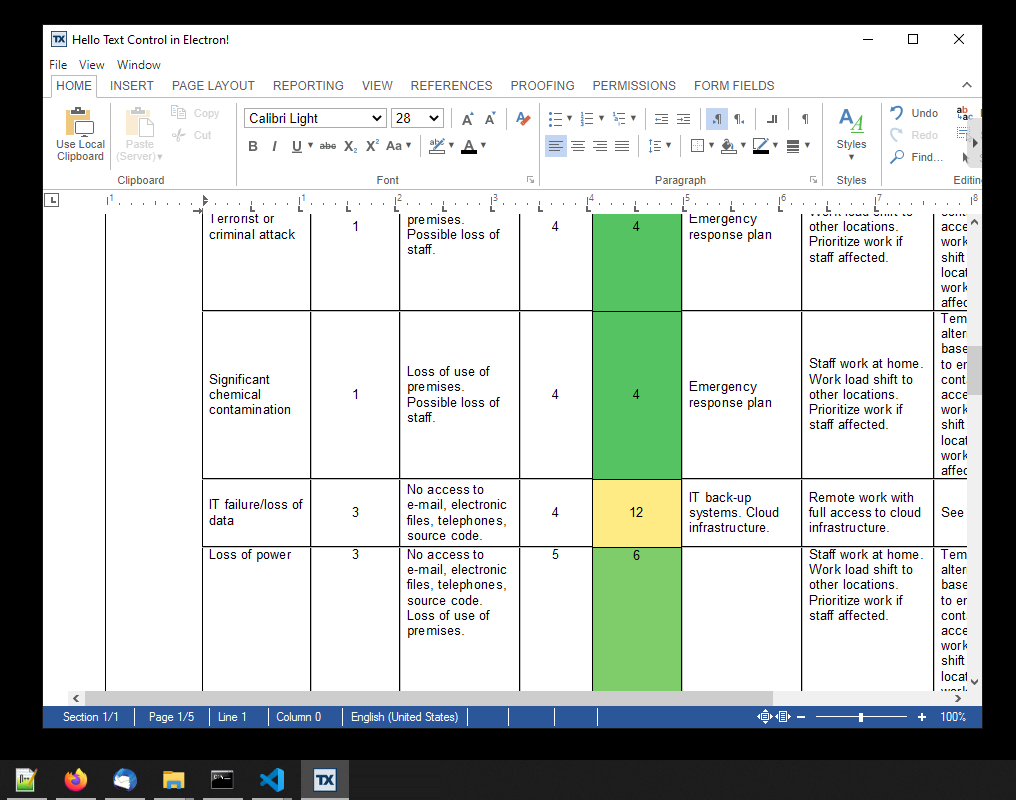
The application is also displayed in the native Windows task bar:

Package the Application
The application can be packaged and deployed using Electron Forge. It creates an executable application and a setup the fetches used packages during the installation.
-
Use the following commands to install Electron Forge in your app folder:
npm install --save-dev @electron-forge/cli
npx electron-forge import
-
Use the following command to create the distributable:
npm run make
You can test this on your own by downloading the sample application from our GitHub account.

