Visual Studio Code is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP) and runtimes.
In this tutorial, we will show you how to create an ASP.NET Core Web App that uses the TX Text Control Document Editor in Visual Studio Code.
Prerequisites
There are two ways to evaluate the TX Text Control Document Editor. You can either host your own backend by downloading the trial version of TX Text Control .NET Server for ASP.NET, or by creating a trial access token to use a hosted backend, valid for 30 days:
- Download Trial Version
Setup download and installation required.- Create Trial Access Token
No download and local installation required.Before you start, you need to have the following prerequisites:
Helpful Extensions
Visual Studio Code has a rich ecosystem of extensions that can be installed to add additional features to the editor. The following extensions are helpful when working with ASP.NET C#:
Creating the Application
-
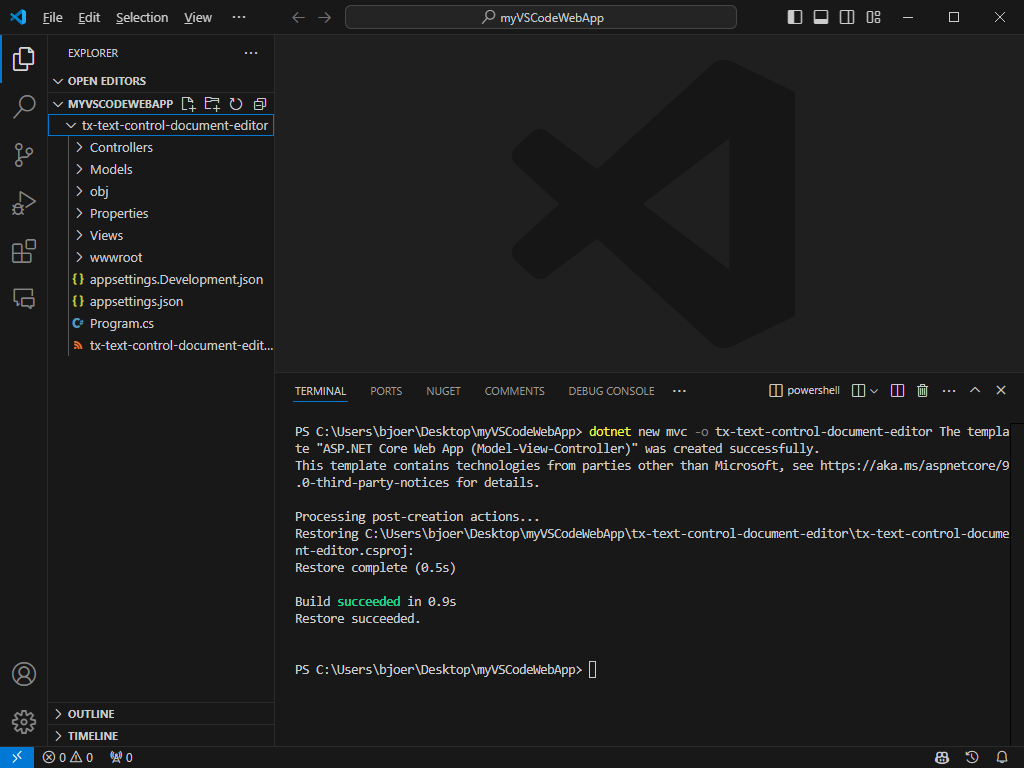
Open Visual Studio Code and open a folder where you want to create the application. Open the terminal and execute the following command:
dotnet new mvc -o tx-text-control-document-editor
This command creates a new ASP.NET Core Web App (MVC) project in a new folder called tx-text-control-document-editor.

Adding the NuGet Package
-
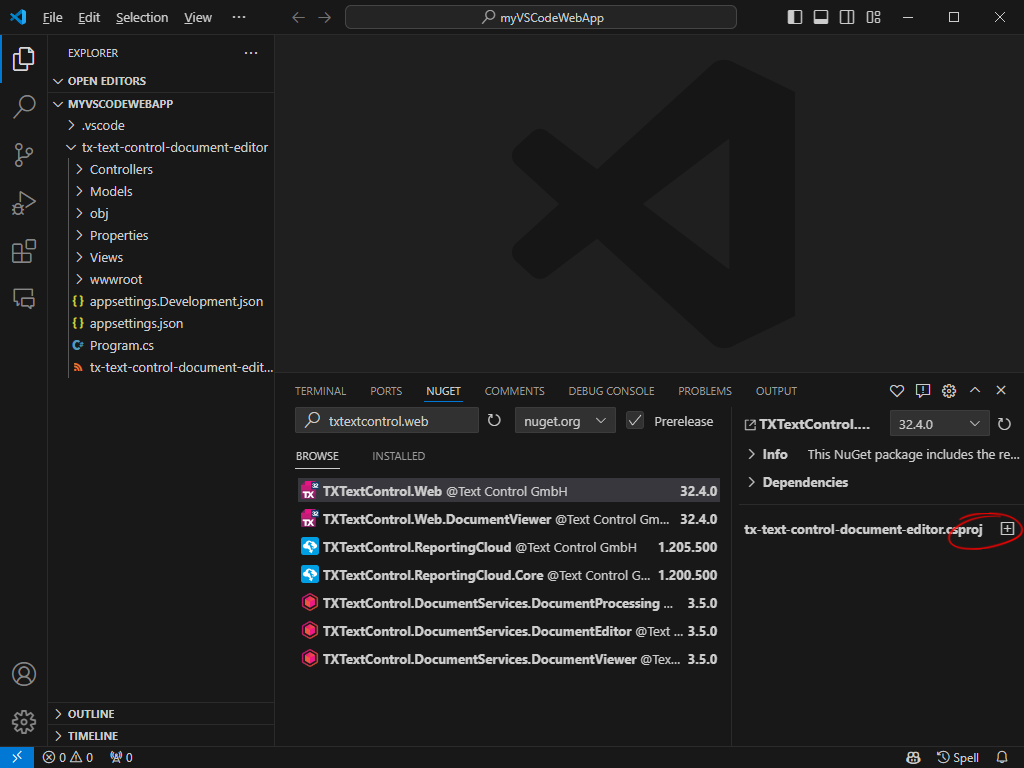
In the same terminal window find the tab NUGET and open it. Search for TXTextControl.Web and install the package.

Configure the Application
Trial Access Token Users
In case you are using a Trial Access Token, skip this complete step.
-
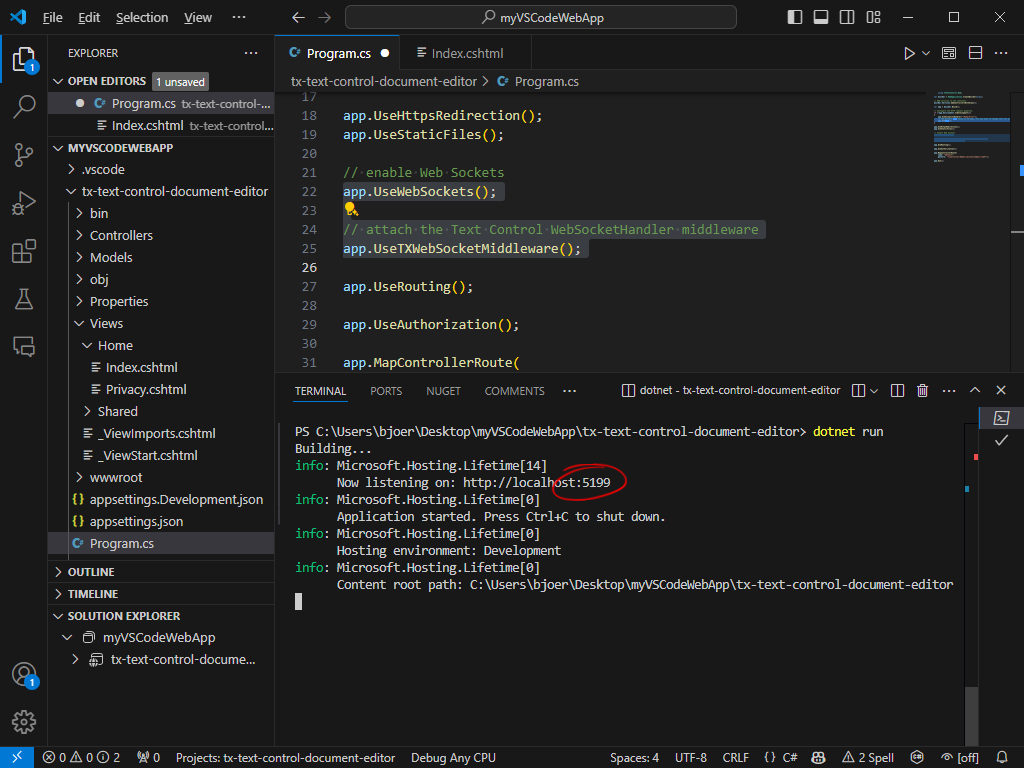
Open the Program.cs file located in the project's root folder.
At the very top of the file, insert the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersusing TXTextControl.Web; Add the following code after the entry app.UseStaticFiles();:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters// enable Web Sockets app.UseWebSockets(); // attach the Text Control WebSocketHandler middleware app.UseTXWebSocketMiddleware();
Adding the Document Editor
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete content with the following code to add the document editor to the view:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC @{ var sDocument = "<html><body><p>Welcome to <strong>Text Control</strong></p></body></html>"; } @Html.TXTextControl().TextControl(settings => { settings.UserNames = new string[] { "Tim Typer" }; }).LoadText(sDocument, TXTextControl.Web.StringStreamType.HTMLFormat).Render() <input type="button" onclick="insertTable()" value="Insert Table" /> <script> function insertTable() { TXTextControl.tables.add(5, 5, 10, function(e) { if (e === true) { // if added TXTextControl.tables.getItem(function(table) { table.cells.forEach(function(cell) { cell.setText("Cell text"); }); }, null, 10); } }) } </script> @bjoerntx Comment Trial Access Token Users
In case you are using a Trial Access Token, replace the content with the following code.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web.MVC @Html.TXTextControl().TextControl(settings => { settings.WebSocketURL = "wss://backend.textcontrol.com/api/TXWebSocket?access-token=addYourTokenHere" }).Render() Replace addYourTokenHere with your actual Trial Access Token.
Run the Application
-
Open the terminal, navigate to the project's root folder and execute the following command:
dotnet run

-
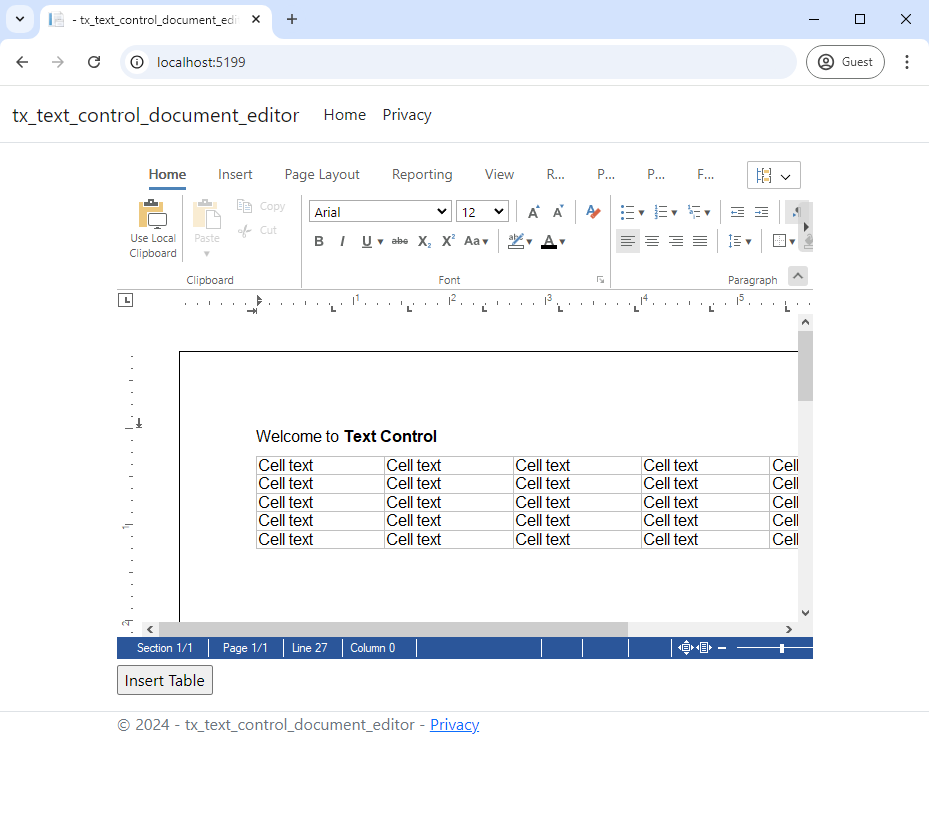
Open a browser and navigate to the URL that is displayed in the terminal.

Conclusion
That's it. You have successfully created an ASP.NET Core Web App that uses the TX Text Control Document Editor in Visual Studio Code. You can now use the editor to create, edit, and save documents in your application.






