We just published a new pre-release version of the TX Text Control DocumentViewer to NuGet:
https://www.nuget.org/packages/TXTextControl.Web.DocumentViewer/29.0.307.500-beta
You can install this version directly using the NuGet Package Manager:
Install-Package TXTextControl.Web.DocumentViewer -Version 29.0.307.500-beta
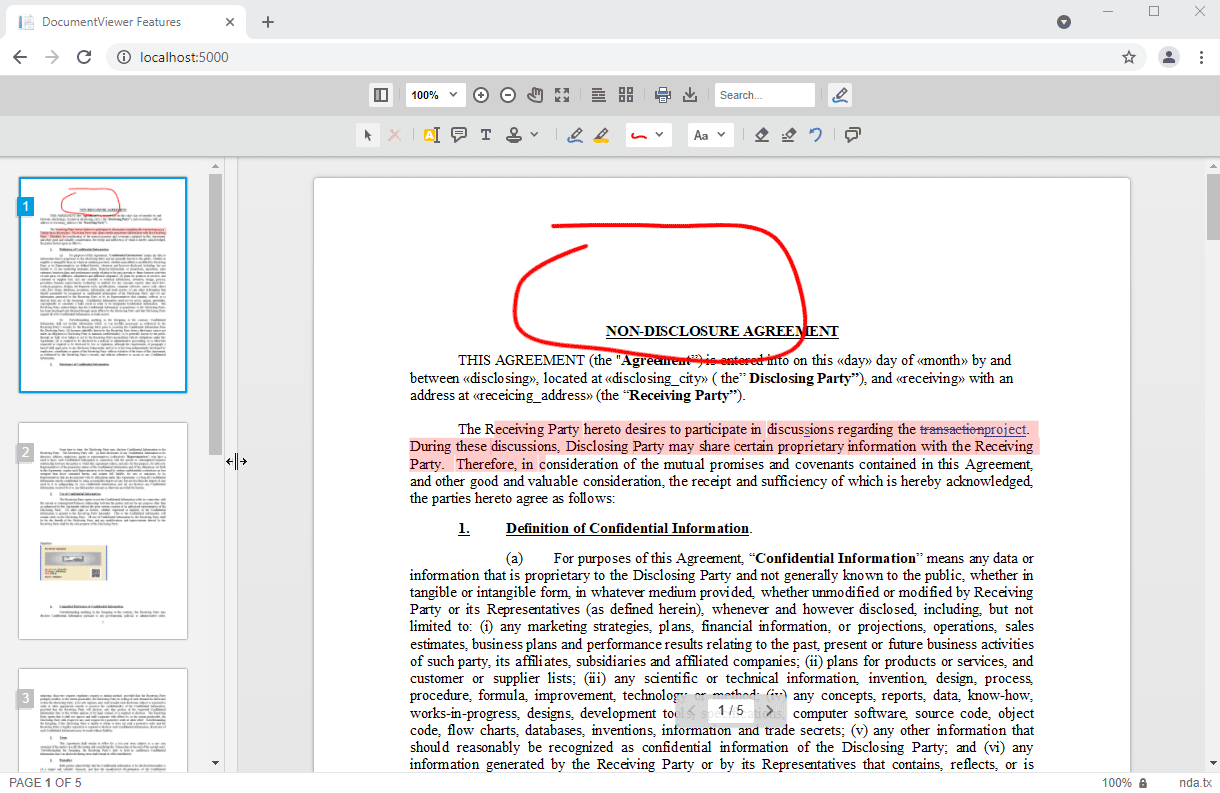
This new release comes with UI improvements such as an annotation object context toolbar and resizable sidebars.
UI Improvements
The following screen video shows the UI improvements including the resizable sidebars and the contextual annotation toolbars to add comments and to remove annotations.

Event Handling
The DocumentViewer received a new JavaScript method addEventListener to attach events. Currently supported events are:
- annotationsChanged
- signaturesCompleted
The events can be attached as shown in the following code snippet:
| window.addEventListener("documentViewerLoaded", function () { | |
| TXDocumentViewer.addEventListener("signaturesCompleted", function () { | |
| console.log("All signature areas completed!"); | |
| }); | |
| }); |
In previous versions, the signature boxes were only available when the property Show
╰ Web.MVC.DocumentViewer Namespace
╰ SignatureSettings Class
╰ ShowSignatureBar Property
Specifies whether the signature bar is shown on initializing the DocumentViewer. has been set to true. Now, the signatures boxes are available, in case a document is loaded with signature boxes included. The signature bar is not shown, if the ShowSignatureBar is set to false. In this case, the signature process can be started by clicking on one of the signature boxes or programmatically by calling the startSigningProcess method.
| TXDocumentViewer.signatures.startSigningProcess() |
In case all signature boxes have been signed and completed by the end-user, the event signaturesCompleted is fired and can be used to submit the document programmatically:
| TXDocumentViewer.addEventListener("signaturesCompleted", function () { | |
| TXDocumentViewer.signatures.submit(); | |
| }); |
Live Demo
You can test this new version in our live demos that has been already updated with the latest package version.






