When using the Angular version of the TX Text Control document editor, documents are loaded client side using the JavaScript API. If you want to load documents from a server or repository, the document needs to be loaded from client-side (for example from a service endpoint) in order to be loaded into the editor.
Open Local Documents
To show how this works, this sample loads local documents that can be opened using a file open dialog.
-
Create a basic Angular application as described in this tutorial:
Creating your First Angular Application -
Create a folder named js in the folder src/assets/ and create a new JavaScript file named custom.js.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersfunction saveDocument() { TXTextControl.saveDocument(TXTextControl.StreamType.AdobePDF, function (e) { bDocument = e.data; var element = document.createElement('a'); element.setAttribute('href', 'data:application/octet-stream;base64,' + e.data); element.setAttribute('download', "document.pdf"); element.style.display = 'none'; document.body.appendChild(element); // simulate click element.click(); // remove the link document.body.removeChild(element); }); } function readDocument(input) { input = input.srcElement; if (input.files && input.files[0]) { var fileReader = new FileReader(); fileReader.onload = function (e) { var streamType = TXTextControl.streamType.PlainText; // set the StreamType based on the lower case extension switch (fileinput.value.split('.').pop().toLowerCase()) { case 'doc': streamType = TXTextControl.streamType.MSWord; break; case 'docx': streamType = TXTextControl.streamType.WordprocessingML; break; case 'rtf': streamType = TXTextControl.streamType.RichTextFormat; break; case 'htm': streamType = TXTextControl.streamType.HTMLFormat; break; case 'tx': streamType = TXTextControl.streamType.InternalUnicodeFormat; break; case 'pdf': streamType = TXTextControl.streamType.AdobePDF; break; } // load the document beginning at the Base64 data (split at comma) TXTextControl.loadDocument(streamType, e.target.result.split(',')[1]); }; // read the file and convert it to Base64 fileReader.readAsDataURL(input.files[0]); } } -
And add this JavaScript file to the scripts array of the projects architect/build/options element in the angular.json file:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters"scripts": [ "src/assets/js/custom.js" ] -
Add the declaration and the methods onChangeLoad and onClickSave to the app.component.ts TypeScript file, so that the complete file looks like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersimport { Component } from '@angular/core'; declare const readDocument: any; declare const saveDocument: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-editor-app'; onChangeLoad(event: any) { readDocument(event); } onClickSave() { saveDocument(); } } -
Add a button and an input element to the app.component.html with the Angular click and change handlers:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<div class="fileButtons"> <input (change)="onChangeLoad($event)" type="file" id="fileinput" /> <input (click)="onClickSave()" type="button" value="Save as PDF" /> </div> <tx-document-editor width="1024" height="800" port="8080"></tx-document-editor>
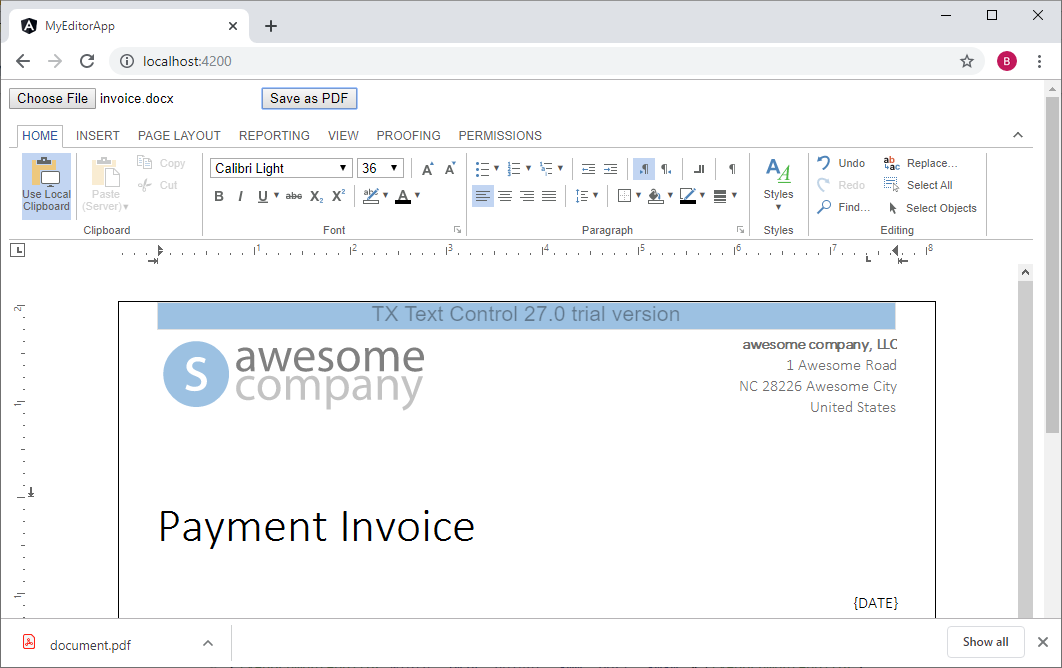
When starting this Angular application, a file open dialog is opened to choose a local document that is then loaded into the document editor. When clicking the Save as PDF button, the document is saved and downloaded as an Adobe PDF document.

Try this on your own and create your first Angular application without installing any setup. Simply by downloading the npm packages.
Creating your First Angular Application
Loading Documents on Initialization
If you want to load a document on initializing TX Text Control, please have a look at this article:

