A typical task in document layout is to convert plain text tables created with tab stops into fully formatted tables. In this article we will show you how to convert plain text tables to tables by detecting the tab stops and converting them to table cells including the positions.
Table to Text
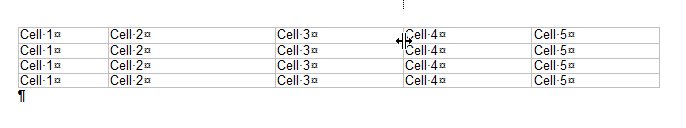
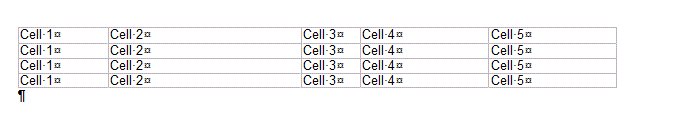
Let's start with a simple table in TX Text Control:

To convert the table, we need to loop through all the rows and columns and create line strings that contain the text of each table cell separated by tab stops. The following code shows how to convert a table to a plain text table with tab stops:
| private void ConvertTableToText(TXTextControl.Table table, TXTextControl.TextControl textControl) | |
| { | |
| if (table.NestedTables.Count >= 1) | |
| { | |
| // throw an exception | |
| throw new Exception("Nested tables are not supported."); | |
| } | |
| // Create a new StringBuilder object | |
| StringBuilder sb = new StringBuilder(); | |
| var numRows = table.Rows.Count; | |
| var numCols = table.Columns.Count; | |
| int[] tabStopLocations = new int[14]; | |
| // Loop through all rows | |
| for (int i = 1; i <= numRows; i++) | |
| { | |
| var offset = 0; | |
| // Loop through all columns | |
| for (int j = 1; j <= numCols; j++) | |
| { | |
| var position = table.Columns[j].Position; | |
| if (j == 1) | |
| { | |
| if (position > 0) | |
| { | |
| tabStopLocations[j - 1] = position; | |
| } | |
| else | |
| { | |
| offset = 1; | |
| } | |
| } | |
| else | |
| { | |
| tabStopLocations[j - 1 - offset] = position; | |
| } | |
| if (j > 1 || (j == 1 && position > 0)) | |
| { | |
| sb.Append("\t"); | |
| } | |
| sb.Append(table.Cells[i, j].Text); | |
| } | |
| // Append a new line character to the StringBuilder object | |
| sb.Append("\r\n"); | |
| } | |
| // Remove table | |
| table.Select(); | |
| textControl1.Tables.Remove(); | |
| textControl1.Selection.ParagraphFormat.TabPositions = tabStopLocations; | |
| // Set the text of the TextControl | |
| textControl1.Selection.Text = sb.ToString(); | |
| } |
The above code uses StringBuilder to create the plain text table. Each table row is represented by a line string that contains the text of each table cell separated by tab stops. The Table
╰ TXTextControl Namespace
╰ TableColumn Class
╰ Position Property
Gets or sets, in twips, the horizontal position of the column. property is used to get the position of the table column in the table. This position is used to determine the tab stop position in the plain text table.
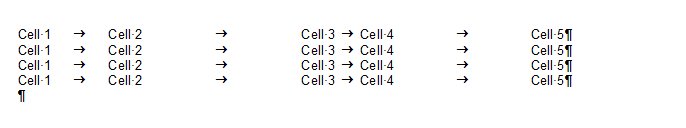
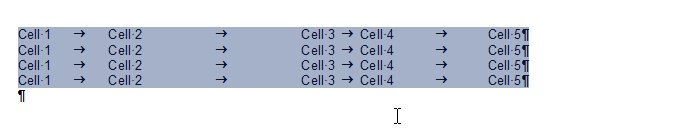
The following animated screenshot shows the result of the conversion:

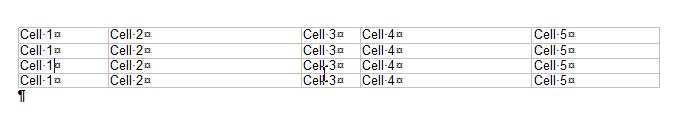
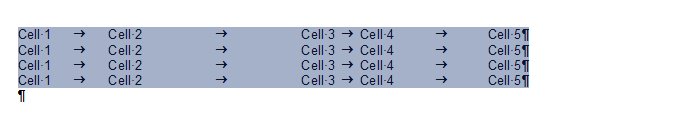
In the next screenshot, you can see how different column sizes are handled and converted to a plain text table:

Text to Table
Now, let's convert the plain text table back to a table in TX Text Control. The following code shows how to convert a plain text table with tab stops to a fully formatted table:
| private void ConvertTextToTable(TXTextControl.TextControl textControl) | |
| { | |
| if (textControl1.Selection.Length == 0) | |
| { | |
| throw new Exception("No text selected."); | |
| } | |
| int[] storedTabPositions = textControl1.Selection.ParagraphFormat.TabPositions; | |
| int startPosition = textControl1.Selection.Start; | |
| int endPosition = startPosition + textControl1.Selection.Length; | |
| var startLine = textControl1.Lines.GetItem(startPosition); | |
| var endLine = textControl1.Lines.GetItem(endPosition - 1); | |
| List<string> lineText = new List<string>(); | |
| // Loop through all lines and add the text of each line to the list | |
| for (int i = startLine.Number; i <= endLine.Number; i++) | |
| { | |
| var line = textControl1.Lines[i]; | |
| lineText.Add(line.Text); | |
| } | |
| // Calculate the number of rows and columns | |
| int numRows = endLine.Number - startLine.Number + 1; | |
| int numCols = lineText[0].Split('\t').Length; | |
| textControl1.Selection.Text = string.Empty; | |
| // Create a new table | |
| var tableInserted = textControl1.Tables.Add(numRows, numCols); | |
| // Set input position to the first cell | |
| textControl1.Selection.Start -= 1; | |
| // Loop through all rows and columns to populate the table | |
| for (int i = 1; i <= numRows; i++) | |
| { | |
| string[] splitText = lineText[i - 1].Split('\t'); | |
| for (int j = 1; j <= numCols; j++) | |
| { | |
| var tableCell = textControl1.Tables.GetItem().Cells[i, j]; | |
| // Set the text of the cell, and remove the last CRLF | |
| tableCell.Text = (splitText.Length >= j) ? splitText[j - 1].TrimEnd('\r', '\n') : string.Empty; | |
| // Set the tab position if it's not the first column and the tab position exists | |
| if (j > 1 && storedTabPositions.Length >= j - 1 && storedTabPositions[j - 1] != 0) | |
| { | |
| tableCell.Position = storedTabPositions[j - 2]; | |
| } | |
| } | |
| } | |
| } |
This is basically the reverse operation of the first code snippet. The plain text table is split into lines and each line is split by tab stops. The tab stop positions are used to create table columns and the text is inserted into the table cells.
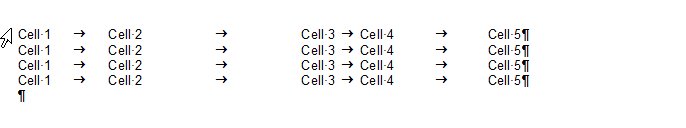
The plain text table to be converted must be selected first. The following animated screenshot shows the result of the conversion:

It is important to note that this only works for simple tables with tab stops. More complex tables with merged cells or different column widths require a more sophisticated algorithm to convert the plain text table into a fully formatted table. However, this simple approach is sufficient for most cases.
Conclusion
This article showed how to convert plain text tables with tab stops to fully formatted tables in TX Text Control and how to convert tables to plain text tables. The key to this conversion is the detection of tab stops and the correct positioning of the table cells.






