Watermarks are a fundamental feature in document processing, widely used for branding, copyright protection, confidentiality, and visual enhancement. Whether it's a company logo subtly appearing in the background of an official report or a bold "CONFIDENTIAL" stamp overlaying a classified document, watermarks add both security and professionalism.
When exporting documents to PDF, adding scalable, high-quality watermarks is critical. Scalable Vector Graphics (SVG) watermarks offer a distinct advantage over raster images because they render sharply at any zoom level without loss of quality. This makes them ideal for professional document workflows.
In this article, we'll explore how to insert SVG watermarks into documents using TX Text Control to ensure that they remain sharp and properly positioned when exported to PDF.

Inserting SVG Watermarks
To add watermarks to documents, images are inserted into the page headers of each section. The contents of the headers and footers are automatically repeated on each page of the document. Watermark objects can be positioned behind the actual text. The text is still visible, and the watermark can be seen virtually in the background of a document.
To accomplish this, use the following Images.
╰ TXTextControl Namespace
╰ ImageCollection Class
╰ Add Method
Inserts a new image in a Text Control document. method implementation:
| public bool Add(Image image, | |
| int pageNumber, | |
| System.Drawing.Point location, | |
| ImageInsertionMode insertionMode); |
FixedOnPage and BelowTheText are the required enumeration combination for InsertionMode:
| hf.Images.Add(image, | |
| 1, | |
| new System.Drawing.Point(0, 0), | |
| TXTextControl.ImageInsertionMode.FixedOnPage | | |
| TXTextControl.ImageInsertionMode.BelowTheText); |
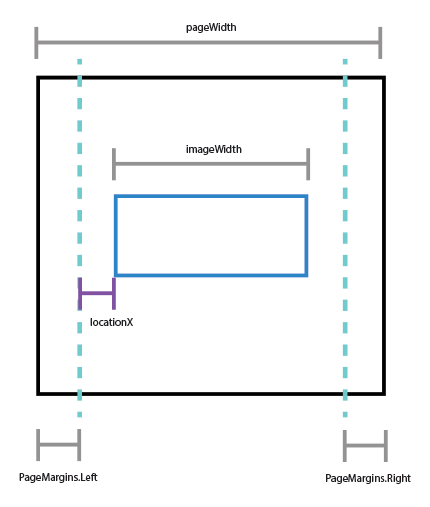
If there are different page sizes and orientations, the image must be centered vertically and horizontally on each page of each section. The location of the background images is calculated using the following formula:
([Page width] - [image width] - [both page margins]) / 2
Calculating the Exact Position
The diagram below is an illustration of the various values that must be taken into account in the calculation of the exact horizontal position:

Code Example
The following code loops through all sections to add a header with a background image that is automatically repeated on all pages.
| public void AddWatermark(TXTextControl.ServerTextControl tx, string imagePath) | |
| { | |
| tx.PageUnit = TXTextControl.MeasuringUnit.Twips; | |
| TXTextControl.Image watermarkImage = new TXTextControl.Image { FileName = imagePath }; | |
| foreach (TXTextControl.Section section in tx.Sections) | |
| { | |
| // Remove existing headers for a clean state | |
| section.HeadersAndFooters.Remove(TXTextControl.HeaderFooterType.All); | |
| // Add new header to the section | |
| section.HeadersAndFooters.Add(TXTextControl.HeaderFooterType.Header); | |
| TXTextControl.HeaderFooter header = section.HeadersAndFooters.GetItem(TXTextControl.HeaderFooterType.Header); | |
| // Insert watermark image into the header | |
| header.Images.Add( | |
| watermarkImage, | |
| 1, | |
| new System.Drawing.Point(0, 0), | |
| TXTextControl.ImageInsertionMode.FixedOnPage | TXTextControl.ImageInsertionMode.BelowTheText); | |
| // Compute centered location | |
| int locationX = (int)(section.Format.PageSize.Width - watermarkImage.Size.Width | |
| - section.Format.PageMargins.Left - section.Format.PageMargins.Right) / 2; | |
| int locationY = (int)(section.Format.PageSize.Height - watermarkImage.Size.Height | |
| - section.Format.PageMargins.Top - section.Format.PageMargins.Bottom) / 2; | |
| // Set the computed location | |
| watermarkImage.Location = new System.Drawing.Point(locationX, locationY); | |
| } | |
| } |
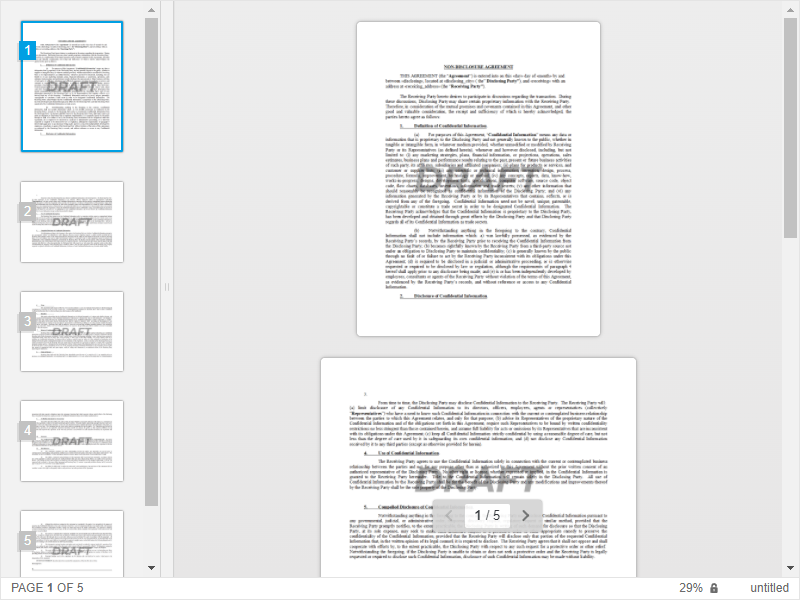
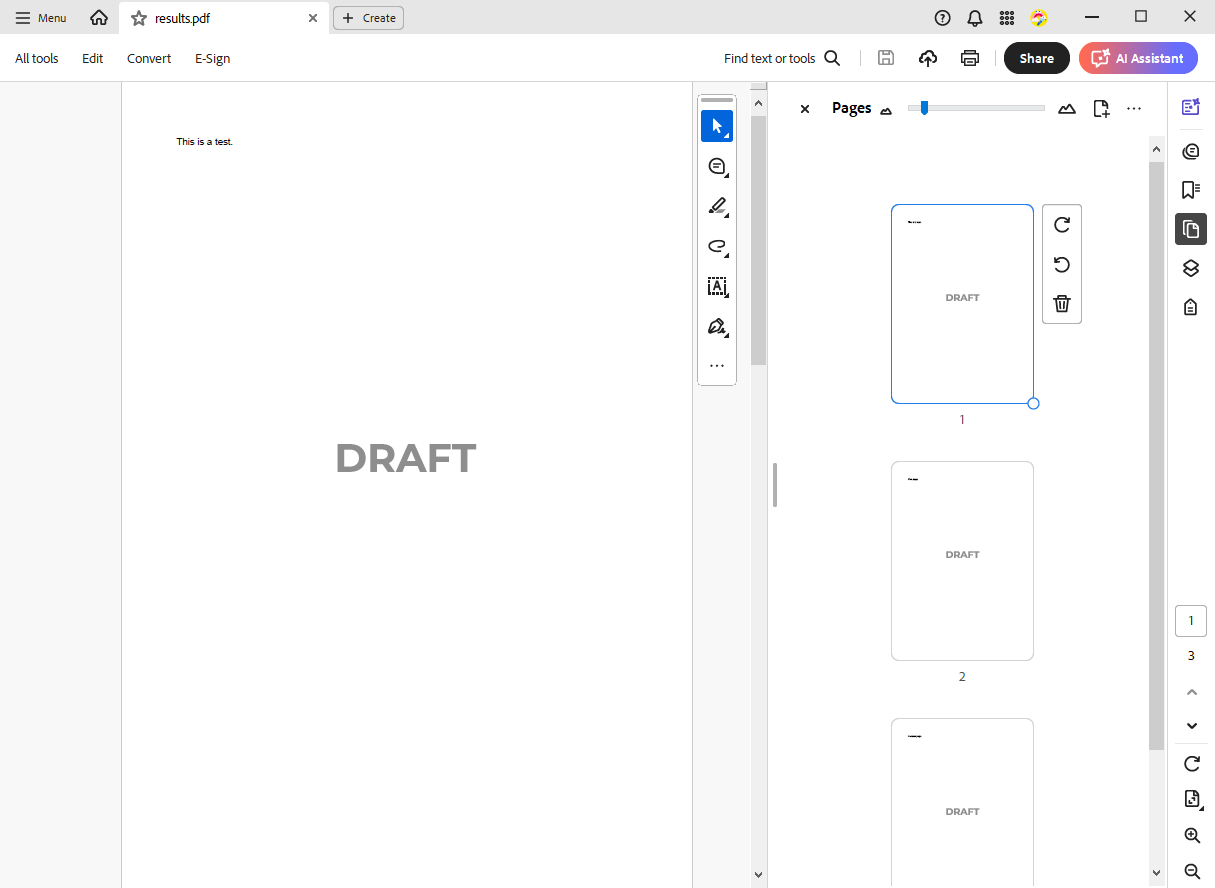
This code creates a document with 3 pages and includes the watermark in it.
| using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) | |
| { | |
| try | |
| { | |
| tx.Create(); | |
| // Set text content | |
| tx.Text = "This is a test.\fNew page\fAnother page"; | |
| // Apply watermark | |
| AddWatermark(tx, "draft.svg"); | |
| tx.Save("results.pdf", TXTextControl.StreamType.AdobePDF); | |
| } | |
| catch (Exception ex) | |
| { | |
| Console.WriteLine($"Error: {ex.Message}"); | |
| } | |
| } |
When the document is exported to PDF, the watermark is rendered as a vector graphic, so it remains sharp and clear at any zoom level.

Conclusion
Adding watermarks to documents is a common requirement in professional document workflows. Using scalable vector graphics (SVG) for watermarks ensures that watermarks remain crisp and clear at any zoom level when exported to PDF. TX Text Control provides a powerful API for inserting SVG watermarks into documents, making it easy to create professional-looking documents with high-quality watermarks.






