Using DOTX (Word Document Templates) provides several advantages for document creation and management, especially in environments that require standardized documents or repetitive content. DOTX files are used to store predefined styles for headings, paragraphs, fonts, colors, and layouts. This ensures that every document generated from the template has a consistent look and feel, which is critical for branding or professional consistency.
DOTX files can be loaded into TX Text Control just like any other Office Open XML document. In this example, we will show you how to apply styles from a template to a document, and how to update existing styles in use when they have been changed in the master template.
Sample Implementation
Consider a template that contains styles for elements such as title, heading, and quotes.

This document is stored as a DOTX file in a central location that can be accessed by other applications or users.
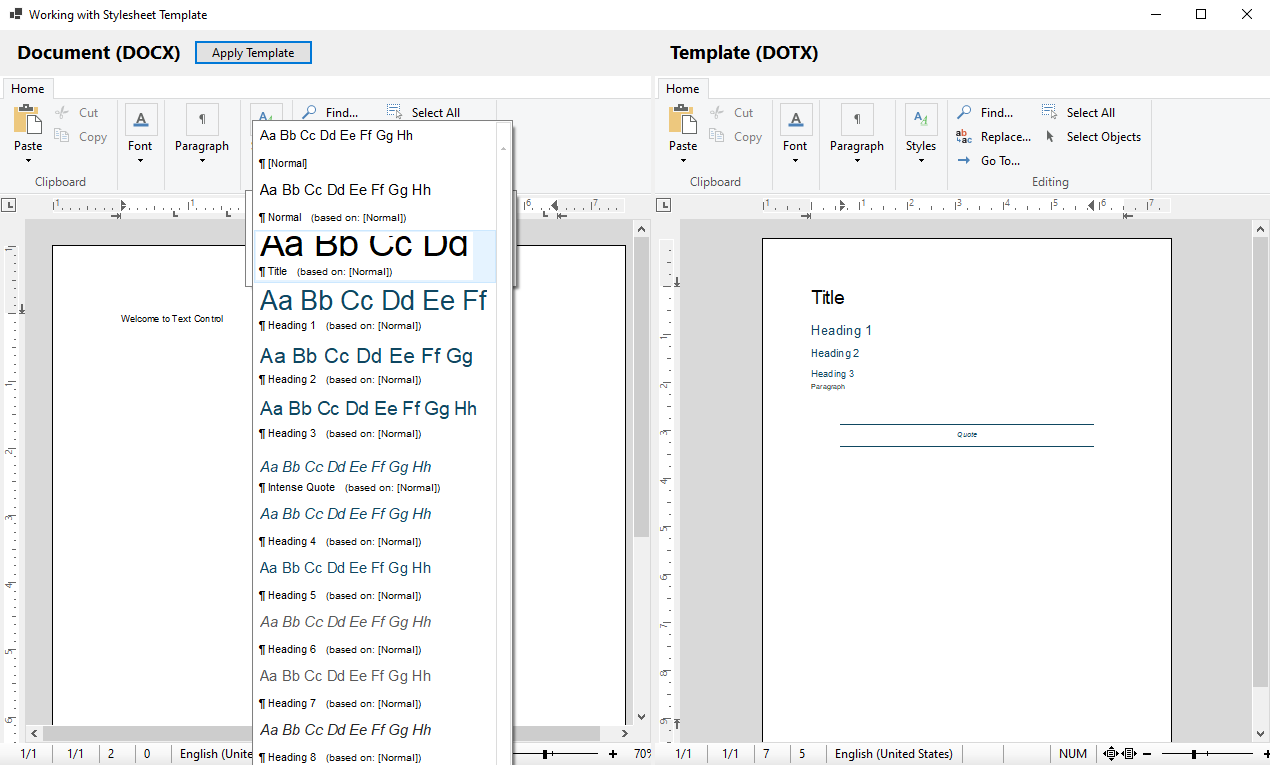
The sample application consists of two TextControl instances that are placed side by side. On the left side, the user is creating a new document, and on the right side is the master template. This setup is for demonstration purposes only. In a real application, creating and modifying the template is a completely different process. In the beginning, the document on the left is empty and doesn't contain any styles.

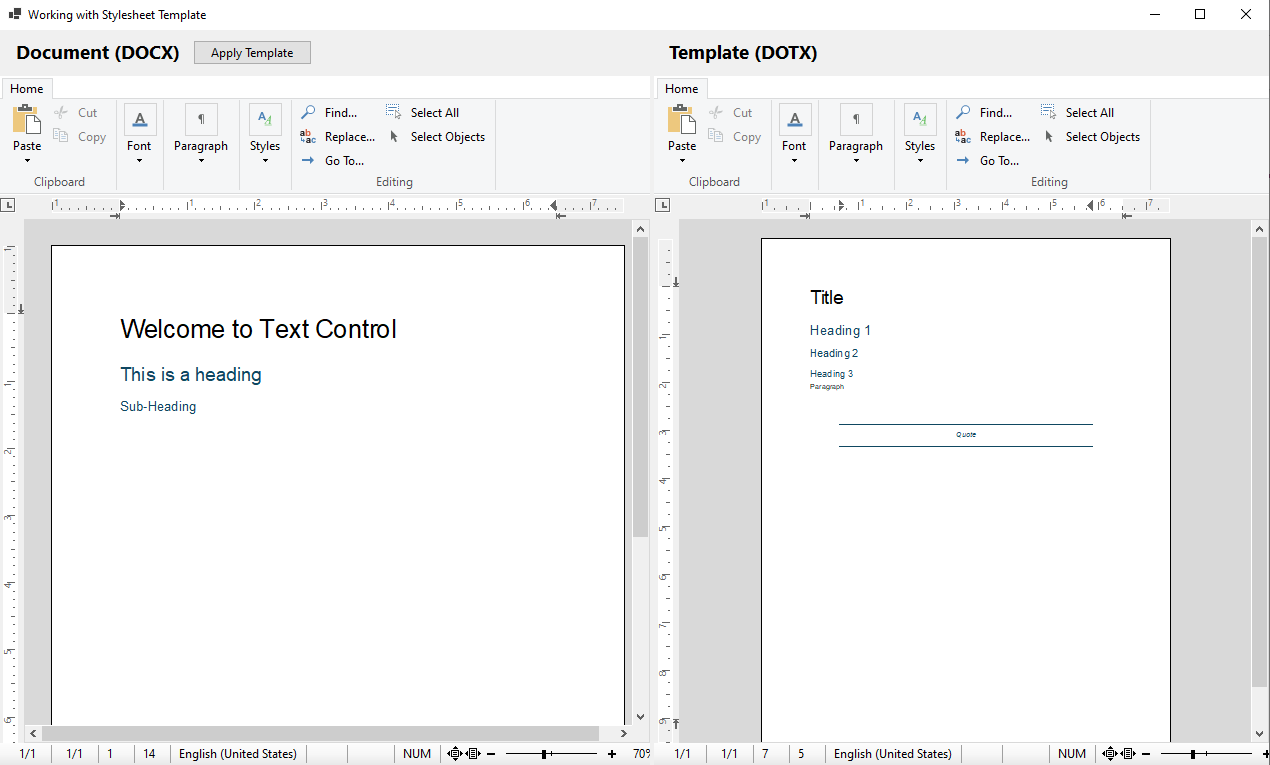
After clicking Apply Template on the left side, the styles from the template are applied to the document. All styles are created and available to the user.

Now the user can choose from the added paragraph and inline styles and format the document accordingly.

Updating Styles
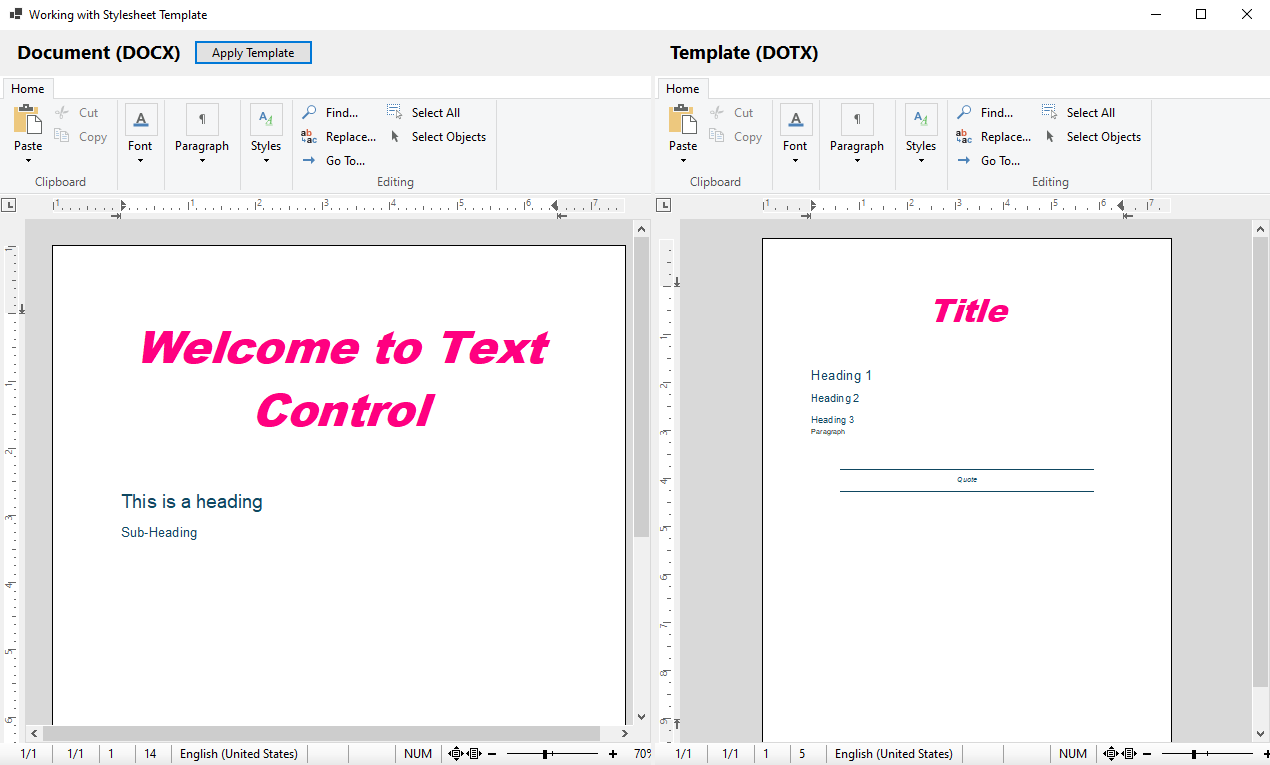
If the master template is updated with new styles or existing styles are changed, the user can update the document with the new styles by clicking Apply Template. In the next screenshot, the Title paragraph style has been updated to center, magenta text color, and increased spacing to the next element. After the modified template has been applied to the document, any style changes will be automatically applied to the document.

This allows you to maintain a single style in a central location and automatically update all documents based on that template.
TemplateHandling Class
Let's take a look at the code required to update formatting styles. The following code is executed when the user clicks the Apply Template button.
| byte[] templateDocument; | |
| textControl2.Save(out templateDocument, TXTextControl.BinaryStreamType.InternalUnicodeFormat); | |
| TXTextControl.TemplateHandling.ApplyTemplate(templateDocument, textControl1); |
textControl2 is the instance where the master template is maintained and the content is stored in the internal TX Text Control format. Then, the template and the instance of the TextControl (textControl1 in this case) that should be used to apply the formatting styles are passed to the ApplyTemplate method.
The ApplyTemplate method creates a ServerTextControl to load the template from the specified byte array. It loops through all Paragraph
╰ TXTextControl Namespace
╰ ParagraphStyle Class
The ParagraphStyle class defines a formatting style for paragraphs. and Inline
╰ TXTextControl Namespace
╰ InlineStyle Class
The InlineStyle class defines a formatting style that can be used to format single words in a line of text. objects and creates the style in the target TextControl object if it doesn't exist or updates the existing style.
| public static void ApplyTemplate(byte[] template, TextControl textControl) | |
| { | |
| using (ServerTextControl tx = new ServerTextControl()) | |
| { | |
| tx.Create(); | |
| tx.Load(template, BinaryStreamType.InternalUnicodeFormat); | |
| // Copy the paragraph and inline styles from the template to the target TextControl | |
| foreach (ParagraphStyle style in tx.ParagraphStyles) | |
| { | |
| var existingStyle = textControl.ParagraphStyles.GetItem(style.Name); | |
| if (existingStyle == null) | |
| { | |
| textControl.ParagraphStyles.Add(new ParagraphStyle(style)); | |
| } | |
| else if (style.Name != "[Normal]") | |
| { | |
| CopyProperties(style, existingStyle); | |
| existingStyle.Apply(); | |
| } | |
| } | |
| foreach (InlineStyle style in tx.InlineStyles) | |
| { | |
| var existingStyle = textControl.InlineStyles.GetItem(style.Name); | |
| if (existingStyle == null) | |
| { | |
| textControl.InlineStyles.Add(new InlineStyle(style)); | |
| } | |
| else | |
| { | |
| CopyProperties(style, existingStyle); | |
| existingStyle.Apply(); | |
| } | |
| } | |
| } | |
| } |
The recursive CopyProperties method uses Reflection to loop through all of the properties of the Formatting
╰ TXTextControl Namespace
╰ FormattingStyle Class
The FormattingStyle class is the base class for the InlineStyle and ParagraphStyle classes. and apply them to the target style.
| private static void CopyProperties(object source, object target) | |
| { | |
| if (source == null || target == null) | |
| throw new ArgumentNullException("Source or target object is null."); | |
| Type type = source.GetType(); | |
| // Ensure both objects are of the same type | |
| if (type != target.GetType()) | |
| throw new ArgumentException("Source and target must be of the same type."); | |
| // Get all public properties of the type | |
| PropertyInfo[] properties = type.GetProperties(BindingFlags.Public | BindingFlags.Instance); | |
| foreach (PropertyInfo property in properties) | |
| { | |
| // Check if the property is writable | |
| if (property.CanWrite) | |
| { | |
| object value = property.GetValue(source, null); | |
| if (value != null && IsComplexType(property.PropertyType)) | |
| { | |
| // If the property is a class and not a primitive or string, recursively copy | |
| object targetValue = property.GetValue(target, null) ?? Activator.CreateInstance(property.PropertyType); | |
| CopyProperties(value, targetValue); | |
| property.SetValue(target, targetValue); | |
| } | |
| else | |
| { | |
| try | |
| { | |
| // Copy the value to the target object | |
| property.SetValue(target, value); | |
| } | |
| catch (Exception ex) | |
| { | |
| Console.WriteLine(ex.Message); | |
| } | |
| } | |
| } | |
| } | |
| } |
At the end, all of the styles in the master template are either created or modified in the target document.
Pro Tip
You can either save the template names in your application or save the template name and location in the document itself. To do this, meta information can be used, which is stored as document properties in the document itself.
Conclusion
Using DOTX files as templates for document creation provides a powerful way to standardize document formatting and layout. By applying styles from a master template, you can ensure that all documents created from the template have a consistent look and feel. When the master template is updated, all documents based on that template can be automatically updated with the new styles.
TX Text Control provides a comprehensive API to apply styles from a template to a document and to update existing styles when the master template has been changed.
Download the sample from GitHub and test it on your own.

