The TX Text Control document editor requires 3 components:
- Client-side package (ASP.NET NuGet, Angular npm)
- Server-side WebSocketHandler (Node.js or ASP.NET on Linux or Windows)
- Document Synchronization TCP Service (Windows)
To synchronize the document and to provide the true WYSIWYG rendering, the client-side component opens a WebSocket connection to the WebSocketHandler. This can be an ASP.NET (Core) Web Application or a Node.js package that is hosted on Windows or Linux. The third required component is the synchronization service that must be hosted on a Windows machine. Thanks to the flexible setup, these 3 components can be deployed independently.
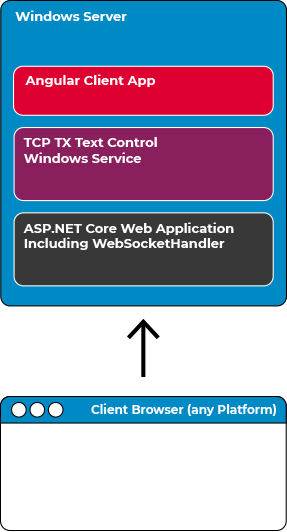
Scenario 1: All components on Windows
The first scenario is the easiest: All required components are hosted on the same Windows machine. Your ASP.NET (Core) Web Application acts additionally as the required backend for the document editor. The used client-side package (Angular or ASP.NET) is connecting directly to the WebSocketHandler (WebSocketMiddleware) in your ASP.NET backend. The ASP.NET backend is connecting to the TCP Windows Service on the same machine automatically.

Pros and Cons
The following table lists the advantages and potential disadvantages of this deployment strategy.
| Advantages |
| Easy deployment (all on the same instance) |
| Shortest possible distance to TCP Service |
| Disadvantages |
| Windows Server only |
Required Settings
No specific settings are required. This scenario is the default strategy and works without any settings.
Getting Started
This tutorial shows how to create this scenario:
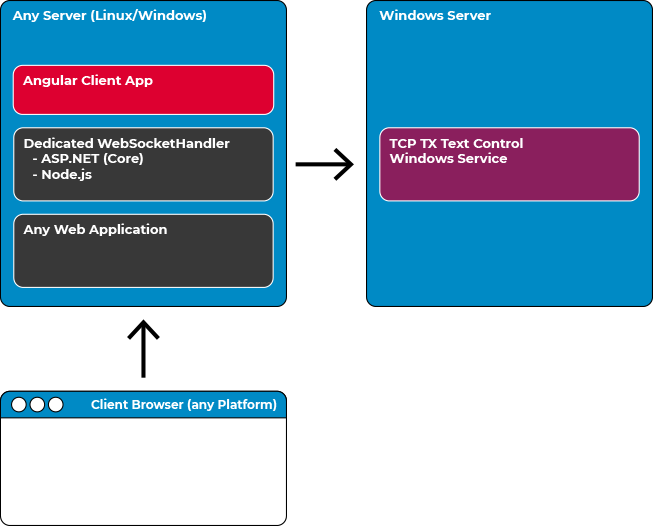
Scenario 2: Separated TCP Service
In this scenario, the WebSocketHandler is hosted on any server (Linux or Windows) and your web application can be deployed as usual without any dependency on Windows. A separate Windows server is required to host the Document Synchronization TCP Service that is communicating with the WebSocketHandler using TCP.

Pros and Cons
The following table lists the advantages and potential disadvantages of this deployment strategy.
| Advantages |
| Deployment to any server platform |
| No change to your normal deployment strategy |
| Independently maintained instance for TCP service |
| Easy scaling (load balancing) |
Required Settings
The following settings are required in the MVC HTML Helper or Angular component. The WebSocketURL must be specified to route to the separate instance.
Angular
In Angular, you can only define the WebSocketHandler address.
| <tx-document-editor width="1000px" | |
| height="500px" | |
| webSocketURL="wss://your.server.com/"> | |
| </tx-document-editor> |
In case you are using the Node.js WebSocketHandler, the ServiceAddress must be defined in the settings of the Node.js component:
| const { WebSocketServer } = require('@txtextcontrol/tx-websocket-server'); | |
| const express = require('express'); | |
| const app = express(); | |
| const server = app.listen(8080); | |
| var wsServer = new WebSocketServer(server, | |
| { | |
| serviceAddress: "your.server.com", servicePort: 4277 | |
| }); |
If you are using ASP.NET (Core) as a backend, you will have to create a custom WebSocketMiddleware. This article explains how to build this:
Deploying the Backend TCP Service Separately
ASP.NET MVC
Using the MVC component, the ServiceAddress can be set in the properties of the control. This address is then used by the WebSocketHandler to connect to the required TCP Service.
| @Html.TXTextControl().TextControl(settings => { | |
| settings.ServiceAddress = IPAddress.Parse("192.168.0.222"); | |
| }).Render() |
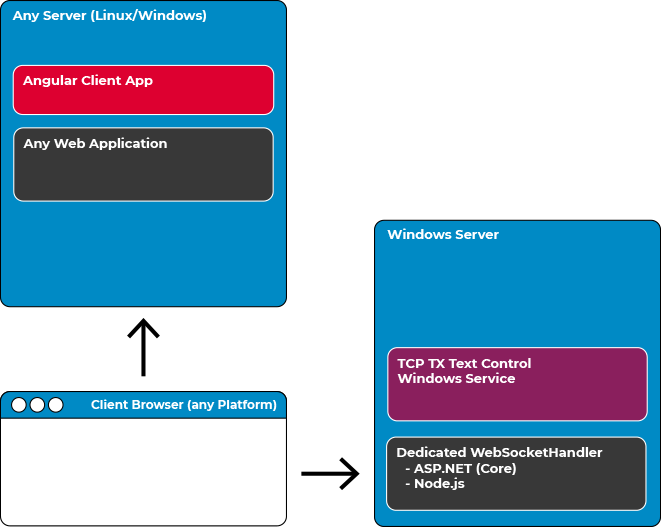
Scenario 3: Complete Separation
In this scenario, the document processing is completely decoupled from your web application and deployment strategy. A completely separate instance is independently deployed and maintained. The document editor is connecting directly to the separate instance to synchronize the rendering.
Your web application can be deployed and maintained by using your deployment strategy without any changes.

Pros and Cons
The following table lists the advantages and potential disadvantages of this deployment strategy.
| Advantages |
| Deployment to any server platform |
| No change to your normal deployment strategy |
| Completely separated server for document processing |
| Separate document processing services is reusable by other applications and servers |
| Easy scaling (load balancing) |
Required Settings
The following settings are required in the MVC HTML Helper or Angular component. The WebSocketURL must be specified to route to the separate instance.
Angular
| <tx-document-editor width="1000px" | |
| height="500px" | |
| webSocketURL="wss://your.server.com/"> | |
| </tx-document-editor> |
ASP.NET MVC
| @Html.TXTextControl().TextControl(settings => { | |
| settings.WebSocketURL = "wss://your.server.com/"; | |
| }).Render() |
Conclusion
All of the above strategies have their advantages and their right to exist. Consider your deployment strategy carefully based on your requirements. If you are not sure what the best strategy is, contact our engineers to get some help and more insights. We are more than happy to help!

