Create Your Application
-
Make sure that you installed at least a trial version of TX Text Control .NET Server for ASP.NET on your development machine:
-
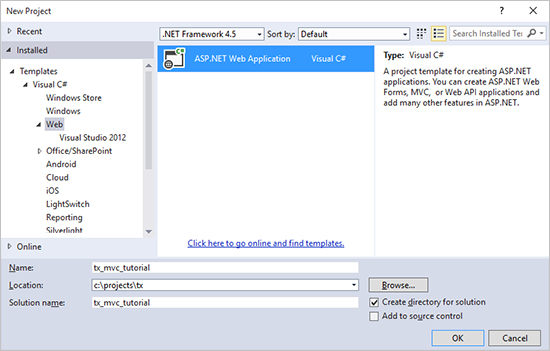
Open Visual Studio and create a new ASP.NET Web Application. Make sure to select at least .NET Framework 4.5 as the .NET Framework project version.

-
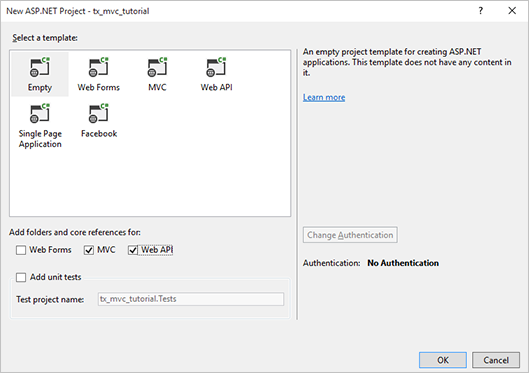
In the next dialog New ASP.NET Project, select Empty as your project template. Check the checkboxes MVC and Web API to add the folders and core references. Close the dialog with OK.

-
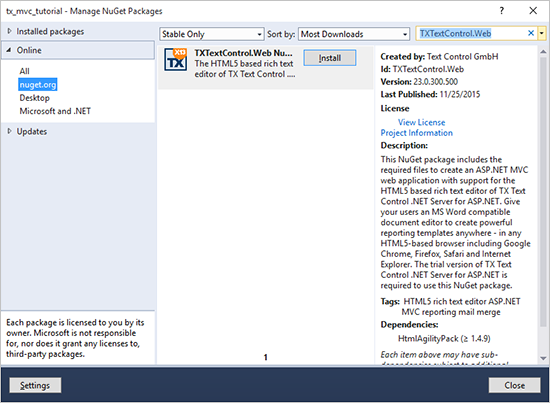
Click Manage NuGet Packages... from the Project main menu. Select nuget.org from the Online package source panel. In the upper right corner, search for TXTextControl.Web. Find the latest version and click on Install.

Make sure to update the Microsoft ASP.NET MVC packages, if they are available in the Updates panel. Close the dialog with Close.
-
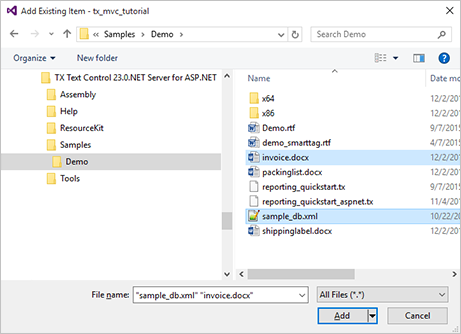
In the Solution Explorer, select App_Data and choose New Folder from the Project main menu and name the folder Documents. Select the newly created folder Documents and click Add Existing Item... from the Project main menu.
Browse to the following TX Text Control installation folder:
C:\Program Files\Text Control GmbH\TX Text Control 28.0.NET Server for ASP.NET\Samples\Demo\
Select the two files invoice.docx and sample_db.xml and confirm with Add.

-
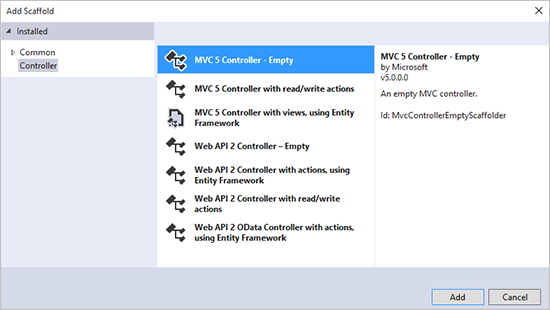
In the Solution Explorer, select the Controllers folder and choose Add New Item... from the Project main menu. In the opened dialog Add New Item, select MVC 5 Controller - Empty and confirm with Add. Set the name to HomeController and insert it by clicking the Add button.

-
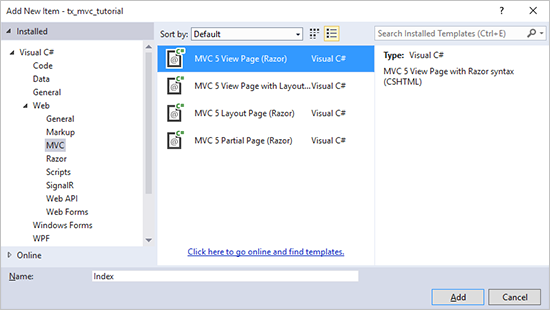
In the Solution Explorer, select the newly created folder Home and choose Add New Item... from the Project main menu. Select MVC 5 View Page (Razor), name it Index and confirm with Add.

-
Open the Index.cshtml view from the Views -> Home folder. Add the following Razor code to the top of the view:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web @using TXTextControl.Web.MVC -
Add the following HtmlHelper code to the end of the view page:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@Html.TXTextControl().TextControl(settings => { settings.DocumentFileDirectory = Server.MapPath("~/App_Data/Documents"); }).LoadXMLDatabase( Server.MapPath("~/App_Data/Documents/sample_db.xml")).LoadText( Server.MapPath("~/App_Data/Documents/invoice.docx"), StreamType.WordprocessingML).Render() The complete Index.cshtml should now look like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters@using TXTextControl.Web @using TXTextControl.Web.MVC @{ ViewBag.Title = "Index"; } <h2>Index</h2> @Html.TXTextControl().TextControl(settings => { settings.DocumentFileDirectory = Server.MapPath("~/App_Data/Documents"); }).LoadXMLDatabase( Server.MapPath("~/App_Data/Documents/sample_db.xml")).LoadText( Server.MapPath("~/App_Data/Documents/invoice.docx"), StreamType.WordprocessingML).Render() -
Compile and start the application.






