Creating the project and controls
-
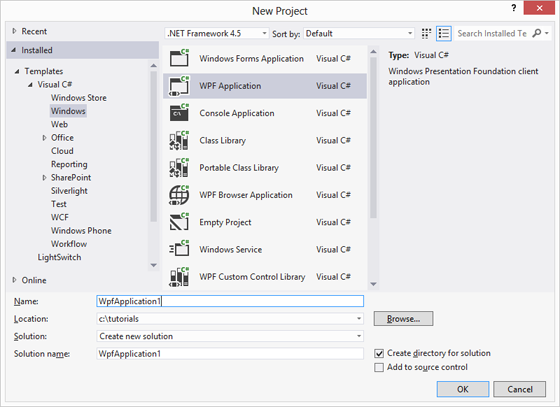
Start Microsoft Visual Studio and create a new project. Select either Visual Basic or Visual C# as the project type and WPF Application as the template.

-
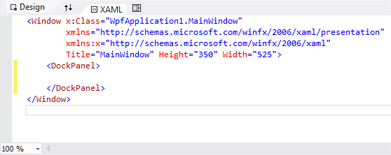
In the XAML view, replace the Grid with a DockPanel control as shown in the below screenshot:

-
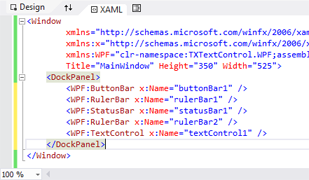
Double-click the ButtonBar in the toolbox to add it to the Window. Repeat this for the RulerBar, StatusBar, a second RulerBar and finally TextControl. In the XAML, remove the Height and the Width properties for all added elements. The XAML should look like this:

-
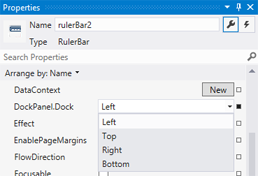
Select the secondly added RulerBar rulerBar2 using the mouse in the Design view to change the properties in the Properties window. Browse for the DockPanel.Dock property and change it to Left.

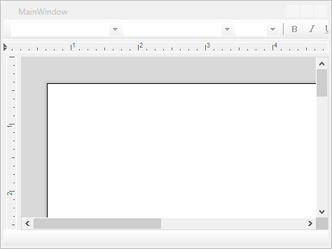
Additionally, set the HorizontalAlignment to Left and the VerticalAlignment to Stretch. The Design view should look like this:

-
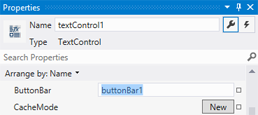
Now, the controls must be connected. Therefore, select textControl1 to open it's properties in the Properties window of Visual Studio. First, look for the ButtonBar property and type in the name of the added ButtonBar: buttonBar1.

Set the RulerBar property to rulerBar1, StatusBar to statusBar1 and VerticalRulerBar to rulerBar2.
-
In the XAML, add the textControl1_Loaded event handler to the TextControl element as a parameter, so that the line looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<my:TextControl Name="textControl1" Loaded="textControl1_Loaded" ButtonBar="buttonBar1" StatusBar="statusBar1" RulerBar="rulerBar1" VerticalRulerBar="rulerBar2"/> Now, right-click on textControl1_Loaded and choose Navigate to Event Handler from the opened context menu. Add the following code to the event handler:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersprivate void textControl1_Loaded(object sender, RoutedEventArgs e) { textControl1.Focus(); } This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersprivate void textControl1_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs) { TextControl1.Focus } -
Now, press F5 to compile and start the application.

