This sample and article shows how to integrate the DS Server DocumentEditor using JavaScript into an ASP.NET Blazor application. Blazor allows you create interactive web applications using C#. DS Server provides the backend engine to integrate document processing into web applications.
Trial Token
For this tutorial, a trial token is required and can be easily created on the dedicated DS Server website:
Adding JavaScript
After you created a new Blazor application in Visual Studio, open the _Host.cshtml page in the Pages folder. In the <head> tag, add the following script tag:
| <script src="https://trial.dsserver.io/documenteditor/JS/ds-server-document-editor.js"></script> |
In the same page, add the following script tag into the <body> element and add your private clientId and clientSecret:
| <script> | |
| function addEditorToElement(element) { | |
| TXTextControl.init({ | |
| containerID: element.id, | |
| serviceURL: "https://trial.dsserver.io", | |
| authSettings: { | |
| clientId: "", | |
| clientSecret: "" | |
| } | |
| }); | |
| } | |
| </script> |
In the folder Pages, create a new Razor page named Editor.razor and add the following content:
| @page "/editor" | |
| @implements IAsyncDisposable | |
| @inject IJSRuntime JS | |
| <style> | |
| #txDocumentEditorContainer { | |
| width: 1100px; | |
| height: 600px; | |
| display: inline-block; | |
| position: relative; | |
| } | |
| </style> | |
| <div id="txDocumentEditorContainer" @ref="txDocumentEditorContainer"></div> | |
| @code { | |
| private ElementReference txDocumentEditorContainer; | |
| protected override async Task OnAfterRenderAsync(bool firstRender) { | |
| if (firstRender) { | |
| await JS.InvokeVoidAsync("addEditorToElement", txDocumentEditorContainer); | |
| } | |
| } | |
| public async ValueTask DisposeAsync() { | |
| } | |
| } |
This code calls the addEditorToElement method that has been added to the _Host.cshtml page.
Finally, the new page is added to the navigation:
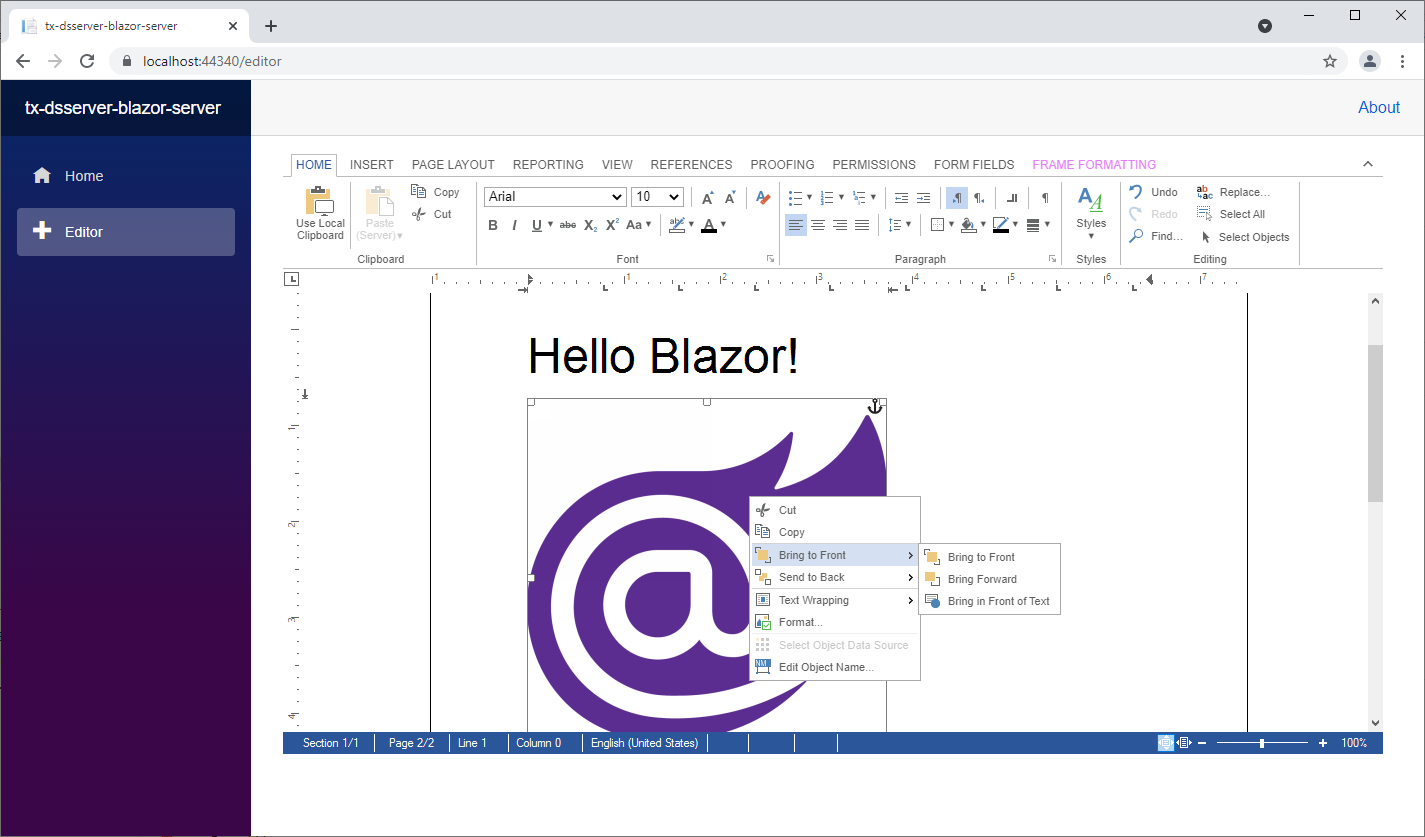
On starting the application, the document editor is shown when navigating to the new page editor:

Sample Application
You can test this on your own by downloading the sample from our GitHub repository.






