Unlike the document editor, the document viewer doesn't require a TCP synchronization service to render the document. But it also requires an ASP.NET backend application that runs on a Windows Server instance. This article shows how to deploy the backend and how to connect the viewer to this backend.
When integrating the TX Text Control ASP.NET document viewer into an ASP.NET Core Web Application, the viewer requires two parts:
- MVC NuGet package or(!) pure JavaScript
The ASP.NET MVC NuGet package for the client-side components
- Backend: Integrated Web API controller
Server-side backend Web API controller to manage the viewer
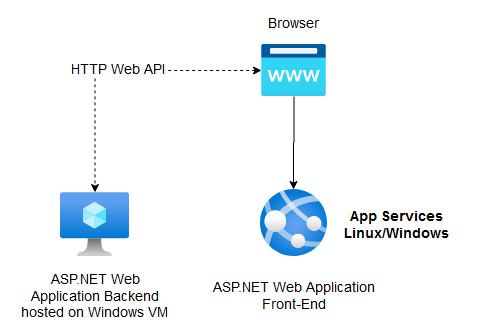
Both required components are part of the DocumentViewer NuGet package. When deploying your application to App Services or Linux, the document viewer can be initialized client-side using pure JavaScript by connecting it to a separate ASP.NET backend.
The following diagram shows this deployment architecture:

Creating the ASP.NET Backend Web Application
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
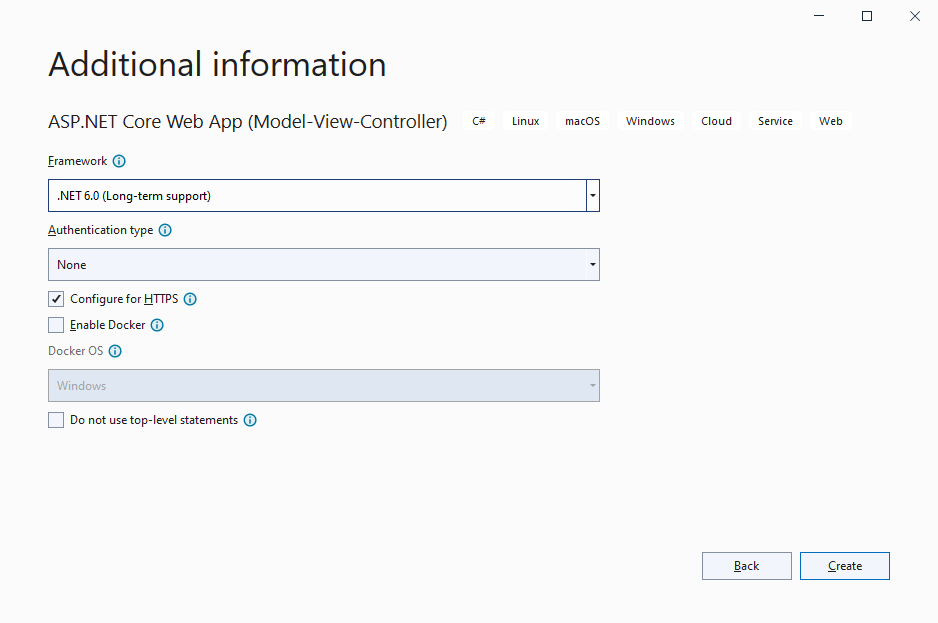
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
In the next dialog, choose .NET 6 (Long-term support) as the Framework and confirm with Create.

Adding the NuGet Packages
-
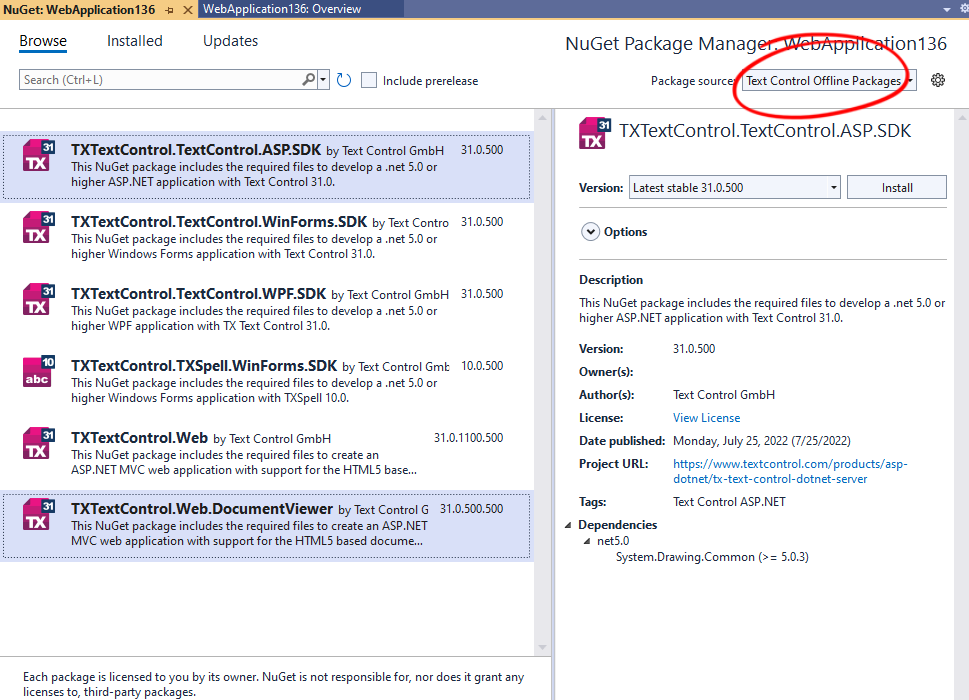
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Install the latest versions of the following packages:
- TXTextControl.Web.DocumentViewer
- TXTextControl.TextControl.ASP.SDK

Adding CORS
-
Find the Program.cs file in the Solution Explorer and add the following service to the builder.Services section before calling builder.Build();:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersbuilder.Services.AddCors(opt => { opt.AddPolicy(name: "CorsPolicy", builder => { builder.AllowAnyOrigin() .AllowAnyHeader() .AllowAnyMethod(); }); }); -
Add this policy to the app method before the app.UseRouting(); entry:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersapp.UseCors("CorsPolicy"); Why CORS?
Enabling CORS is required as we are accessing the backend controller from another application.
Adding the Document Viewer to your ASP.NET Core Web Application
Open your existing ASP.NET Core Web Application or create a new application where you would like to add the document viewer to.
-
Add the following script tag to one of your view files:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<script src="https://localhost:44353/TextControl/GetResource?Resource=minimized.tx-viewer.min.js"></script> Replace 44353 with the port number of your created backend ASP.NET Core application you created in step 1.
Pro Tip
When deploying your backend to a production server, replace the complete location https://localhost:44353 with your actual URL.
-
Add a hosting element to your HTML:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<div id="txViewerHost"></div> -
Add the following script tag to your HTML and set the id of the hosting element to the containerID property:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<script> // create a new DocumentViewer TXDocumentViewer.init( { containerID: 'txViewerHost', viewerSettings: { toolbarDocked: true, dock: "Fill", isSelectionActivated: true, showThumbnailPane: true, basePath: 'https://localhost:44353', } }); </script> Also here, replace the basePath with your endpoint URL.
Deploying
The backend application created in step 1 must be deployed to a full Windows VM (or Azure App Services in container mode). Your application in step 2 can be deployed to any platform including Azure App Services or it can be deployed to Linux.






